用于解决iOS和Android启动白屏问题及简单的启动页面展示
下载 react-native-splash-screen
yarn add react-native-splash-screen
react-native link react-native-splash-screen
android 配置:
检查配置:
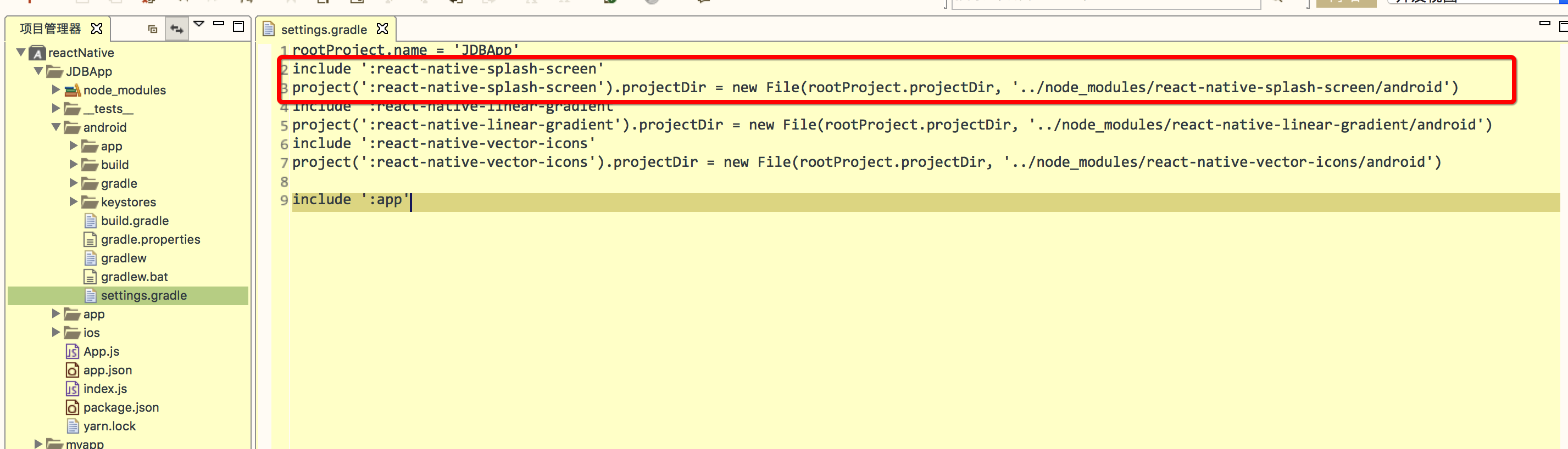
1、android\settings.gradle
include ':react-native-splash-screen'project(':react-native-splash-screen').