今天学习了商城项目的产品分页课程,好不容易搞懂,趁热打铁把知识整理记录下来,以免过几天又忘掉干净。
我的这个Product.aspx产品页面,左侧有一个treeview用户控件用于显示产品分类树,在左侧分类树上点击一个类别节点,就会在右侧的ListView控件中显示出此分类下产品,用SqlDataSource做数据源,考虑到一个分类下会有大量的商品,需要分页显示,决定使用.NET侠客杨涛的AspNetPager分页控件实现分页显示,ListView自带的分页显示的性能弊端我就不多说了,大家应该都知道的。
下面写一下分页控件的使用方法:
1. 首先将AspNetPager.dll添加到Bin目录下。
2. 在Product.aspx页面中注册AspNetPager分页控件,注册语句如下:
<%@ Register TagPrefix="webdiyer" Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" %>3. 将下列代码粘贴在Product.aspx页面中合适的位置,我粘贴到了页面显示产品区域的下部的<td></td>中了。
<webdiyer:AspNetPager CssClass="anpager" CurrentPageButtonClass="cpb"
ID="AspNetPager1" runat="server"
HorizontalAlign="Center" Width="100%" PageSize="1"
CustomInfoHTML="共%PageCount%页,当前为第%CurrentPageIndex%页,每页%PageSize%条" FirstPageText="首页"
LastPageText="尾页" NextPageText="下一页" PrevPageText="上一页"
ShowCustomInfoSection="Right">
</webdiyer:AspNetPager>
4.粘贴完上面的代码后,切换到设计视图,就可以看到AspNetPager分页控件。
点击它右侧的[>]按钮展开AspNetPager Tasks设置栏,按需要设定自己喜爱的样式。
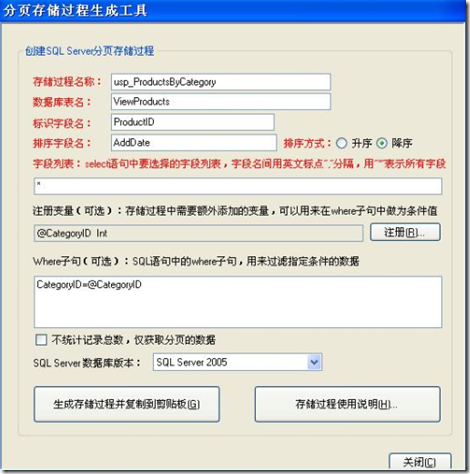
5. 点击 分页存储过程生成工具,具体配置如下图。
说明:ViewProducts是我的数据库中的一个视图名,AddDate是商品添加时间,按降序排序,让最新添加的时间排在最上面。
因为我是要根据左侧点击的分类节点来筛选出当前类别的产品数据的,所以加了一个@CategoryID变量,并用WHERE语句做筛查。
为了让存储过程能够统计出筛查到的记录的总数,所以不要点[不统计记录总数…]
6. 数据库的查询分析器中执行生成的存储过程代码:
说明:工具生成的语句有点小瑕疵,第二行两个参数之间没有逗号分割,是(@CategoryID Int @startIndex int, 这样的,自己敲个逗号就OK了。其他地方都不用改,在数据库的查询分析器中执行,成功创建了这个存储过程。
create procedure usp_ProductsByCategory
(@CategoryID Int,
@startIndex int,
@endIndex int,
@docount bit)
as
if(@docount=1)
select count(*) from ViewProducts where categoryid=@categoryid
else
begin
with temptbl as (
SELECT ROW_NUMBER() OVER (ORDER BY AddDate desc)AS Row, * from ViewProducts where categoryid=@categoryid)
SELECT * FROM temptbl where Row between @startIndex and @endIndex
end
7. 打开项目中的dataset.xsd,在页面上右键添加一个Query,按如下步骤将刚才创建的存储过程导入到dataset中,后面将要使用。
下一步,
完成。
8. 在Product.aspx页面中添加一个SqlDataSource, 使用刚刚创建的存储过程作为select方法,SqlDataSource代码如下:
<asp:SqlDataSource ID="SqlDataSourceProducts" runat="server" ConnectionString="<%$ ConnectionStrings:ApplicationServices %>" SelectCommand="usp_ProductsByCategory" SelectCommandType="StoredProcedure" >
<SelectParameters>
<asp:ControlParameter ControlID="UCCategoryTree1" Name="CategoryID" PropertyName="SelectedCategoryID" Type="Int32" />
<asp:ControlParameter ControlID="AspNetPager1" DefaultValue="1" Name="startIndex" PropertyName="StartRecordIndex" Type="Int32" />
<asp:ControlParameter ControlID="AspNetPager1" DefaultValue="10" Name="endIndex" PropertyName="EndRecordIndex" Type="Int32" />
<asp:Parameter Name="docount" DefaultValue="false" />
</SelectParameters>
</asp:SqlDataSource>
9. 在Product.aspx页面中添加一个ListView,调整一下样式,删除无用的段落,使用SqlDataSource。
