H5的表单元素
input:输入域,type属性可以设置text,password,button等不同的属性
textarea:文本域
lable:控制标签
fieldset:定义域
legend:域的标题
select:选择列表
optgroup:选项组
option:下拉列表中的选项
!!!!!!!!!!代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5表格</title>
</head>
<body>
<form>
用户名:
<br/>
<input type="text">
密码:
<input type="password">
你有喜欢的水果没?
<br/>
苹果<input type="checkbox">
西红柿<input type="checkbox">
香蕉<input type="checkbox">
<br/>
请选择您的性别?
<br/>
男<input type="radio" name="sex">
女<input type="radio" name="sex">
<br/>
请选择您经常去的网站?
<br/>
<select>
<option>www.baidu.com</option>
<option>www.google.com</option>
<option>www.youku.com</option>
</select>
<br/>
<input type="button" value="按钮">
<input type="submit">
</form>
<textarea cols="30" rows="30">请在此填写个人信息</textarea>
</body>
</html>
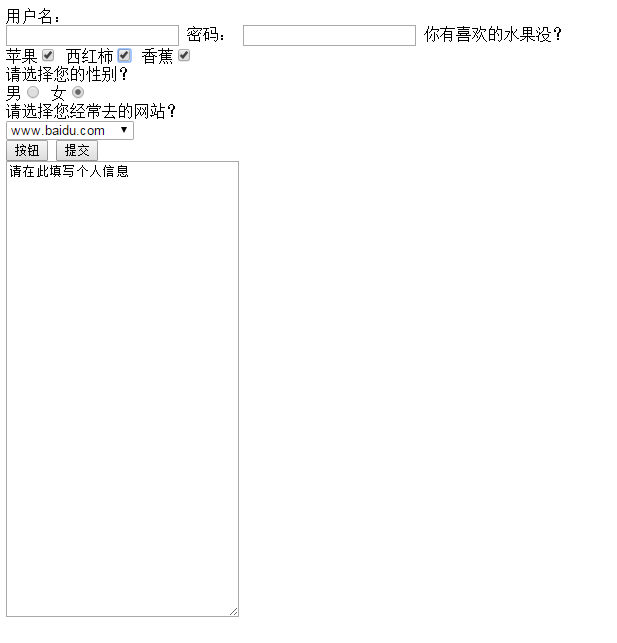
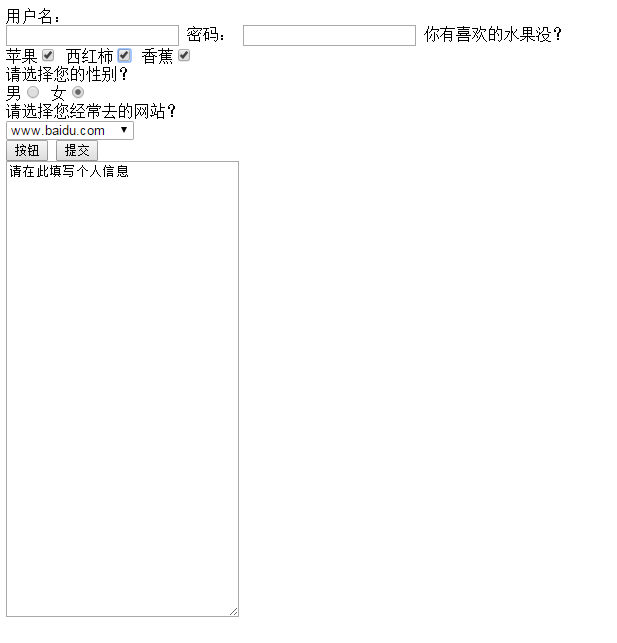
!!!!!效果图























 4003
4003

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








