一、css样式liststyletype相关属性详解
1)属性介绍
liststyletype单看字面意思它是列表的样式类型,在CSS中,它特质ul和ol列表的样式属性,主要是用来自定义列表样式前面的符号。
有意思的是该属性既可以作用在无序列表中有可以作用在有序列表中,只不过它在无序或有序列表中的属性值不一样而已,说白了liststyletype属性就是在网页布局中设置列表的样式,让列表的样式符号儿更加的好看美观,接下来我们可以看一下无序列表和有序列表中相关的该属性对应的属性值有哪些?
2)liststyletype属性值介绍

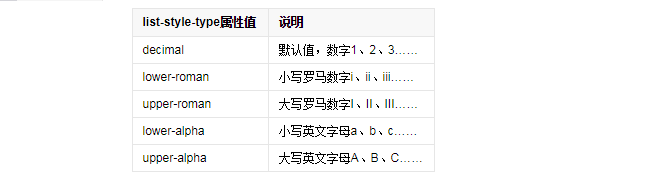
上图中是列出的有序列表的liststyletype属性的可选择的所有属性值,其中默认值是decimal属性,也就是说如果我们不设置liststyletype属性的话,那么有序列表的列表符号儿默认值就是按数字1数字2数字3这样的形式展示。
在有序列表中该属性还可以使用大小写的英文字母或者是大小写的罗马数字进行表示,这几个属性不是很常用,图中已经说得很详细我们就不再细说。

上图中是liststyletype在无序列表中展示的所有的可选择的属性值,在无序列表中也有一个默认值它的名称是disc,它其实是实心圆,在无序列表中不设置该属性的话,我们也会看到列表展示时的项目符号是一个黑色的实心圆。
其次还可以设置square和cycle这两个属性值,一个代表方形,一个代表空心圆。
3)语法与代码案例
讲了这么多相关的意思介绍,不如我们写一个相关的代码案例能让我们了解的更加清楚,接下来我们分别用CSS样式代码和js代码操作css样式编写该list-style-type属性的语法代码案例。
css样式代码:
#tab-content ul { list-style-type: none; }
js操作样式代码:
document.getElementById(“liebiao”).style.listStyleType=”circle”;
上面的两种写法都很简单,相信大家已经很快就快速入门了,第一种写法设置的该样式属性为none,意思就是列表前面的不显示任何符号儿,下面的JS操作样式设置为空心圆的列表样式符号。
二、实心圆与图片小图标大小颜色等属性设置
上文中讲解了liststyletype一些基本用法和基本属性的用法,接下来我们讲一点儿高级的用法,比如说修改实心圆的大小、实心圆的颜色设置,以及列表符号改为用图片代替,自定义的美观的图片可以让列表看起来更加的舒适和简洁美观。
1)实心圆小图标大小设置
如果我们想要用li标签儿默认的实心圆设置其大小的话,一般会有两种方式,第一种方式就是设置li标签儿的fontsize属性,但是这种方式会连同标签中的文字一起设置大小,不是很方便,详见下图代码:

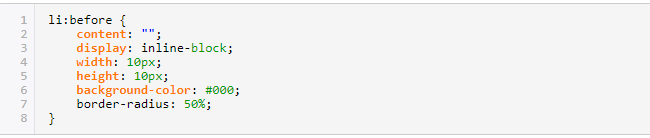
另一种方式就是我们可以自己定义实心圆小图标,然后用CSS的before伪元素设置,参见如下的代码。

2)实心圆小图标颜色设置
实心圆的小图标如果想要修改其颜色,首先要说明一下,li标签儿自带的默认的实心圆它的颜色其实是不能修改的,如果想修改,只能是将liststyletype这个属性设置为none,将li标签自带小圆点儿去掉,然后我们自己手写一个小圆点儿,设置该小圆点儿颜色。
需要注意的是,如果想让小圆点儿的颜色和li标签中文字的颜色不一致,只需要单独设置小圆点的颜色即可。
·测试案例代码.it-new ul li { list-style-type: none; }
.circle-new { color: #00A93A; }
3)图片小图标代替实心圆设置
接下来讲解用图片小图标代替liststyletype那些默认的圆点等符号,因为有的时候默认点不是很好控制,因此我们可以设置一下小图标小图片儿来代替。
我们可以将图片儿做成其它任意心仪的样式,以图片的方式代替原先的圆点,然后按照下图中代码所示将图片儿引入进去即可。






















 3480
3480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








