UIView(视图)与UIViewController(视图控制器)
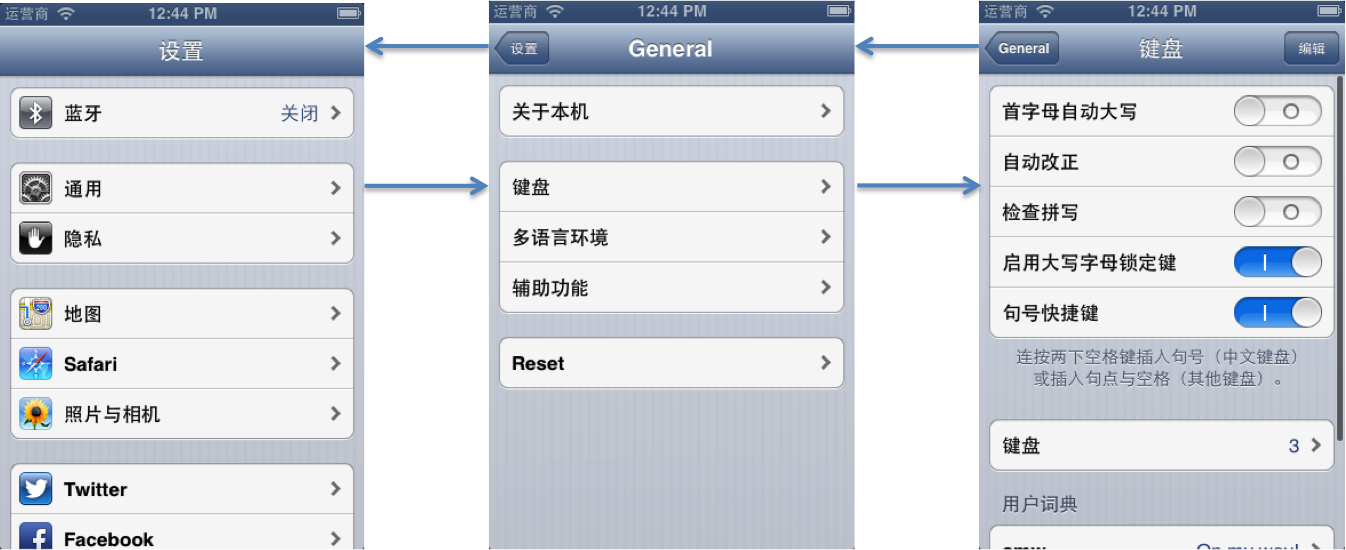
为了能更好的理解UIView与UIViewController先看下面一组iphone中设置应用程序操作的几个界面:

上图界面是”设置“程序中通用设置的几个操作界面,当我们启动一个程序会看见一个满屏的界面,这个满屏的界面就是一个UIVIew,点击通用会切换到一个新的界面这每个新的界面也是一个UIView (视图);通常一个满屏的UIView都会交给UIViewContronller去管理,上面的三个UIView都有自己的UIViewController;UIViewController内部都有一个UIView属性(官方定义见下面代码)这个UIView属性就是视图控制器(UIViewController)所负责管理的UIView对像。
NS_CLASS_AVAILABLE_IOS(2_0) @interface UIViewController : UIResponder <NSCoding, UIAppearanceContainer, UITraitEnvironment, UIContentContainer {
... ...
@property(nonatomic,retain) UIView *view;
... ...
}UIView(视图)
1. 屏幕上可以看的见、摸得着的东西都是UIView,比如按钮、图片、文字等,所有的控件都继承自UIView
2.每个UIView都是一个容器,可以容纳其他UIView,其中容器视图被称为父控件或父视图,而被包含的视图或控件被称为子控件或子视图
UIViewController(视图控制器)
它用于控制UIView,每个满屏的UIView都交给一个UIViewController去管理,它会维护各个界面之间的关系,控制跳转,比如上图中点击“通用”就会跳转至下一个界面。总结如下:
1. 创建/销毁自己的UIView
2. 显示隐藏自己的UIView
3. 处理UIView与用户之间的交互(事件处理),比如监听按钮的点击等。
使用main.storyboard搭建的一个简易的界面如下:

上图中UIView与UIViewController的层次关系可在Xcode中看的很清楚具体如下:
我们可以看见上图中的最上面的View Controller,他负责管理显示在整个屏幕中可以看见的白色背景大的UIView,这个大的UIView又包含了蓝色区域的小UIView和一个登录的按钮,这就是UIView容器特性的体现。
storyboard文件:
IOS5之前苹果使用xib文件描述UI界面
IOS5之后,苹果采取了更加强大和先进的storyboard文件描述界面,如下图:

左侧的箭头表示:程序已启动就会加载箭头所之前的UIViewController所管理的界面:
程序的启动过程简述:
1》加载最主要的storyboard文件
2》创建白色箭头所指的viewController控制器对象
3》根据storyboard文件中的描述创建控制器内部的UIView对象并显示在屏幕上
5》监听并响应用户的交付





















 3653
3653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








