公司中有一个手机端网页的设计稿,如下图,尺寸是750*1334,通过chrome浏览器的调试面板,我切换到手机模式,并且选择iphone5型号的屏幕来调试,i5的分辨率是320*568,右上角的菜单按钮在设计稿中的尺寸是40*24,于是这里就有了一个设计稿尺寸和屏幕尺寸的比例,根据这个比例将其与rem强行挂钩。
JS:
var width=document.documentElement.clientWidth;//获取屏幕的宽度
var height=document.documentElement.clientHeight;//获取屏幕的高度
var bili1=width/750;//屏幕宽度与设计稿宽度的比例(750是设计稿的宽度)
var bili2=height/(1336-48);//屏幕高度与设计稿高度的比例(1336是设计稿的高度,其中48是设计稿中含有手机顶部的状态栏,需要去掉,1366-48才是真正需要显示的东西)
var bili=bili1<bili2?bili1:bili2;//宽度的比例和高度的比例进行比较,取值最小的
var html = document.querySelector('html');//选择html节点
var rem = 16;//手动设置rem与px的比例;
html.style.fontSize = rem + "px";//设置html的默认fontsize为16px。(注意,浏览器中最小值为12px,)
var __bili=bili/rem;//将比例和rem进行联系。
document.documentElement.style.setProperty('--bili', __bili+"rem");//设置css中的变量为--bili,值为__biliCSS:
:root{
--bili:0.027rem;
}
.header{
height:calc(var(--bili) * 80);
