参考:http://www.cnblogs.com/chyingp/archive/2010/08/21/1805515.html
html页面中,引用js脚本和css文件的机制是不一样的。
(1)对于js脚本,html是把脚本加载到页面中一起解析(就跟你的js脚本直接写在这个页面是一样的);
(2)而对css文件,则仅仅是提供一个连接,并不会将其加载到html页面中,如在下例中,html根据链接去css文件中寻找所需要的图片文件。
这两者的区别很重要,当我们要引用一个图片时,在js文件中要以引用它的html的路径为准;而在css文件中,要以该css的路径为准,而与引用该CSS文件的页面所在的位置无关,。
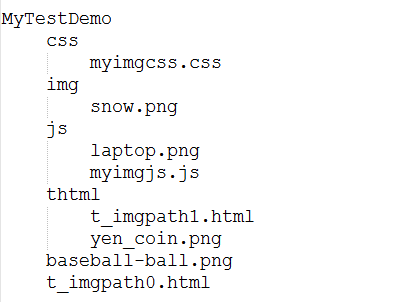
例如,一个简单的工程的结构如下:
在 t_imgpath0.html 文件中,通过 <img src="***"> 或者通过加载myimgjs.js控制(在myimgjs.js使用document.getElementById("myimgjs1").src = "***",实现图片加载)。
以引用它的t_imgpath0.html的路径为准,则snow.png,laptop.png,yen_coin.png,baseball-ball.png的使用路径如下:
| snow.png | "img/snow.png" "./img/snow.png" |
| laptop.png | "js/laptop.png" "./js/laptop.png" |
| yen_coin.png | "thtml/yen_coin.png" "./thtml/yen_coin.png" |
| baseball-ball.png | "baseball-ball.png" "./baseball-ball.png" |
而在thtml/ t_imgpath1.html 文件中,以引用它的t_imgpath1.html的路径为准,使用路径如下:
| snow.png | "../img/snow.png" |
| laptop.png | "../js/laptop.png" |
| yen_coin.png | "yen_coin.png" "../thtml/yen_coin.png" |
| baseball-ball.png | "../baseball-ball.png" |
在myimgcss.css中使用图片时,是以该css文件为基准的,因此使用的路径如下:
| snow.png | "../img/snow.png" |
| laptop.png | "../js/laptop.png" |
| yen_coin.png | "../thtml/yen_coin.png" |
| baseball-ball.png | "../baseball-ball.png" |






















 576
576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








