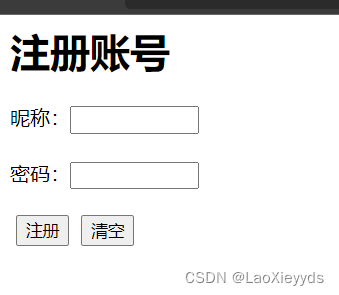
关于表单练习,先创建一个简单的账号密码登录网页
<html>
<head>
<title>注册页面</title>
<meta charset=utf_8>
</head>
<body>
<h1>注册账号</h1>
<form action=""method="post">
<label id="1">昵称:<input id="1" type="text" size=10 maxlength=10></input></label>
<br><br>
密码:<input id="2" type="password" size=10 maxlength=10 name="pw1"></input>
<br><br>
<input type="submit" value=注册>
<input type="reset" value=清空>
</form>
</body>
</html>
input用于创建用来填写所需的账号密码框,type=""用于改变里面的属性。如type="submit"会让框变成一个按钮,当然也可以用button当按钮,而不用input,type="reset"则是变成了能够清空里面所填数据的按钮。

除了前面的简单功能外,还能添加更多功能
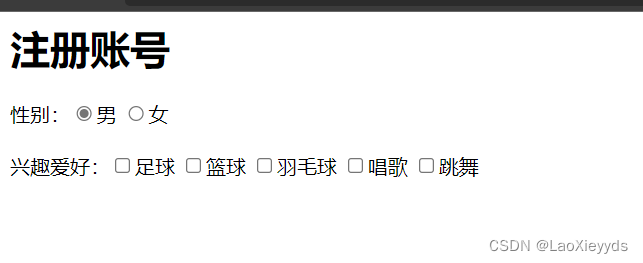
如:点击选择功能
<html>
<head>
<title>注册页面</title>
<meta charset=utf_8>
</head>
<body>
<h1>注册账号</h1>
<form action=""method="post">
性别:<input id="3" type="radio" name="sex" checked value=1>男
<input id="4" type="radio" name="sex" value=0>女
<br><br>
兴趣爱好:<input id="5" type="checkbox" value=1>足球
<input id="6" type="checkbox" value=2>篮球
<input id="7" type="checkbox" value=3>羽毛球
<input id="8" type="checkbox" value=4>唱歌
<input id="9" type="checkbox" value=5>跳舞
</form>
</form>
</body>
</html>
type="radio"为单选按钮,type=“checkbox"则是多选按钮,checked能在网页上显示默认点击。

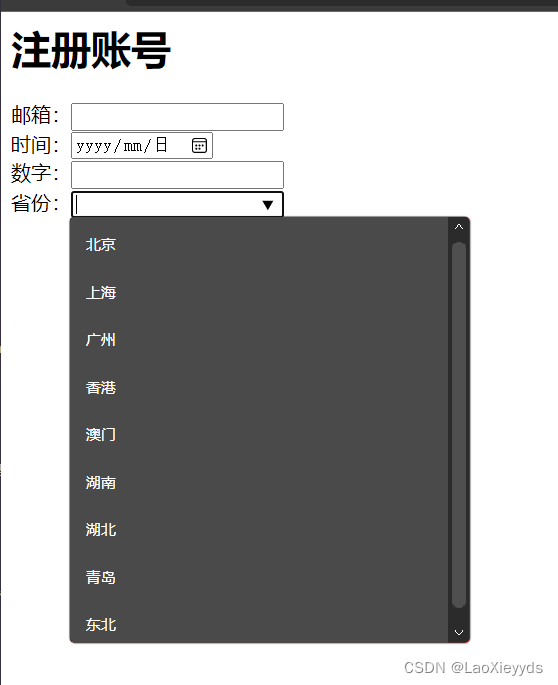
同理,只有改变type=”"中的值,就能得到各种不同的功能
<html>
<head>
<title>注册页面</title>
<meta charset=utf_8>
</head>
<body>
<h1>注册账号</h1>
<form action=""method="post">
邮箱:<input type="email">
<br>
时间:<input type="date">
<br>
数字:<input type="number">
<br>
省份:<input type="text" list="chengshi">
<datalist id="chengshi">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>香港</option>
<option>澳门</option>
<option>湖南</option>
<option>湖北</option>
<option>青岛</option>
<option>东北</option>
</datalist>
</form>
</body>
</html>
邮箱是要加@,时间点击日历模样的存在可以查看日历进行选择,数字框往右边框处,有上下箭头,能加减数字,当然也能手动输入,同样,省份框往右边框处,有下拉列表,能把你输入的省份排列出来(如图),还可以手动输入开头字母或者字,用来查询所以词,它所用的标签是datalist,它能描述了其可能的值,被用来在为 input>元素提供"自动完成"的特性。

