http://www.cnblogs.com/godwithus/p/6052535.html
打开站点:http://marketplace.eclipse.org/content/eclipse-tomcat-plugin

把Install拖到打开的eclipse的工作区中,即可下载安装。
安装后eclipse将重启,重新打开后可见工具栏上出现Tomcat的三个控制按钮:

随后,您需要配置一下,打开Windows->Preferences,选择你的tomcat版本和安装目录。

配置后,再按第一个Tomcat按钮(Start Tomcat)即可在eclipse中启动Tomcat,其输出信息会输出到eclipse的console中。

至此,eclipse的tomcat plugin安装配置完成。
2...

版权声明:本文为博主原创文章,未经博主允许不得转载。
环境:win10 64位、eclipse(已安装tomcat插件)、tomcat 6.0.45
时间:2016年9月10日 19:10:09
一、 建立java-tomcat project
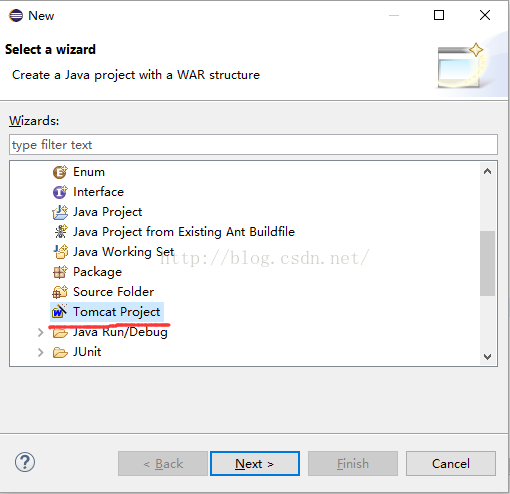
在eclipse里依次选择File -> New -> Other -> Java -> Tomcat Project
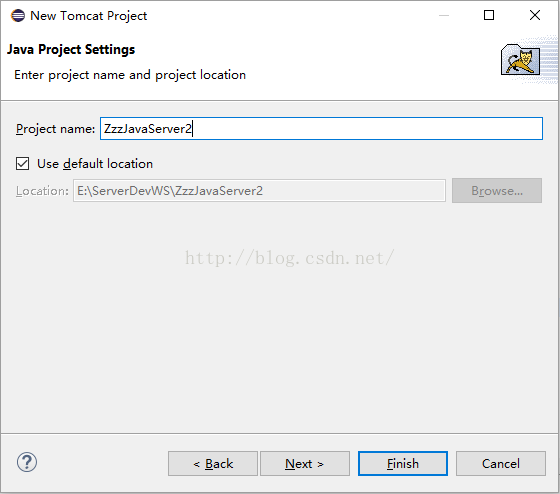
填写项目(project)的名称,然后点击Finish就可以了
二、编写一个HelloWorld的网页
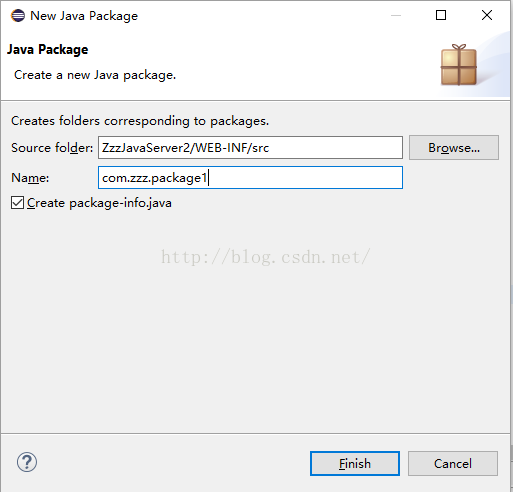
先创建一个包(package),在刚创建的项目上右键 -> New -> Package,然后填写包名
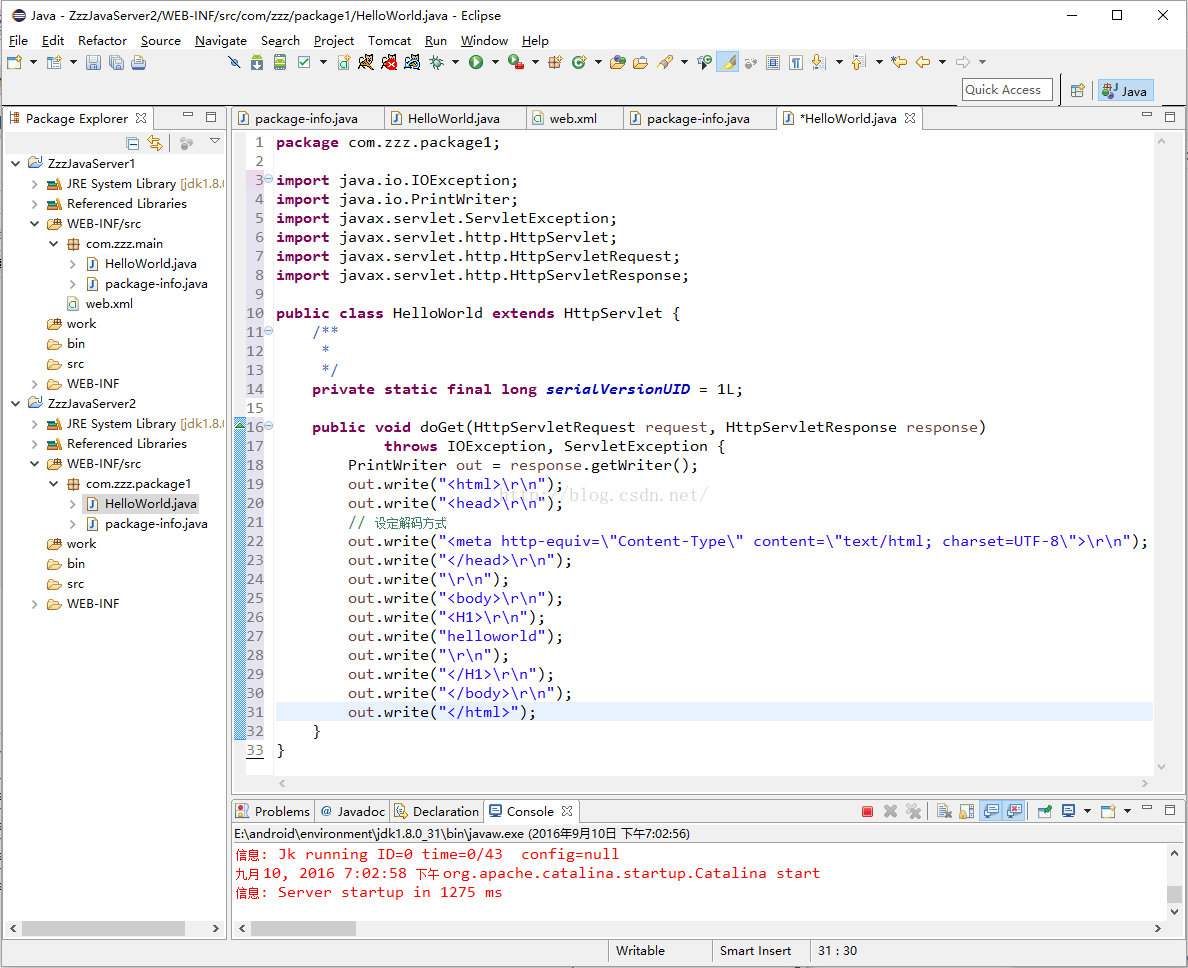
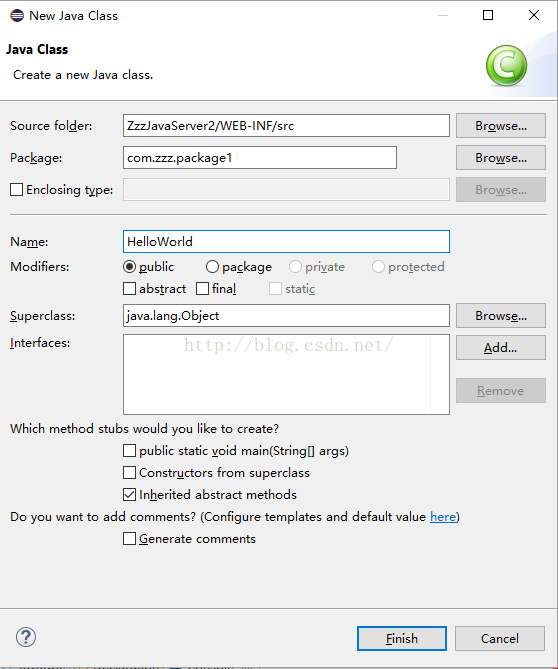
再写一个类HelloWolrd继承HttpServlet,在刚创建的包名上右键,new 一个类(class)
然后写入以下java代码:
- package com.zzz.package1;
- import java.io.IOException;
- import java.io.PrintWriter;
- import javax.servlet.ServletException;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- public class HelloWorld extends HttpServlet {
- public void doGet(HttpServletRequest request, HttpServletResponse response)
- throws IOException, ServletException {
- PrintWriter out = response.getWriter();
- out.write("<html>\r\n");
- out.write("<head>\r\n");
- // 设定解码方式
- out.write("<meta http-equiv=\"Content-Type\" content=\"text/html; charset=UTF-8\">\r\n");
- out.write("</head>\r\n");
- out.write("\r\n");
- out.write("<body>\r\n");
- out.write("<H1>\r\n");
- out.write("helloworld");
- out.write("\r\n");
- out.write("</H1>\r\n");
- out.write("</body>\r\n");
- out.write("</html>");
- }
- }

