点击上方蓝字,把我设
置为星标☆吧
 昨天,第29期「字体+动效」课开始招收些学生,已有不少人报名。也有一部分人表示没接触过AE软件,感觉动态制作与设计很难,担心学不好。
为了方便大家理解,我将不久前的一个教程同大家分享一下,做一个不一样的尝试!把字体、版式和动效进行结合,做几个动态字体海报,顺带着把字体在版式中应用的可能性和常用思路分享一下。
咱们这次用大家最喜欢的方式来分享,上来就是实操!!
昨天,第29期「字体+动效」课开始招收些学生,已有不少人报名。也有一部分人表示没接触过AE软件,感觉动态制作与设计很难,担心学不好。
为了方便大家理解,我将不久前的一个教程同大家分享一下,做一个不一样的尝试!把字体、版式和动效进行结合,做几个动态字体海报,顺带着把字体在版式中应用的可能性和常用思路分享一下。
咱们这次用大家最喜欢的方式来分享,上来就是实操!!

 在开始正式动手前,咱们先把思路大概屡一下。既然是字体海报,首先咱们肯定得有字体设计,我们在设计字体部分的需要适当的考量到在版面应用时候的可能性,在案例中咱们会详细解析;第二个步骤通常是对字体的效果进行调整或者增加形式感,主要是考虑到字体作为主体在海报的表现度问题;最后一步才真正落到如何将字体通过结合文字组以合适的构图呈现版面。