}这里说下var __bili=bili/rem ,在我上面的设置里,1rem=16px;而设计稿按钮的宽度为40px,按照上面代码的比例320/750来算,在iphone5上的尺寸应该是:40*320/750 ,大概为17px。我们按照代码的变量来换成公式:width=relWidth*bili ==> width=relWidth*bili*rem/16 这里bili就和rem存在联系了:bili/16就是代码上的bili/rem,那么化简下就是width=rekWidth*var(--bili) relWidth是设计稿中按钮实际的宽度。在css中的引用:div{width:calc(40 * var(--bili))} 注意calc()运算符必须和数值用空格分开!
凡是涉及长度的例如padding,margin,height,width等都可以用calc(40 * var(--bili))的方式动态计算出实际的值,这样就实现了100%的自适应,电脑端的也能够自适应!
补充:最后需要在<header>里添加<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no">,其作用看属性就知道,用来适应手机屏幕的宽度和高度
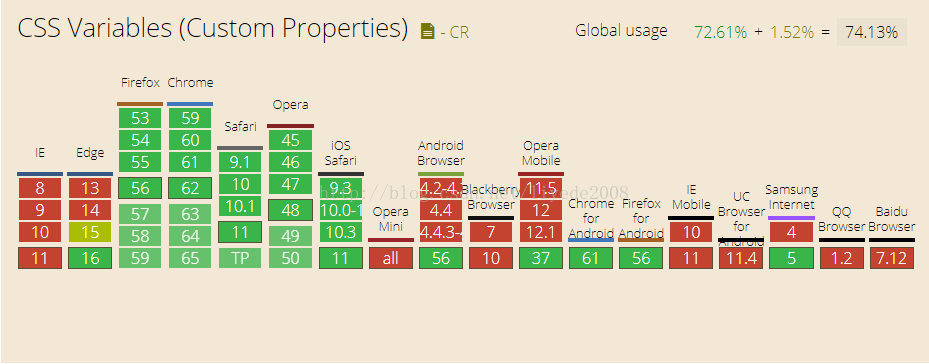
兼容性:
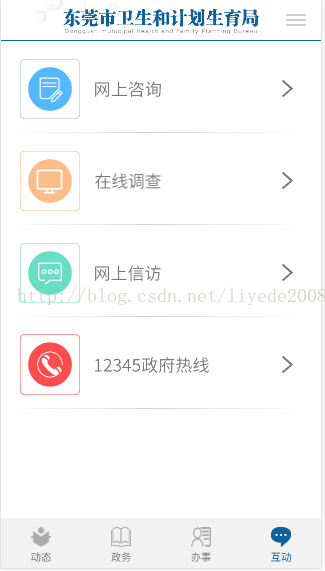
设计稿:
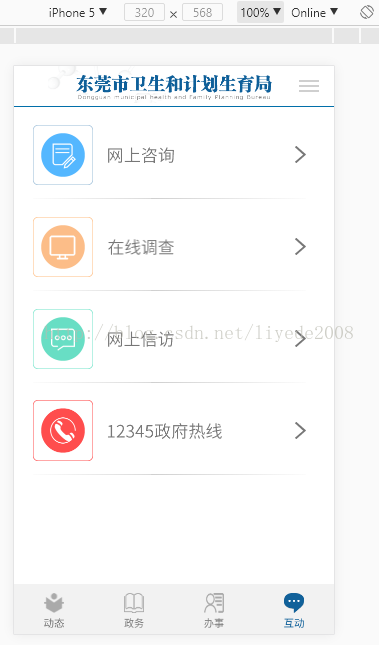
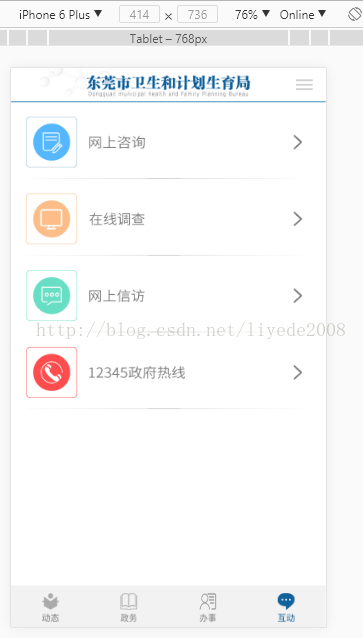
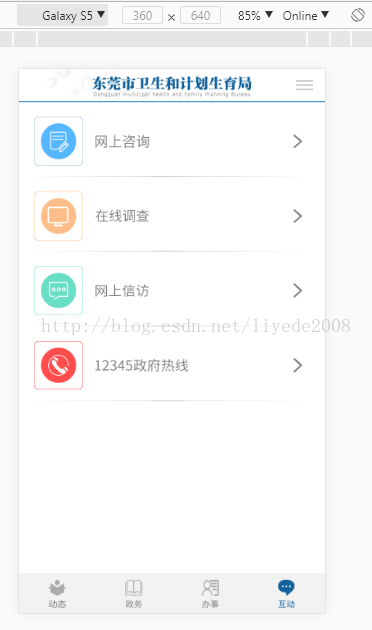
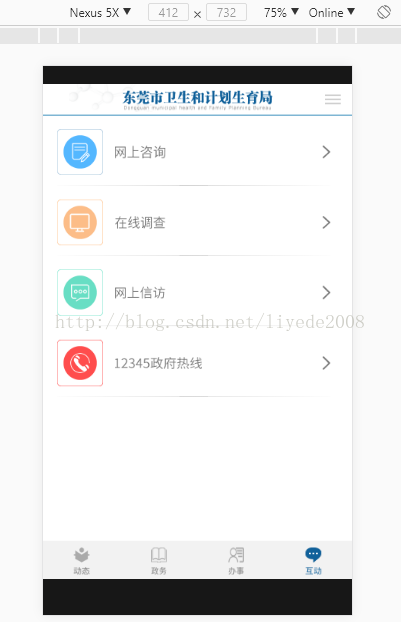
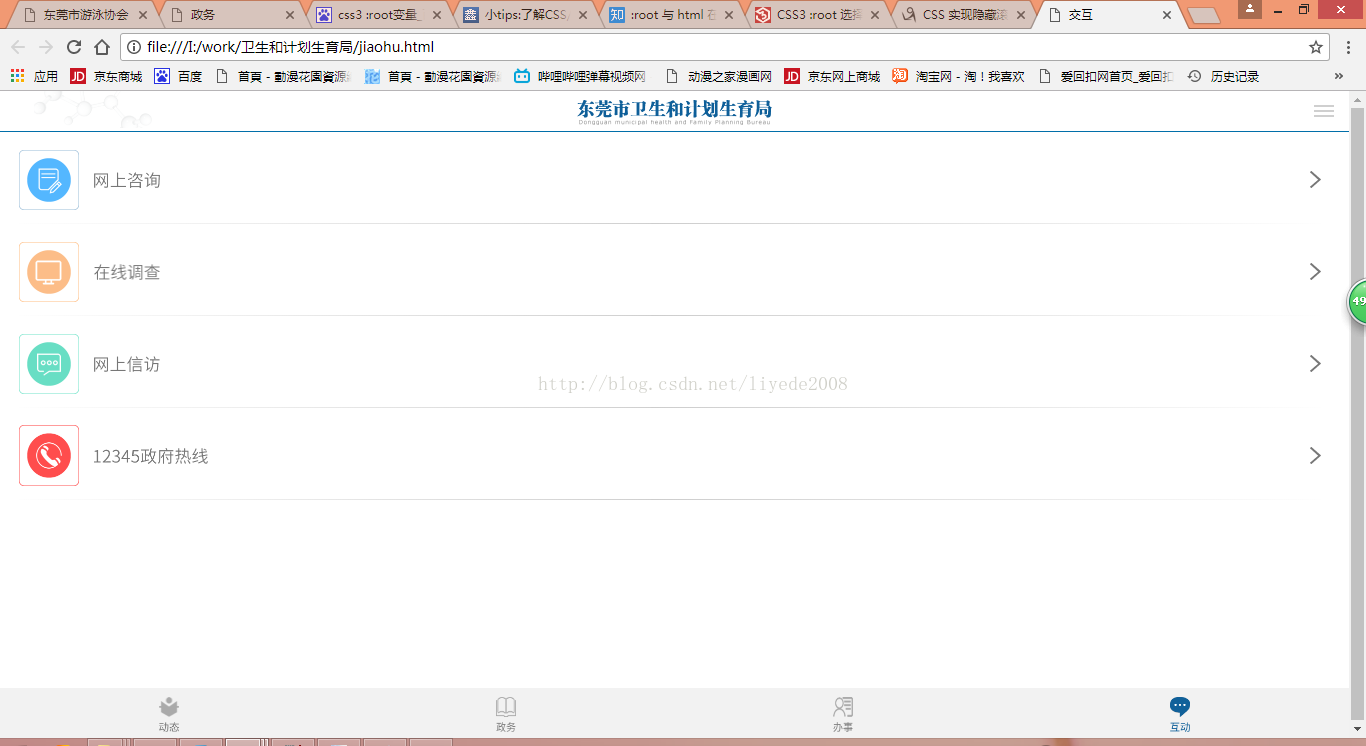
效果图:
































 995
995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








