1、Django介绍
它是一个WEB框架
Django--大而全
tornado、flask--小而精
2、Django安装
https://www.djangoproject.com/download/
3、创建django程序
手动创建
file--new project--Django--Location--create(打开后最好不要有上层目录)
命令创建
cmd>django-admin startproject sitename
4、程序目录

各文件作用:
settings.py--配置文件
urls.py--路由
wsgi.py--用那种wsgi方式(wsgi或者uwsgi)
templates--html模板
manage.py--主程序,启动程序
注意:不要轻易更改项目的名称,涉及的地方太多。
还有其他目录:
app--项目里的一个扩展,可以有多个,如前台和后台
5、 创建app目录
cmd> python manage.py startapp app01
app目录--项目里的一个扩展,可以有多个,如前台和后台
--models.py,对数据库进行操作
--views.py,视图,函数
--tests.py,测试用
--admin.py,后台管理程序 http://127.0.0.1:8000/admin/
6、生成超级用户
没有数据库要先创建表,不然生成用户会报错:no such table:auth_user
cmd> python manage.py syncdb
cmd> yes
此时创建的用户就能进入后台管理,另外生成了一个db.sqlite3数据库文件,用sqlite工具能看到具体信息,如navicat等。
如果要生成到mysql数据库,需要在settings.py里配置。
创建超级用户:
cmd> python manage.py createsuperuser
在后台的用户表里就能看到用户user和group了
7、启动服务
cmd> python manage.py runserver 127.0.0.1:8000
8、第一个Django程序
路由--urls.py
|
1
2
3
4
5
|
from app01
import
views
urlpatterns = [
url(r
'^admin/'
, admin.site.urls),
url(r
'^home/'
, views.home),
]
|
请求处理--views.py
|
1
2
3
|
from django.shortcuts
import
HttpResponse
def home(request): //必要参数request,包含请求的全部信息。
return
HttpResponse(
"ok"
) //Django返回的字符串需要用HttpResponse()包装,不能直接返回字符串。
|
9、模板渲染
路由--urls.py
同上
请求处理--views.py
|
1
2
3
4
|
from django.shortcuts
import
render
dic={
'arg'
:
'home1'
,}
def home(request):
return
render(request,
'home.html'
,dic) #读取home.html,并返回给请求者,dic是参数,传到页面中
|
模板--templates/home.html
|
1
2
3
4
|
from django.shortcuts
import
render
dic={
'arg'
:
'home1'
,
'user_list'
:[
'user1'
,
'user2'
]}
def home(request):
return
render(request,
'home.html'
,dic) #读取home.html,并返回给请求者,dic是参数,传到页面中
|
10、render的原理
打开html文件--open()
渲染模板和内容--Template()
返回字符串--HttpResponse()
|
1
2
3
4
5
6
7
8
9
10
|
import
datetime
from django
import
template
import
DjangoDemo.settings
now = datetime.datetime.now()
fp = open(settings.BASE_DIR+
'/templates/Home/Index.html'
)
t = template.Template(fp.read())
fp.close()
html = t.render(template.Context({
'current_date'
: now}))
return
HttpResponse(html)
|
11、模板语言
模板中也有自己的语言,该语言可以实现数据展示
{{ item }}
{% for item in item_list %} <a>{{ item }}</a> {% endfor %}
forloop.counter
forloop.first
forloop.last{% if ordered_warranty %} {% else %} {% endif %}
母板:{% block title %}{% endblock %}
子板:{% extends "base.html" %}
{% block title %}{% endblock %}帮助方法:
{{ item.event_start|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}
方法有限,如果想使用跟多模板方法,需要自定义,看下面一节。
12、自定义方法--simple_tag
在app中创建templatetags模块

创建任意 .py 文件,如:xx.py
1234567891011121314from djangoimporttemplatefrom django.utils.safestringimportmark_safefrom django.template.baseimportresolve_variable, Node, TemplateSyntaxErrorregister = template.Library()@register.simple_tagdef my_simple_time(v1,v2,v3):returnv1 + v2 + v3@register.simple_tagdef my_input(id,arg):result ="<input type='text' id='%s' class='%s' />"%(id,arg,)returnmark_safe(result)在使用自定义simple_tag的html文件开头导入之前创建的 xx.py 文件名
1{% load xx %}html中使用simple_tag
1234<body>{% my_simple_time123%}{% my_input'id_username''hide'%}</body>在settings中配置当前app,不然django无法找到自定义的simple_tag
123456789INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','app01',]
效果:
第一个函数是算加法,1、2、3是参数;
第二个函数是写一个标签,
'id_username''hide'是参数。
13、母版,子版,include
templates里创建一个目录:master,目录里创建文件mother.html和son.html

母版mother.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<head>
<meta charset=
"UTF-8"
>
<title>{% block title %}{% endblock %}</title>
<style>
.header{
height: 48px;
background-color: red;
}
.body{
background-color: antiquewhite;
}
.body .menu{
background-color: aqua;
width:
20
%;
float: left;
}
.body .content{
background-color: aquamarine;
width:
80
%;
float: left;
}
</style>
</head>
<body>
<div
class
=
"header"
>LOGO</div>
<div
class
=
"body"
>
<div
class
=
"menu"
>左侧菜单</div>
<div
class
=
"content"
>{% block content %}{% endblock %}</div>
</div>
</body>
</html>
|
子版son.html
|
1
2
3
4
5
6
7
8
9
10
|
{%
extends
"master/mother.html"
%}
{% block title %}
母版子版
{% endblock %}
{% block content %}
<h1>Son的右侧内容</h1>
{%
include
"include/input_group.html"
%}
{% endblock %}
|
路由urls.py
|
1
2
3
4
5
|
from app01
import
views
urlpatterns = [
url(r
'^admin/'
, admin.site.urls),
url(r
'^son/'
, views.son),
]
|
视图views.py
|
1
2
3
|
from django.shortcuts
import
render
def son(request):
return
render(request,
'master/son.html'
)
|
给son添加include内容,include功能

input_group.html
|
1
2
3
4
5
|
<h1>Include输入组合</h1>
<input type=
"text"
/>
<input type=
"text"
/>
<input type=
"text"
/>
<input type=
"text"
/>
|
效果:
注意点:
母版只能继承一个。
当某一小块功能用在很多页面中,用include。
son加css样式,{% block css %}{% endblock %}
son加js,{% block js %}{% endblock %}
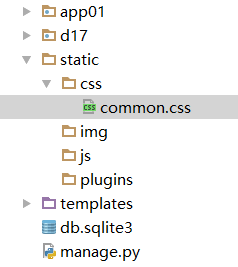
14、Django中的静态文件
创建目录

配置文件settings.py
|
1
2
3
4
|
STATIC_URL =
'/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,
'static'
),
)
|
调用
|
1
|
<link ref=
"stylesheet"
href=
"/static/css/common.css"
>
|























 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