在开始正式动手前,咱们先把思路大概屡一下。既然是字体海报,首先咱们肯定得有字体设计,我们在设计字体部分的需要适当的考量到在版面应用时候的可能性,在案例中咱们会详细解析;第二个步骤通常是对字体的效果进行调整或者增加形式感,主要是考虑到字体作为主体在海报的表现度问题;最后一步才真正落到如何将字体通过结合文字组以合适的构图呈现版面。
 咱们直接开始第一个案例实操,先来看一下基本信息。
咱们直接开始第一个案例实操,先来看一下基本信息。
 这个海报是以“空间”作为主题,艺术家更多的想表达“假如空间是张白纸”这么一个概念。我们以这个概念为基础,尝试字体部分的设计。
这个海报是以“空间”作为主题,艺术家更多的想表达“假如空间是张白纸”这么一个概念。我们以这个概念为基础,尝试字体部分的设计。
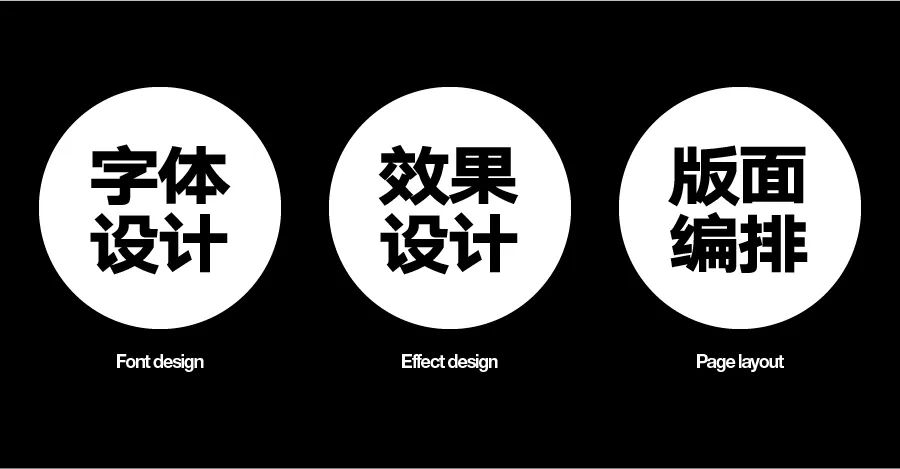
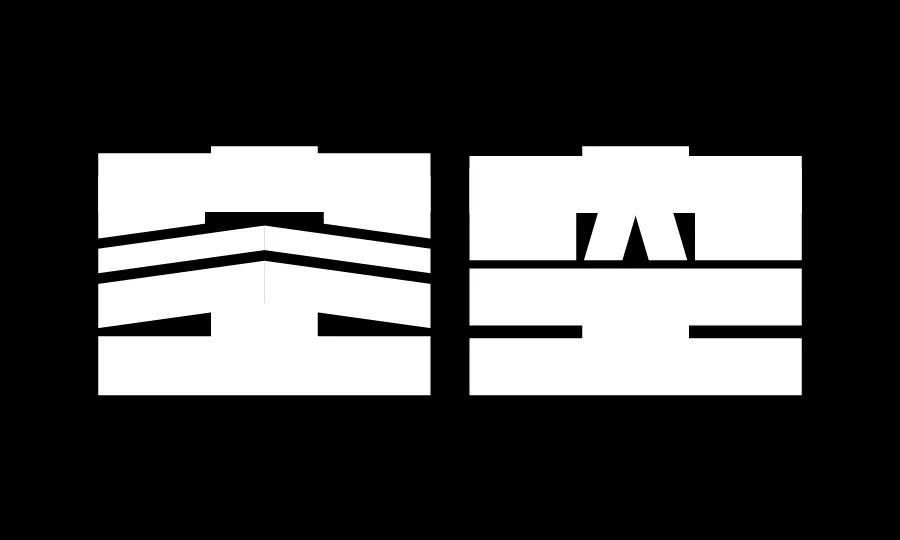
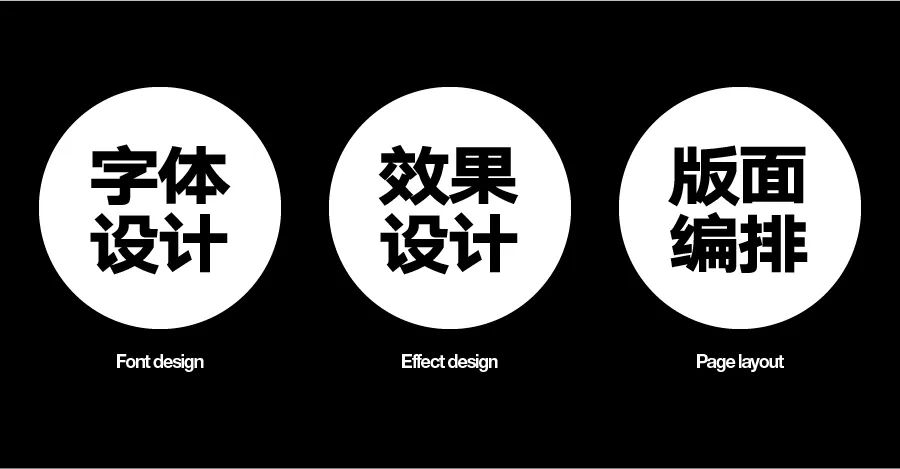
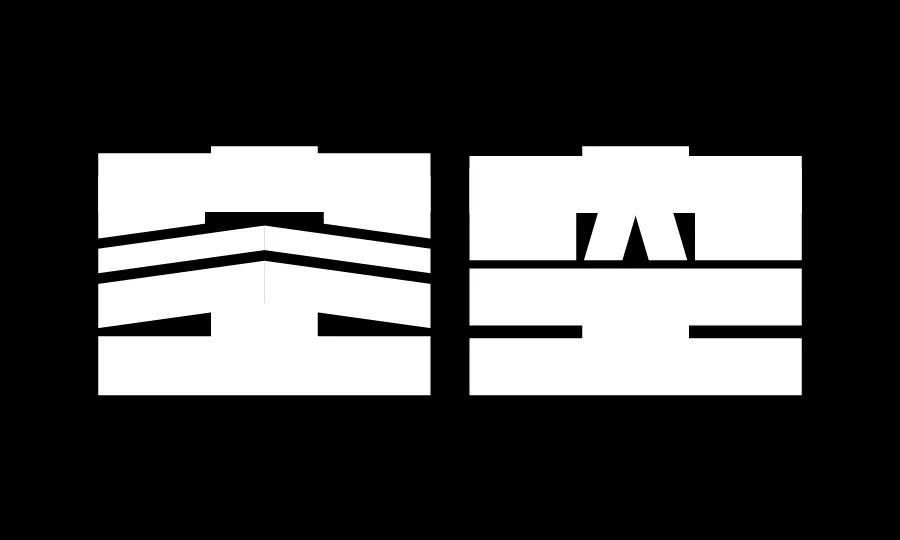
 第一个我们尝试简单一些的基础字形,基于白纸的概念也是比较正常入手方式,不加修饰直白表达。所以做了相对规整秩序的基础字形,另外就是规整字形在版面编排的时候更加容易入手。基础较差的同学可以考虑参考常用的标题字,垫底也无妨,注意合理即可。