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-splash-screen/android')
如图:

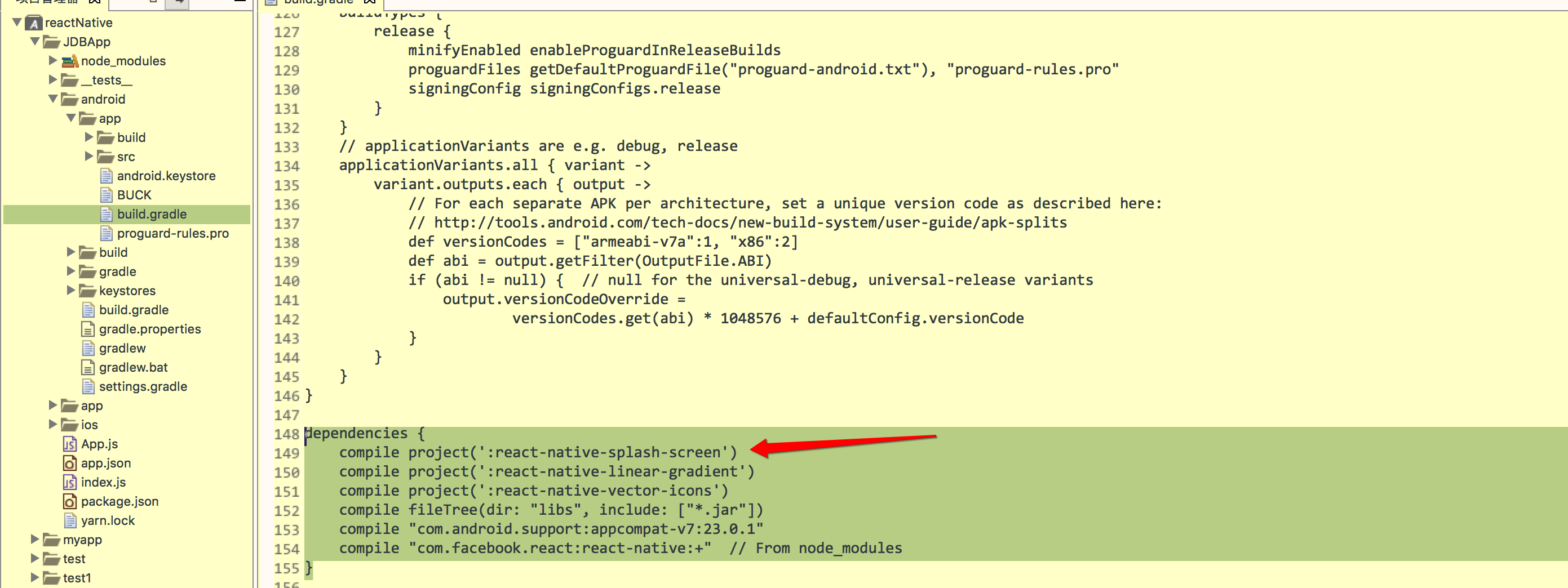
2、android\app\build.gradle
dependencies {
compile project(':react-native-splash-screen')
.....
}

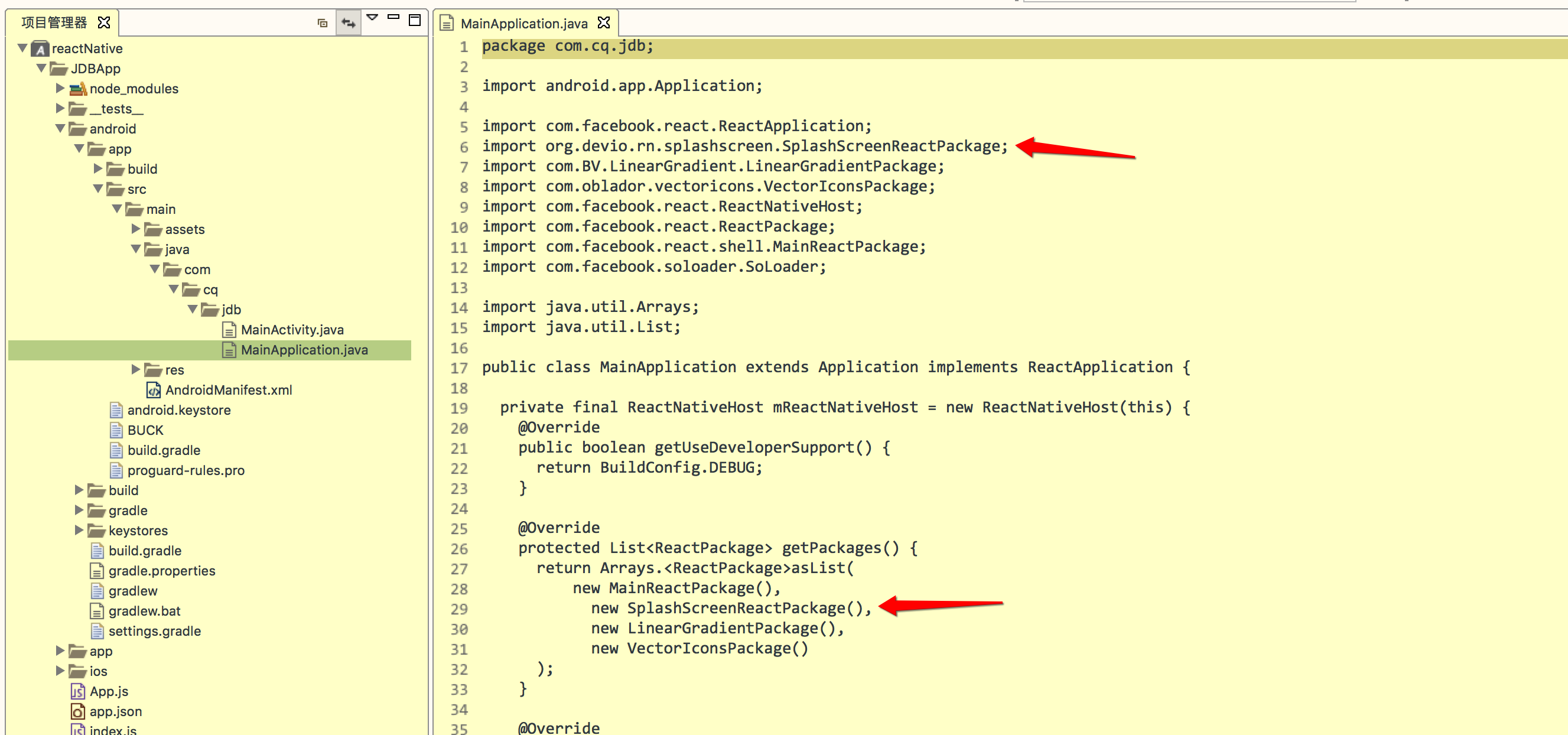
