一步一步搭建
自己搭建类似与vue-cli的框架
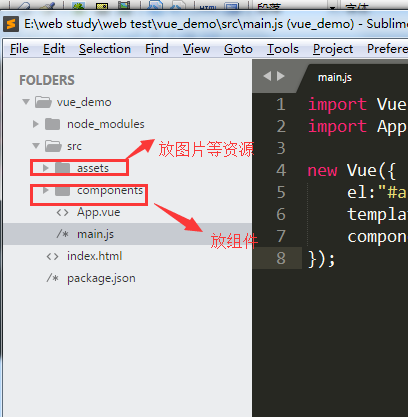
第一步:搭建项目目录结构
进入项目目录
1.vue_demo>npm init -y (如果没有y则需要自己去写配置信息)
2.安装依赖包 vue demo>npm install vue webpack webpack-dev-server vue-loader vue-html-loader css-loader vue-style-loader vue-hot-reload-api babel-loader babel-core
babel-plugin-transform-runtime babel-preset-es2015 babel-runtime html-webpack-plugin vue-template-compiler --save-dev
(以上是基本)
3.新建src,在里面新建
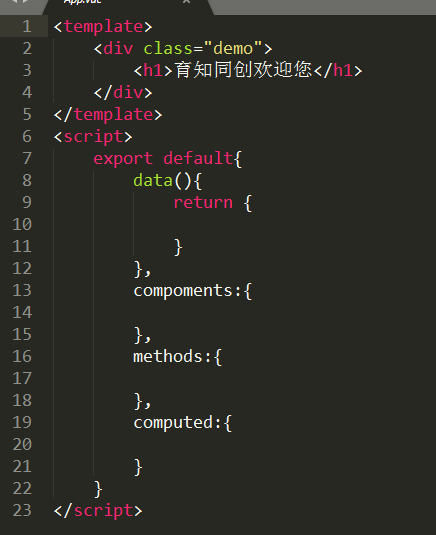
App.vue

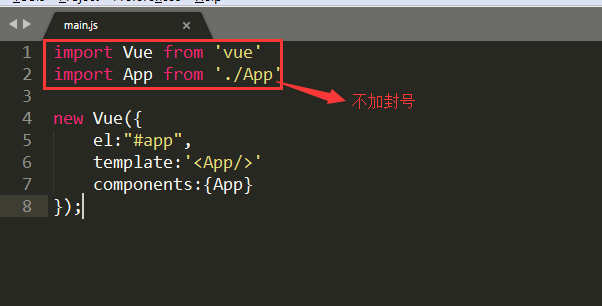
main.js


新建index.html
第二步搭建webpack
build /webpack.base.conf.js
此时不是实时编译,但是项目已经可以运行了
第三步,实时编译
安装 webpack-dev-middleware 中间包
安装 express
1.新建
build /dev-server.js //引用webpack.dev.conf 这个文件
bulid/webpack.base.conf.js --通常不改
bulid/webpack.dev.conf.js--这个文件饮用webpack.base.conf
第四步,配置热加载,自动刷新浏览器
第五步,监听HTML变化
bulid/dev-client.js





















 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