ListViewProducts<asp:ListView ID="ListViewProducts" runat="server" DataSourceID="SqlDataSourceProducts" DataKeyNames="ProductID"> <EmptyDataTemplate> <table runat="server" style=""> <tr> <td> No data was returned.</td> </tr> </table> </EmptyDataTemplate> <ItemTemplate> <tr style=""> <td style="width:50px"> <asp:Label ID="CodeLabel" runat="server" Text='<%# Eval("Code") %>' /> </td> <td style="width:90px; height:120px"> <asp:Label ID="PicLabel" runat="server" Text='<%# Eval("Pic") %>' /> </td> <td style="width:200px"> <asp:Label ID="ProductNameLabel" runat="server" Text='<%# Eval("ProductName") %>' /> </td> <td style="width:50px"> <asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("CategoryName") %>' /> </td> <td style="width:50px"> <asp:Label ID="PriceLabel" runat="server" Text='<%# Eval("Price") %>' /> </td> <td style="width:50px"> <asp:Label ID="ViewCountLabel" runat="server" Text='<%# Eval("ViewCount") %>' /> </td> <td style="width:50px"> <asp:Label ID="AddDateLabel" runat="server" Text='<%# Eval("AddDate") %>' /> </td> <td style="width:50px"> <asp:Label ID="StoreLabel" runat="server" Text='<%# Eval("Store") %>' /> </td> <td style="width:50px"> <a href='EditProduct.aspx?ProductID=<%# Eval("ProductID") %>'> <img src="images/edt.gif" />编辑</a> </td> </tr> </ItemTemplate> <LayoutTemplate> <table runat="server"> <tr runat="server"> <td runat="server"> <table ID="itemPlaceholderContainer" runat="server" border="0" style=""> <tr runat="server" style=""> <th runat="server">编码</th> <th runat="server">图片</th> <th runat="server">商品名</th> <th runat="server">类别</th> <th runat="server">价格</th> <th runat="server">点击量</th> <th runat="server">添加日期</th> <th runat="server">库存</th> <th runat="server">编辑</th> </tr> <tr ID="itemPlaceholder" runat="server"> </tr> </table> </td> </tr> <tr runat="server"> <td runat="server" style=""> </td> </tr> </table> </LayoutTemplate> </asp:ListView>
10. 打开Product.aspx.cs 文件,编写的代码如下,给AspNetPager1.RecordCount赋值:
public partial class Admin_Products : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { //通过委托给用户控件UCCategoryTree1的CategorySelected事件赋值,这里的委托要和CategorySelected所使用的委托的签名一致 this.UCCategoryTree1.CategorySelected += new EventHandler<CategoryEventArgs>(UCCategoryTree1_CategorySelected); } public void UCCategoryTree1_CategorySelected(object sender, CategoryEventArgs e) { //AspNetPager1.RecordCount就是记录的总数,参数第一位是CategorySelected事件回传的e中的CategoryID值,第二位startIndex值对于统计总数并不重要,写个0占位即可,根据第三位PageSize值将计算得到总页数,总行数/PageSize,第四位一定要是true AspNetPager1.RecordCount = (int)(new AdminDataSetTableAdapters.ProductViewRowCountAdapter().usp_ProductsByCategory(e.CategoryID, 0, this.AspNetPager1.PageSize, true)); } }
11. 完成啦,在IE中运行页面,效果很好!
说明:目前一共做了3条记录到手机分类下面,PageSize设为2,所以显示2页。
累&快乐!































 718
718

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