3、android/app/src/main/java/com/.../MainApplication.java
import org.devio.rn.splashscreen.SplashScreenReactPackage;new SplashScreenReactPackage(),

以上3步都是 在link 之后就自动加上了的
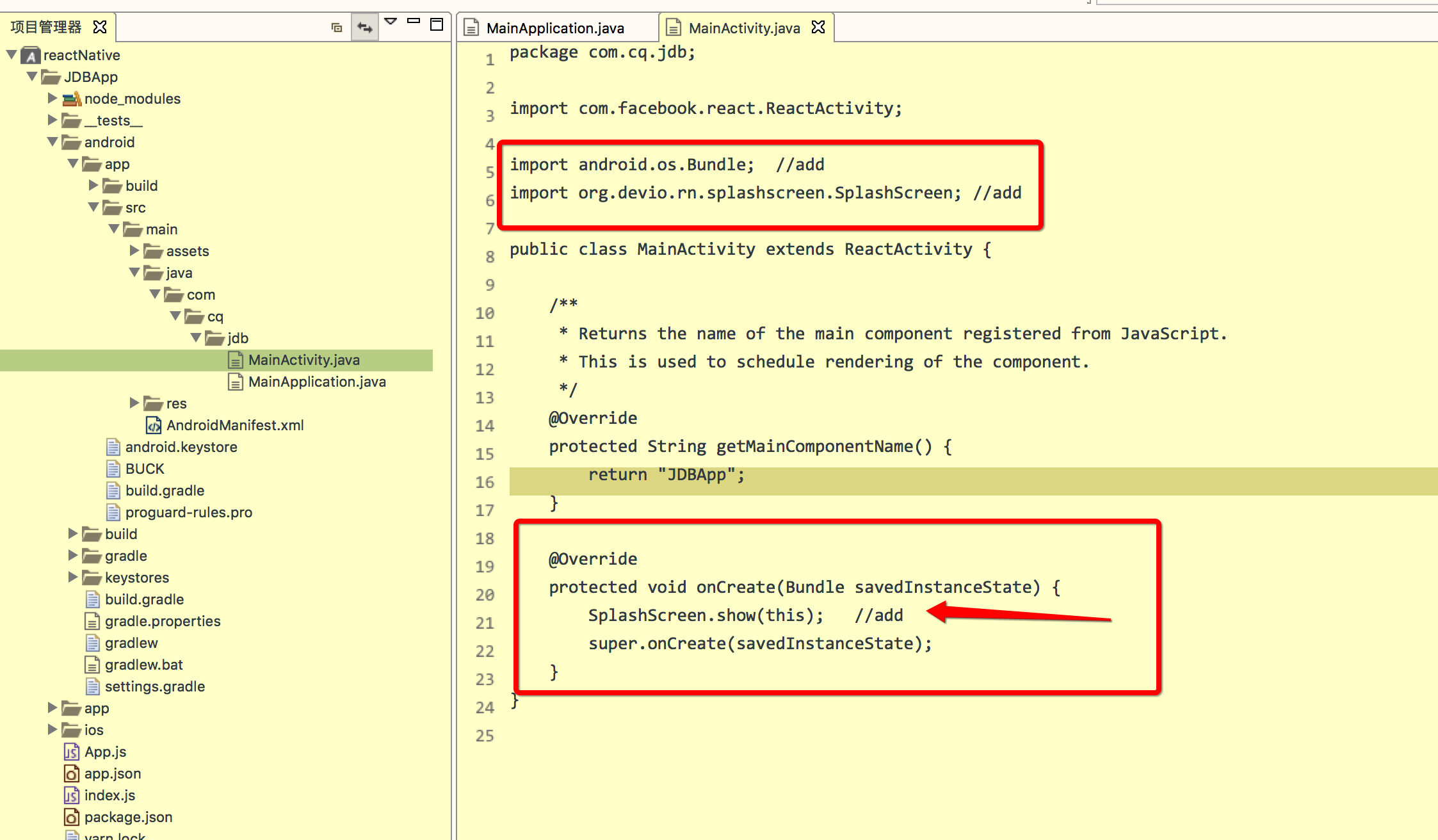
4、在android/app/src/main/java/com/.../MainActivity.java文件下添加以下代码
...
