html作为网页最基础的语言是每一个站长必学的html语言教程,今天我们就来了解排版标签
center /center标签的用法
排版标签讲解
排版标签定义文本信息的显示效果。
现在多数通过css来控文本样式,比如首行空出两个字符,定义行高等等。
用法:定义文本水平居中显示效果
实例代码:qBLbC "-//W3C//DTD HTML 4.01 Transbtbonal//EN" "http://www.w3.org/TR/html4/loose.dtd">
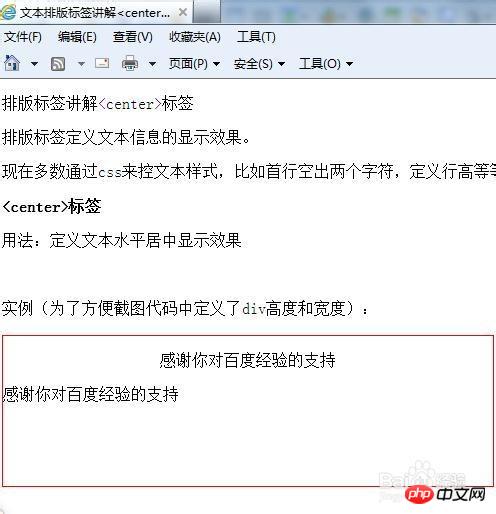
文本排版标签讲解排版标签讲解<center>标签
排版标签定义文本信息的显示效果。
现在多数通过css来控文本样式,比如首行空出两个字符,定义行高等等。
<center>标签
用法:定义文本水平居中显示效果
实例(为了方便截图代码中定义了p高度和宽度):
感谢你对百度经验的支持
浏览器中预览截图

如果我让
里面的内容本行居中
追忆往事,展望未来 |
以上就是html中
本文原创发布php中文网,转载请注明出处,感谢您的尊重!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








