<!DOCTYPE html>
<html><!--超文本标记语言 房子 人-->
<head><!--头:规定一些信息 提供给浏览器识别应用 用户看不到-->
<meta charset="UTF-8">
<!---三要素->
<title>水滴导航特效-炫武老师</title>
<meta name="keywords" content="关键词 提供给搜索搜索引擎网">
<meta name="descrption" content="描述:对页面内容的">
<style>/*css样式*/
/*
第一步:找到对应的标签元素
第二步:设置对应的属性
*/
*{/*通配符*/
margin:0px;
left:0px;
}
#left{
position:relative;
width:300px;
height:420px;
background:red;
margin:100px auto;/*上下100px,左右auto*(居中)*/
box-shadow:0 0 10px #000;
overflow:hidden/*超出隐藏*/
}
.nav ul li{
position:relative;/*相对定位:相对于元素本身的位置定位*/
list-style:none;/*去除前面的小黑原点*/
width:169px;
height:102px;
float:left;
background:url("images/navpic1.pgn") no-repeat;
margin-right:8px;
font-size:12px;/*文本大小*/
text-align:center;/*左右对齐方式:居中*/
padding-top:25px;
}
.nav ul li.last{
margin:0px;
}
.content {
position:absolute;/*绝对定位:定位元素*/
left:40px;/*距离参考物左端的值*/
top:103px;/*距离参考物上端的值*/
width:218px;
height:258px;
box-shadow:0 0 10px #000;/*盒子阴影:x方向偏移 y方向偏移*/
}
</style>
</head>
<body><!--身体 可视化标签-->
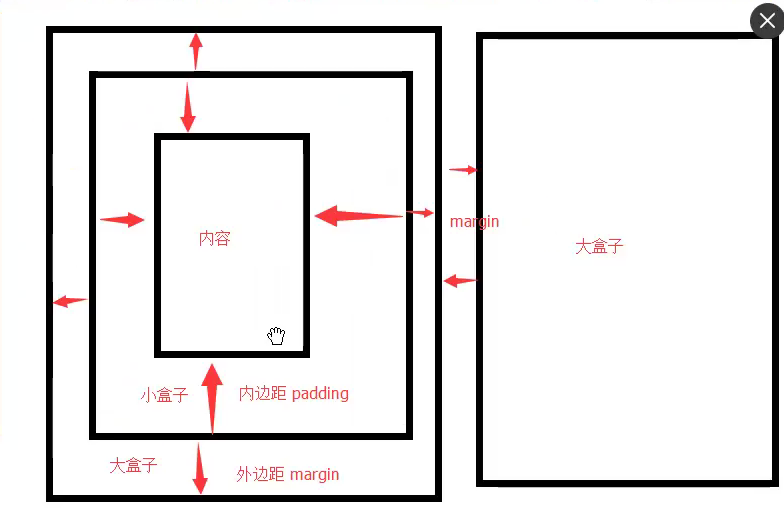
<!---盒子模型标签 div 宽度 高度 位置->
<div id="left"><!---id="自定义名称" 知名见意-->
<h3><img src="image/title.png></h3><!--标题标签-->
<div class="nav">
<ul><!--无序列表标签-->
<li>美丽真像</li>
<li>评鉴团</li>
<li>主题季</li>
<li class=first>美人计</li>
</ul>
</div>
<div class="content">
<img src="images/1.jpg">
<img src="images/2.jpg>
<img src="images/3.jpg>
<img src="images/4.jpg>
<script src="js/Jquery.js"></script><!--引入JQ插件-->
<script>
$(".nav ul li").hover(function(){//鼠标移上去实现什么效果
$(this)鼠标移动到哪个图表上面就指代哪个
//
siblings()找到兄弟元素
var index=$(this).index();//获得索引值
$(this).css({//改变鼠标的
“z-index:0,
"color":"#fff";
"background":"url(images/navpic.png) no-peat"})
.siblings().css({
"z-index":0,
"color":"#000,
background":"url(images/navpic.png) no-peat"})
})
//改变对应内容的图片
//eq(index)选择到对应序列号的img显示 他的兄弟隐藏
$("/content img")获取所有的图片
$(".content img").eq(index).show().siblings().hide();
</script>


小结:
eq() 选择器选取带有指定index值的元素
例子:var index=$(this).index();
$("p:eq(index)"),index) .hide() 点击哪个哪个隐藏
z-index 可用于将在一个元素放置于另一个元素
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺较低元素的前面,z-index仅在定位元素上奏效(例如:position:abosute)
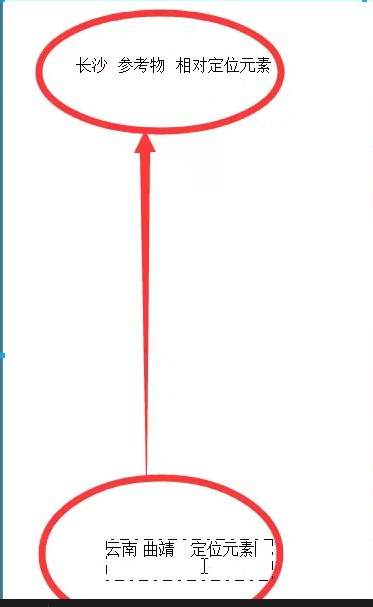
position:relative; 参照物
position:absolute; 相当于参照物(top right bottom left)





















 956
956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