关于下拉列表,还有不同表示,如下:
<html>
<head>
<title>注册页面</title>
<meta charset=utf_8>
</head>
<body>
<h1>选择城市</h1>
<form action=""method="post">
请选择城市:
<select id="quyu">
<optgroup label="北京">
<option>天平区</option>
<option>通州区</option>
<option>朝阳区</option>
</optgroup>
<optgroup label="上海"></optgroup>
<option>天河区</option>
<option>月浦区</option>
<option>越秀区</option>
<optgroup label="长沙">
<option>天心区</option>
<option>开福区</option>
<option>芙蓉区</option>
</optgroup>
</form>
</body>
</html>
optgroup 元素用于组合选项。当使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易。

合起来就能做出一个好看的注册页面了
<!doctype html>
<html lang="en">
<html>
<head>
<title>注册页面</title>
<meta charset="utf-8">
</html>
<body>
<form action="https://www.baidu.com">
<fieldset>
<legend>注册界面</legend>
<p>
<label for="account">账号</label><input type="text" name="name" id="account">
</p>
<p>
<label for="num">密码</label><input type="password" name="psw" id=="num">
</p>
<p>
性别:<input type="radio" name="xb" checked="checked" value="male">男
<input type="radio" name="xb" checked="checked" value="grad">女
<input type="radio" name="xb" checked="checked" value="baomi">保密
</p>
<p>
爱好:<input id="5" type=checkbox value=1>足球
<input id="6" type=checkbox value=2 checked>篮球
<input id="7" type=checkbox value=3>羽毛球
<input id="8" type=checkbox value=4>唱歌
<input id="9" type=checkbox value=5>跳舞
</p>
<br>
生日:<input type="date">
<br>
邮箱:<input type="emlil">
<br>
电话:<input type="number">
<br>
<p>
介绍<textarea cols="25" rows="5"></textarea>
</p>
<input type=submit value=注册>
<input type=reset value=清空>
</fieldset>
</form>
</body>
</html>
textarea标签定义多行的文本输入控件,文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier),cols="25"为宽度,rows="5"为高度。
fieldset则是外面那一圈的边框。

