实现计时跳转的代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无内容</title>
</head>
<body>
未找到结果, <span id="secound">3</span> 秒后跳转到首页
<script type="text/javascript">
var sec = document.getElementById("secound")
var interval = parseInt(sec.innerText);
(function () {
if (interval > 0) {
setTimeout(arguments.callee, 1000);
sec.innerText = interval;
interval--;
} else {
window.location.href = "/";
}
})();
</script>
</body>
</html>
了解下 从setTimeout谈JavaScript运行机制(原文可能有出入,请仔细鉴别)
一段js代码(里面可能包含一些setTimeout、鼠标点击、ajax等事件),从上到下开始执行,遇到setTimeout、鼠标点击等事件,异步执行它们,此时并不会影响代码主体继续往下执行(当线程中没有执行任何同步代码的前提下才会执行异步代码),一旦异步事件执行完,回调函数返回,将它们按次序加到执行队列中,这时要注意了,这表示异步事件执行,但回调不会立即返回,需要等主体函数完成。这也就是上面的一段代码导致浏览器假死的原因(主体代码中的while(true){}还没执行完)。
(function() {
console.log(1);
setTimeout(function(){console.log(2)}, 1000);
setTimeout(function(){console.log(3)}, 0);
console.log(4);
})();
所以在控制台输出
1
4
undefined // 整体函数返回值
3
2
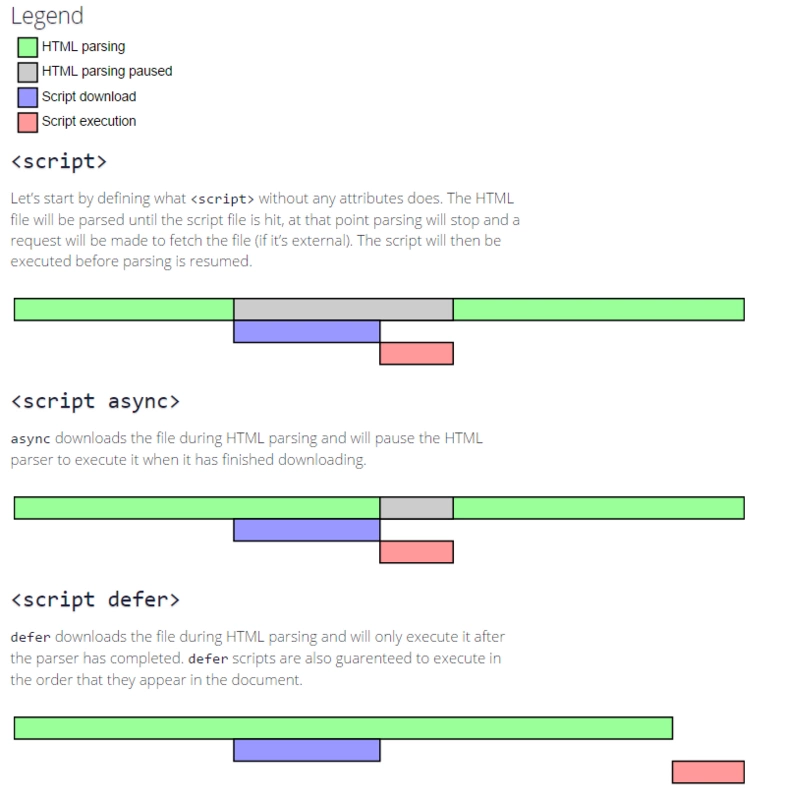
扩展:script 标签的下载同步/异步与执行同步 参考






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








