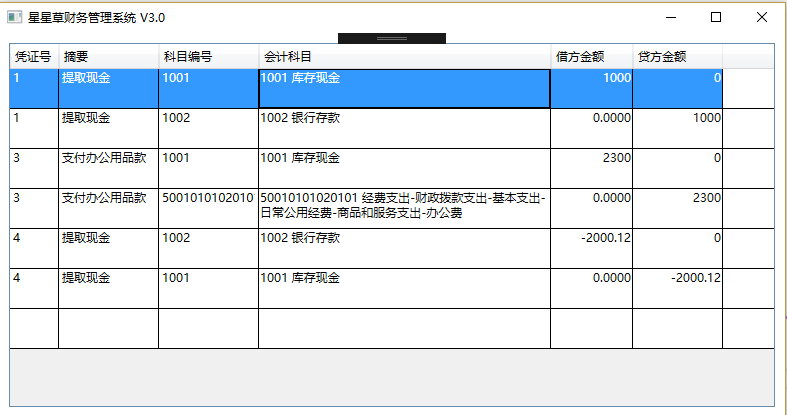
DataGrid中数据显示如下图,数据格式比较杂乱。希望达到以下要求:(1)所有数据保留两位小数;(2)超过1000的数字显示千分位;(3)如果数据为0,不显示。

首先想到用StringFormat进行格式化:
<DataGridTextColumn Header="借方金额" Binding="{Binding Path=FDebit, StringFormat={}{0:N2}}" Width="200" ElementStyle="{StaticResource dgCellRigth}"/>
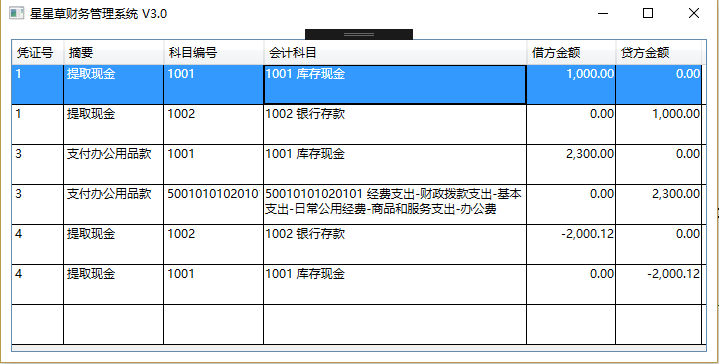
效果如下图,希望实现的要求(1)和(2)达到了,但(3)如果数据为0,不显示的要求没有达到。

改为以下方法再试(格式代码分3段,分别为正数格式、负数格式、0格式):
Binding="{Binding Path=FDebit, StringFormat={}{#,##0.00;-#,##0.00;#}}"
提示代码出错,删除掉格式代码中的逗号后则正常:
Binding="{Binding Path=FDebit, StringFormat={}{###0.00;-###0.00;#}}"
如此一来,虽然数字0不显示了,但千分位也不显示了。再次尝试将其中的花括号改为单引号,终于实现了预期要求。
<DataGridTextColumn Header="借方金额" Binding="{Binding Path=FDebit, StringFormat='#,##0.00;-#,##0.00;#'}" Width="200" ElementStyle="{StaticResource dgCellRigth}"/>
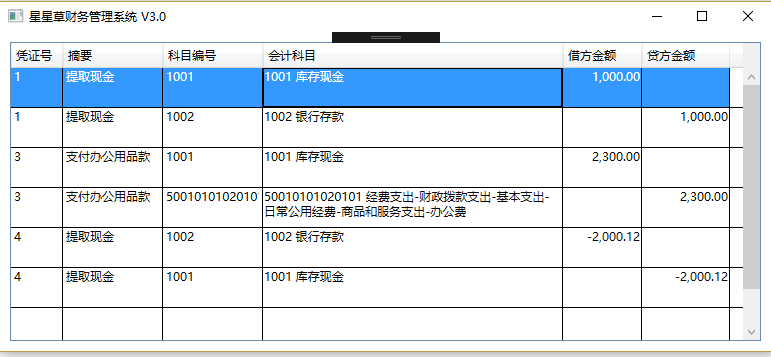
效果如下:






















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








