工作中时常需要把EXML代码中声明的组件编写到ts文件中,耗时耗力。
因此编写一个小工具,自动生成组件声明代码。

工具代码如下:
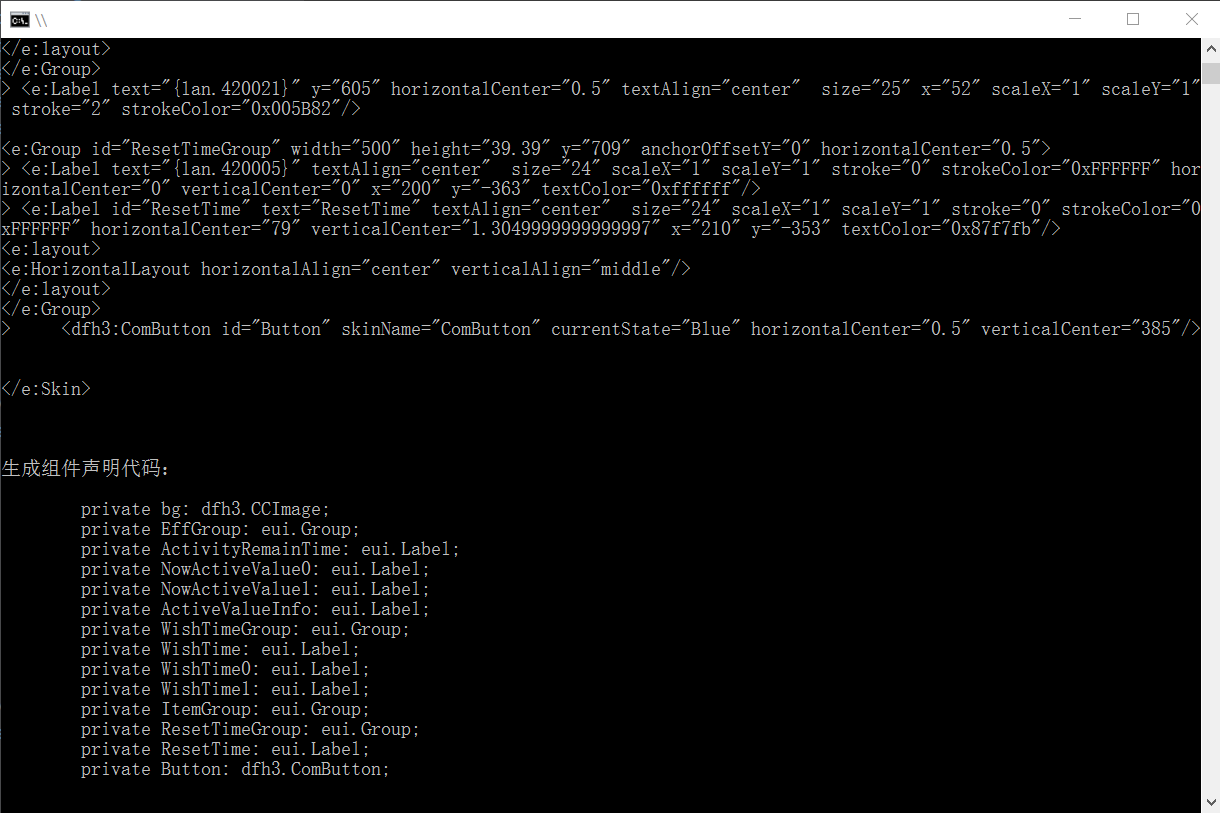
var fs = require("fs")var readline = require('readline');var rl = readline.createInterface(process.stdin, process.stdout);var input = "";rl.question("输入EXML代码:", function () { });rl.on('line', function (line) {input += "\n" + line;});rl.on('close', function () {parseEXML(input);process.exit(0);});//解析EXMLvar parseEXML = function (str) {var fileStr = "";var linePattern = /\n/g;//获得每一行代码var arr = str.split(linePattern)for (var i in arr) {var lineStr = arr[i];var idParrern = / id=\"(.*?)\"/i;//匹配IDvar idResult = lineStr.match(idParrern);if (idResult) {var idStr = idResult[1]if (idStr.match(/^\d/)) continue;//数字开头的ID跳过var classNameParrern = /:(.*?) /i;//匹配类名var classNameResult = lineStr.match(classNameParrern);if (classNameResult[1] == "Config") continue;//Config跳过var classNameStr = classNameResult[1];var nameSpaceParrern = /<(.*?):/i;//匹配命名空间var nameSapceResult = lineStr.match(nameSpaceParrern);var nameSpaceStr = nameSapceResult[1] == "e" ? "eui" : nameSapceResult[1];fileStr += " private " + idStr + ": " + nameSpaceStr + "." + classNameStr + ";\n";}}console.log("\n\n\n生成组件声明代码:\n")console.log(fileStr);}





















 1791
1791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








