微信打开网页键盘弹起后页面上滑,导致弹框里的按钮响应区域错位
微信打开网页如:https://img.zai-art.com/web/app/demo/weixin.html
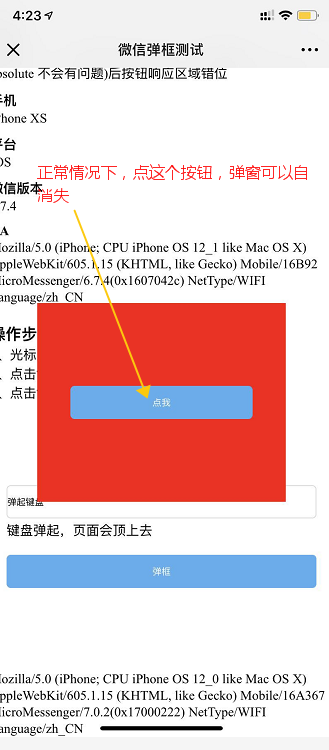
微信IOS 6.7.4 键盘弹起页面上滑,键盘收起页面不会回到原位置,导致弹框(css设置position为fixed会有问题,absolute不会有问题)后按钮响应区域错位。
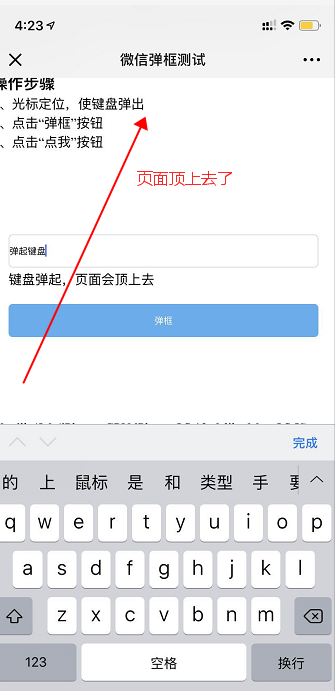
微信打开网页,<input /> <textarea/>获取焦点或者<select></select>标签获取焦点弹起键盘时页面被顶起,点击确定页面没有回到原先的位置,导致视图和触控区域错位。
正常情况下:点弹窗里的按钮,弹窗是可以关闭的

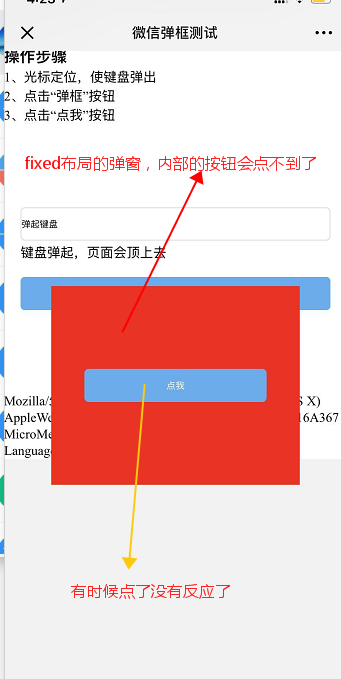
但是有些微信版本里面,会出现键盘拉起和收掉之后,页面无法恢复到底部,会导致position为fixed内部的按钮无法点击了。

键盘收起之后,页面无法恢复到原来的位置


-问题复现
1、打开网页:https://img.zai-art.com/web/app/demo/weixin.html
2、输入框光标聚焦,键盘弹出
3、收起键盘,点击 “弹框” 按钮
4、点击弹框中的 “点我” 按钮 (正常响应弹框会消失)
我也发现 微信IOS 6.7.4版本 搭配 IOS12版本 会有这个问题,需要滑动一下页面才能回到原来的位置
解决方案一:
微信开发者回复: 在点击按钮那里加下面其中一个即可解决
//滚动到顶部 window.scrollTo(0, 0); //滚动到底部 window.scrollTo(0, document.documentElement.clientHeight);
解决方案二:
在input失去焦点的时候 用代码控制页面滑动一下可以修复此问题
document.body.scrollTop = 0;
测试成功:
$("input").blur(function () {
$("html,body").animate({scrollTop: document.documentElement.clientHeight},500);
});





















 7643
7643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