import android.os.Bundle;//add
import org.devio.rn.splashscreen.SplashScreen; //add
...public classMainActivity extends ReactActivity {
...
@Overrideprotected voidonCreate(Bundle savedInstanceState) {
SplashScreen.show(this); //add
super.onCreate(savedInstanceState);
}
}

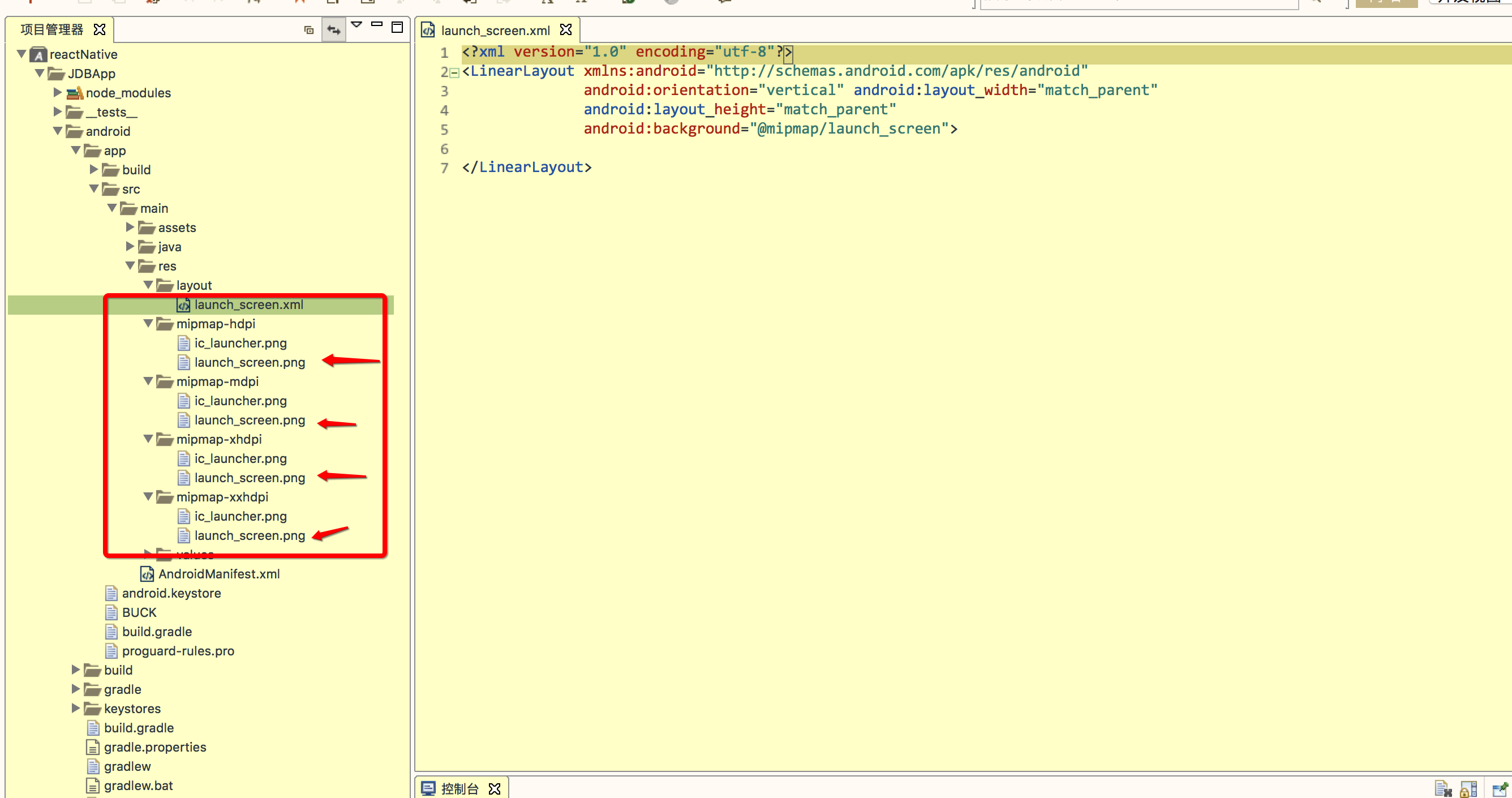