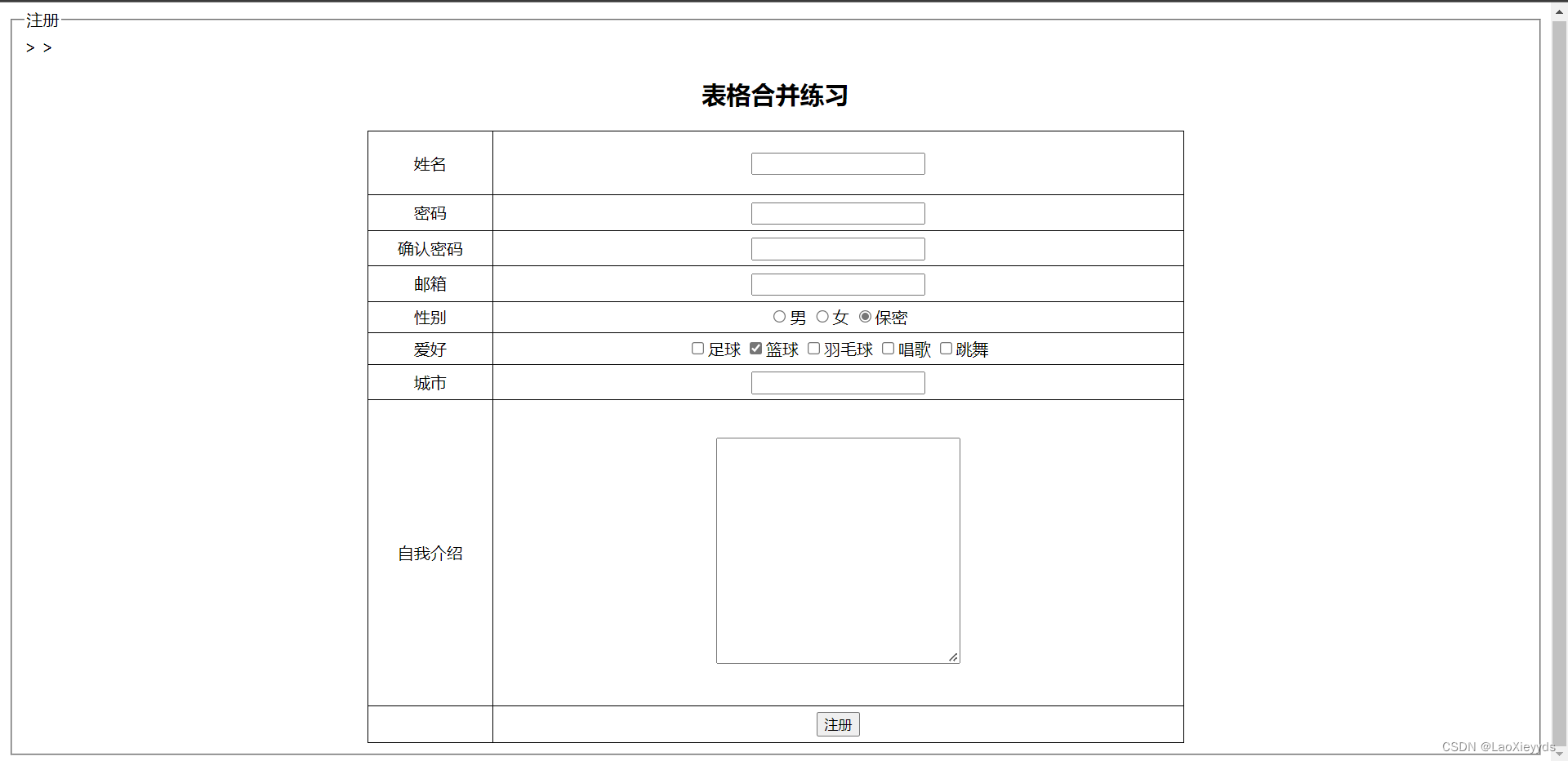
如果和表格一起,则能做出更加完美的页面。
<!doctype html>
<html lang="en">
<html>
<head>
<meta charset="utf-8">
<title>表格合并练习</title>
</head>
</html>
<body>
<form action="https://www.baidu.com">
<fieldset>
<legend>注册</legend>
<table bgcolor="black" width="800px" height="600px" align="center" cellspacing="1px">
<caption>
<h2 align="center">表格合并练习</h2>
</caption>
<tr align="center" bgcolor="white">
<td width="120px" height="60px">姓名</td>
<td colspan="5" width="500">
<label for="account"></label><input type="text" name="name" id="account">
</td>
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
</tr>
<tr align="center" bgcolor="white">
<td>密码</td>
<td colspan="5">
<label for="num"></label><input type="password" name="psw" id=="num">
</td>>
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
</tr>
<tr align="center" bgcolor="white">
<td>确认密码</td>
<td colspan="5">
<label for="num"></label><input type="password" name="psw" id=="num">
</td>>
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
</tr>
<tr align="center" bgcolor="white">
<td>邮箱</td>
<td colspan="5">
<input type="emlil">
</td>
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
<tr align="center" bgcolor="white">
<td>性别</td>
<td colspan="5">
<input type="radio" name="xb" checked="checked" value="male">男
<input type="radio" name="xb" checked="checked" value="grad">女
<input type="radio" name="xb" checked="checked" value="baomi">保密
</td>
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
</tr>
<tr align="center" bgcolor="white">
<td>爱好</td>
<td colspan="5">
<input id="5" type=checkbox value=1>足球
<input id="6" type=checkbox value=2 checked>篮球
<input id="7" type=checkbox value=3>羽毛球
<input id="8" type=checkbox value=4>唱歌
<input id="9" type=checkbox value=5>跳舞
</td>
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
</tr>
<tr align="center" bgcolor="white">
<td>城市</td>
<td colspan="5">
<input type="text" list="chengshi">
<datalist id="chengshi">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>香港</option>
<option>澳门</option>
<option>湖南</option>
<option>湖北</option>
<option>青岛</option>
<option>东北</option>
</datalist>
</td>
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
</tr>
<tr align="center" bgcolor="white">
<td rowspan="3">自我介绍</td>
<td colspan="5" rowspan="3">
<textarea cols="30" rows="15"></textarea>
</td>
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
</tr>
<tr>
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
</tr>
<tr>
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
</tr>
<tr>
<td align="center" bgcolor="white"></td>
<td colspan="5" align="center" bgcolor="white">
<input type=submit value=注册>
</td>
<!--td></td-->
<!--td></td-->
<!--td></td-->
<!--td></td-->
</tr>
</table>
</fieldset>
</form>
</body>
</html>
该怎么设计页面,就看各位读者自己的了。






















 2448
2448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