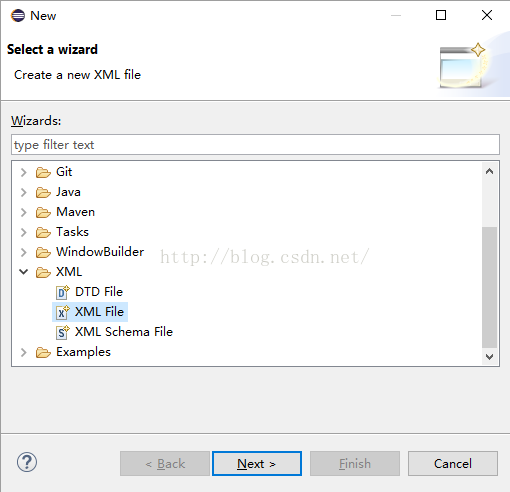
然后配置web.xml,在WEB-INF文件夹上右键(注意,不是WEB-INF\src文件夹),new -> xml文件,命名为web,然后点击Finish
然后写入以下代码:
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app xmlns="http://java.sun.com/xml/ns/javaee"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
- http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
- version="3.0"
- >
- <display-name>hello</display-name>
- <description>
- hello
- </description>
- <!--定义控制器 -->
- <servlet>
- <servlet-name>Servlet</servlet-name>
- <servlet-class>com.zzz.package1.HelloWorld</servlet-class>
- </servlet>
- <!-- 拦截/helloworld的请求 -->
- <servlet-mapping>
- <servlet-name>Servlet</servlet-name>
- <url-pattern>/HelloWorld</url-pattern>
- </servlet-mapping>
- </web-app>
三、访问HelloWorld页面
注意:若在代码编写前tomcat就已经在运行了,建议重启一下tomcat。
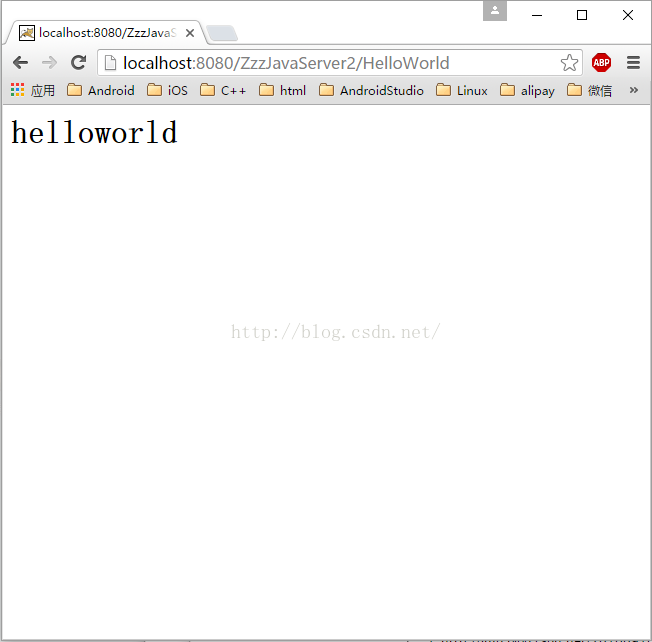
我们打开自己的浏览器,在地址栏输入以下路径验证是否可以访问到刚写的页面:http://localhost:8080/ZzzJavaServer2/HelloWorld,其中ZzzJavaServer2是项目的名称,HelloWorld是类名称
我们在网页里写到helloworld字样里就表示我们的第一个web页面已经成功了。



























 1124
1124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