5、然后在android/app/src/main/res文件夹下创建 layout 文件夹,并在下面 启动页的XML文件launch_screen.xml并添加如下代码,并且 把 要用到的启动图片 放到 下图目录中,
分辨率不一样大小的相同图片,用于在不同手机上显示,可以通过替换图片来显示自己想要的启动页。
//该路径为后面设置的启动图片位置

6、以上运行后即可展示出启动页面,但仍有白屏闪过在android/app/src/main/res/values/styles.xml加入代码
...
补充:
在 react-native-splash-screen 最近更新后,应该是2018.8.1日更新的,依赖提升了
在运行的时候会报错 :
Could not find com.android.support:appcompat-v7:26.1.0
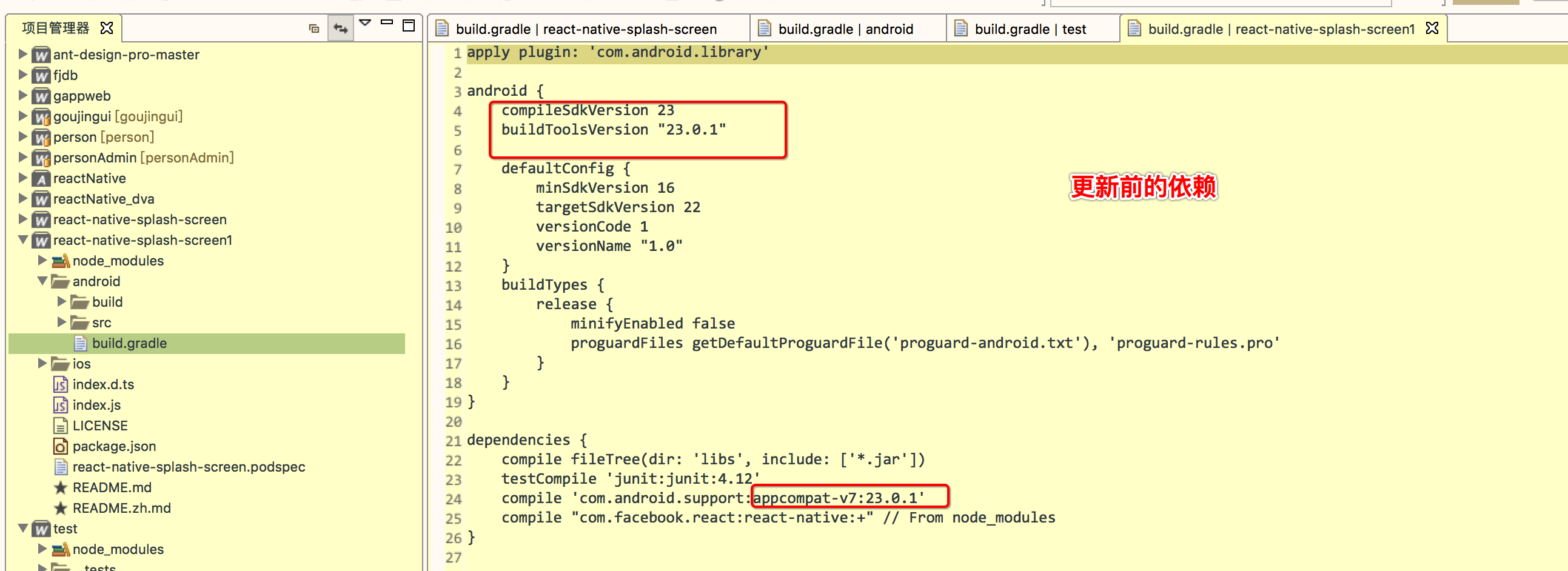
