做移动端html5页面适配,通常要考虑很多种情况。
对于同一部手机,通常要考虑如下3点:
1、 在手机普通浏览器中打开,比如Safari浏览器,UC浏览器,QQ浏览器,360浏览器,谷歌浏览器。
2、在微信浏览器中打开。
3、在APP中打开webview内嵌页面。
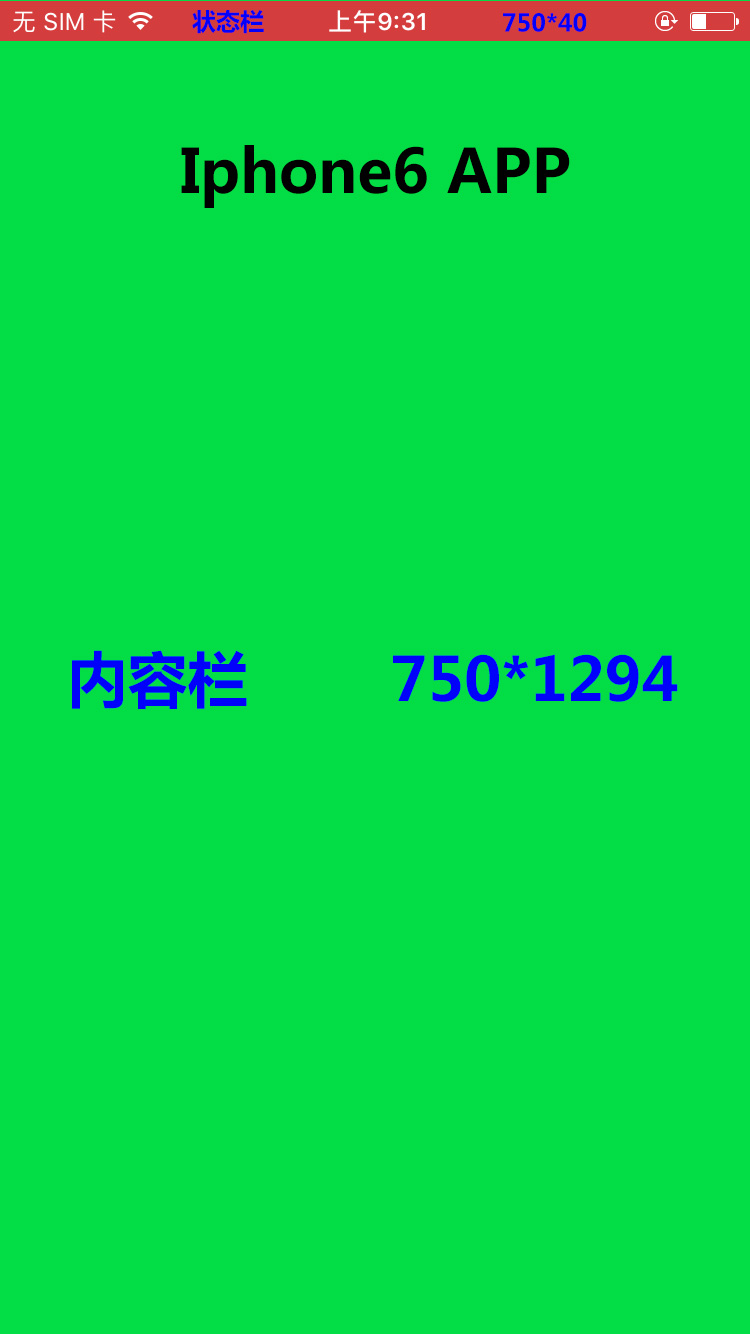
下面就拿iphone6为例(截屏页面视窗宽*高为750*1334),对比不同浏览器的窗口大小,有利于设计师明确该在多大范围发挥创意。
【app页面】

【微信页面】

【谷歌浏览器】

【safari浏览器非全屏模式初始态】

【safari浏览器非全屏模式滑动态】

【uc浏览器非全屏模式初始态】

【uc浏览器非全屏模式滑动态】

【uc浏览器全屏模式滑动态】

【qq浏览器非全屏模式初始态】

【qq浏览器非全屏模式滑动态】

【qq浏览器全屏模式滑动态】

【360浏览器非全屏模式初始态】

【360浏览器非全屏模式滑动态,从下往上滑】

【360浏览器全屏模式滑动态】






















 2596
2596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








