一、webpack安装.
当然,在这之前,你得先安装好node.js。
1、npm安装webpack。
npm install -g //全局安装
npm install -g webpack-dev-server //安装调试工具
2、创建项目
新建vuename文件夹,结合vue-cli的启发,创建项目如下

然后npm init 一直回车即可
3、安装项目依赖
这里我们可以手动在package.json文件中添加相应的依赖,然后命令运行npm install。也可以使用命令npm install fileName --save-dev,来进行相关的依赖文件安装,我这里用npm 安装项目依赖
npm i vue vue-loader vue-style-loader -D
npm i webpack webpack-cli webpack-dev-server -D
npm i css-loader url-loader -D
npm i babel-loader babel-core babel-preset-env -D
npm i vue-html-loader vue-template-compiler -D//如果你要使用vue-loader的话,注意一定要安装vue-template-compiler依赖
//这是它官网的解释
//This package can be used to pre-compile Vue 2.0 templates into render functions to avoid runtime-compilation overhead and CSP restrictions.You will only need it if you are writing build tools with very specific needs. In most cases you should be using vue-loader or vueify instead, both of which use this package internally.
npm i vue-router vuex -S
安装成功后我们可以在目录下检查package.json文件

三、配置webpack.config.js,手动创建配置。
1、配置webpack.config.js
const path = require('path');
module.exports = function(env,argv){
env = env||{};
return{
entry:{
app:'./src/main.js'
},
module:{
rules:[
{
test:/\.css$/i,
use:['vue-style-loader','css-loader']
},
{
test:/\.vue$/i,
use:'vue-loader'
},
{
test:/\.(png|jpe?g|gif|svg)/i,
use:[
{
loader:'url-loader',
options:{
limit:10000
}
}
]
},
{
test:/\.js$/i,
exclude:/(node_modules|bowser_components)/,
use:{
loader:'babel-loader',
options:{
presets:['@babel/preset-env']
}
}
}
]
},
resolve:{
extensions: ['.js', '.vue', '.json'],
alias:{
'vue':'vue/dist/vue.esm',
'@':path.resolve(__dirname,'./src')
}
},
...env.development?require('./config/webpack.development'):require('./config/webpack.production')
}
}
2、创建config目录,创建webpack.development.js,webpack.production.js
1、 webpack.development.js
const HtmlWebpackPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports={
mode:'development',
output:{
filename:'app.js'
},
plugins:[
new HtmlWebpackPlugin({
template:'index.html'
}),
new VueLoaderPlugin()
]
}
2、 webpack.production.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports={
mode:'production',
output:{
path:path.resolve(__dirname,'../dist'),
filename:'app.js'
},
devtool:'source-map',
plugins:[
new HtmlWebpackPlugin({
template:'index.html'
}),
new VueLoaderPlugin()
]
}
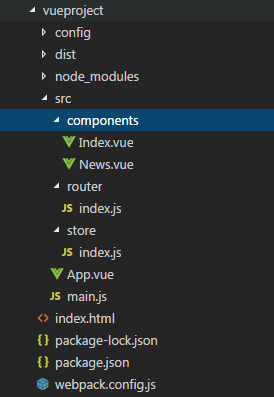
四、按照下图,构建项目

1、创建index.html文件,代码如下
2、在vuename目录下,新建一个src文件夹,新建main.js,App.vue,新建components文件夹存放组件,router文件夹存放路由表,store文件夹
main.js代码如下
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
new Vue({
el:"#app",
data:{ },
router,
store,
components:{
App
},
template:`<App/>`
})
App.vue代码如下
<template lang='html'>
<div class="app">
<router-link :to='{name:"index",param:{}}'>首页</router-link>
<router-link :to='{name:"news",param:{}}'>新闻</router-link>
<router-view></router-view>
{{$store.state}}
</div>
</template>
<script>
export default {
name:'App',
data(){
return{
}
}
}
</script>
<style scoped>
</style>
router文件夹下index.js代码如下
import Vue from 'vue';
import VueRouter from 'vue-router';
import Index from '@/components/Index';
import News from '@/components/News';
Vue.use(VueRouter);
export default new VueRouter({
routes:[
{
name:'index',
path:'/',
component:Index
},{
name:'news',
path:'/news',
component:News
}
]
})
store文件夹下的index.js代码如下
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex)
//vuex3-声明store对象
export default new Vuex.Store({
strict: true, //严格模式:防止直接修改state
state: { //核心:数据
a: 12, b: 5,
users: []
},
mutations: {
},
actions: {
},
getters: {
},
modules: {
}
})
然后npm build自动构建项目,npm run dev运行项目在8080端口下,同时也实现了热更新


























 1883
1883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