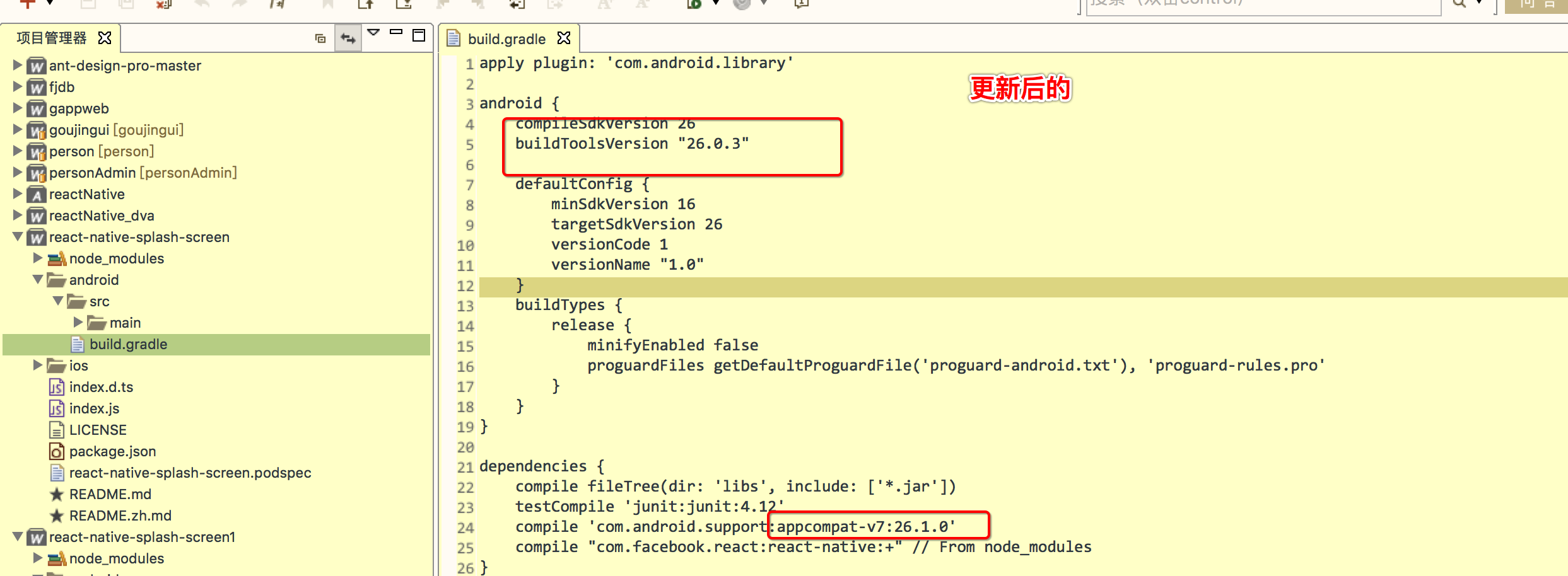
可以对比下:


解决办法:
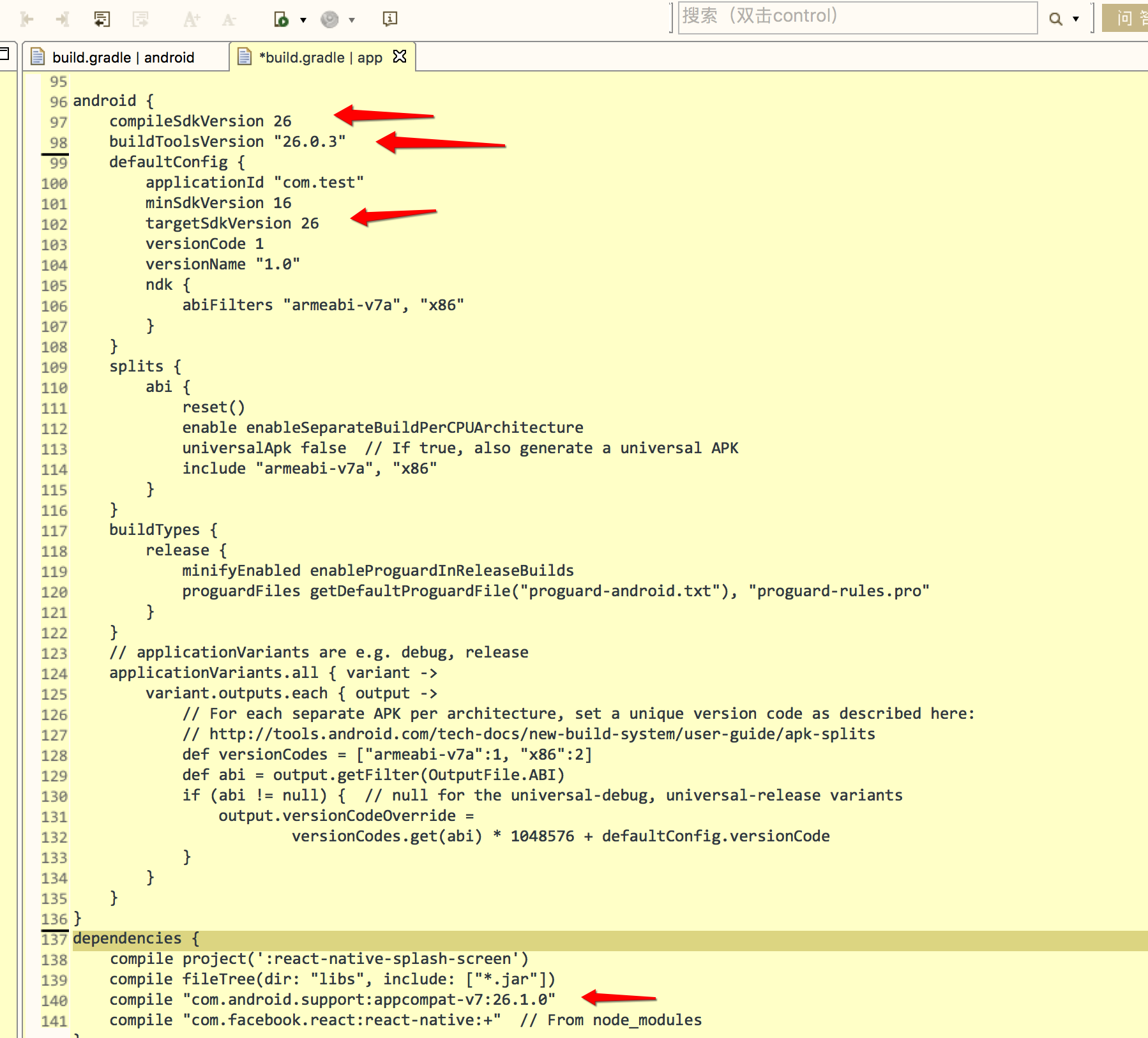
1.根据依赖包 下面的 build.gradle文件 修改 android/app/build.gradle 中的配置项 如下图

2. 在项目工程中 android/build.gradle 文件中加入 ,如图
maven { url "https://maven.google.com" }

然后就可以了
ios 配置:
在AppDelegate.m文件中加入如下代码
...
#import"SplashScreen.h" //引入头文件
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
..
[SplashScreen show];//启动后进入启动页
returnYES;
}
@end
2.设置启动图片来源 此处忽略不记录了,之前已经记录过了
然后就是在react-native 中使用了,在需要关闭的地方关闭启动页就行了了
import SplashScreen from 'react-native-splash-screen';
componentDidMount() {
setTimeout(SplashScreen.hide,2000);
}




















 996
996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