第一个我们尝试简单一些的基础字形,基于白纸的概念也是比较正常入手方式,不加修饰直白表达。所以做了相对规整秩序的基础字形,另外就是规整字形在版面编排的时候更加容易入手。基础较差的同学可以考虑参考常用的标题字,垫底也无妨,注意合理即可。
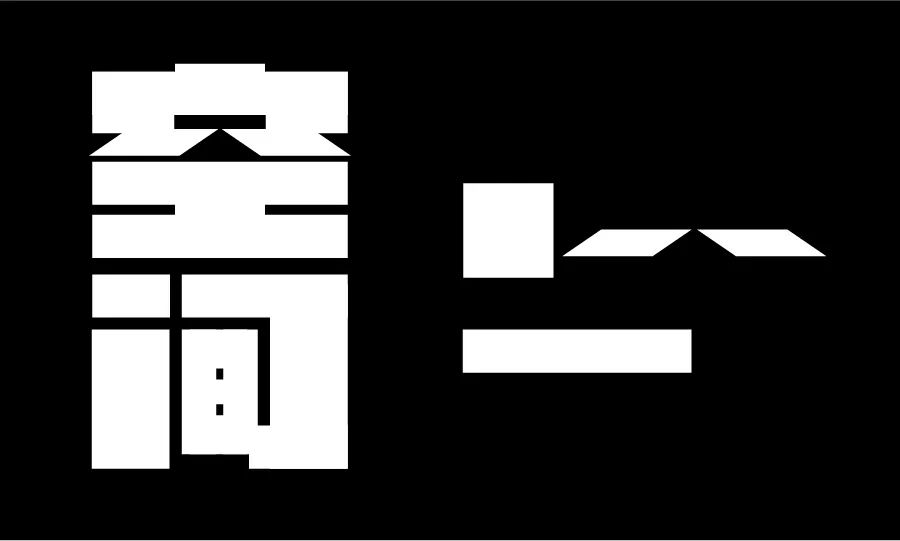
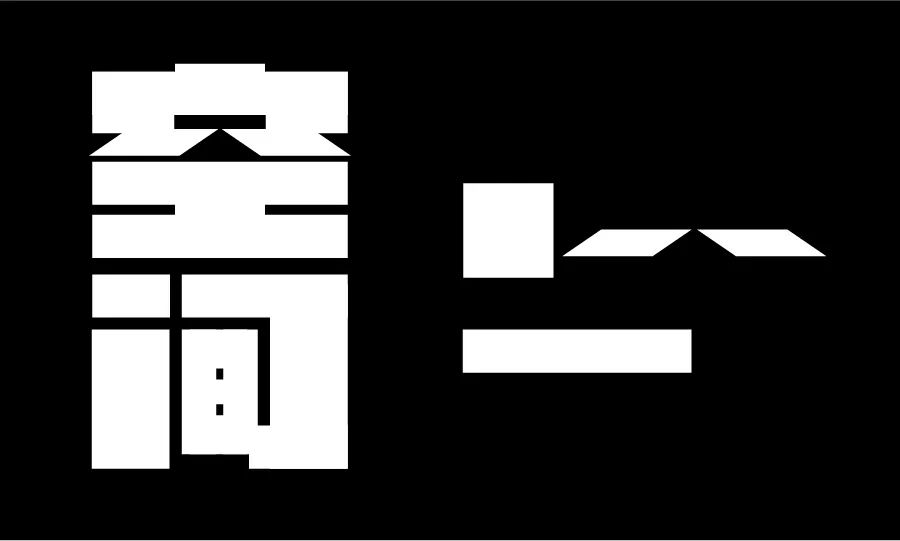
 在做基础字形的时候,我们一般需要注意两个部分的问题,一,就是笔画的粗细设定。常规的是基于视觉平衡,我们把竖笔设定稍粗一些,横笔相对细一些;如果有倾斜角度的笔画我们需要适当调整粗细,让整体协调。
在做基础字形的时候,我们一般需要注意两个部分的问题,一,就是笔画的粗细设定。常规的是基于视觉平衡,我们把竖笔设定稍粗一些,横笔相对细一些;如果有倾斜角度的笔画我们需要适当调整粗细,让整体协调。
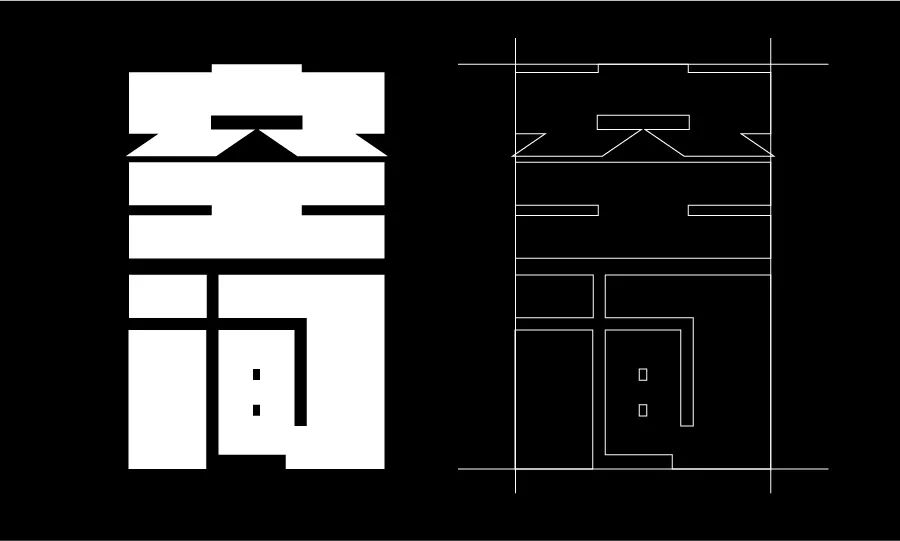
 第二个问题就是结构问题,在这边我们做的是完全的秩序化处理,将字体笔画四周物理对齐。笔画之间间距尽量秩序化,能对齐的尽可能对齐!至于笔画的位置摆放,零基础的同学可以多参考字库的处理。
第二个问题就是结构问题,在这边我们做的是完全的秩序化处理,将字体笔画四周物理对齐。笔画之间间距尽量秩序化,能对齐的尽可能对齐!至于笔画的位置摆放,零基础的同学可以多参考字库的处理。
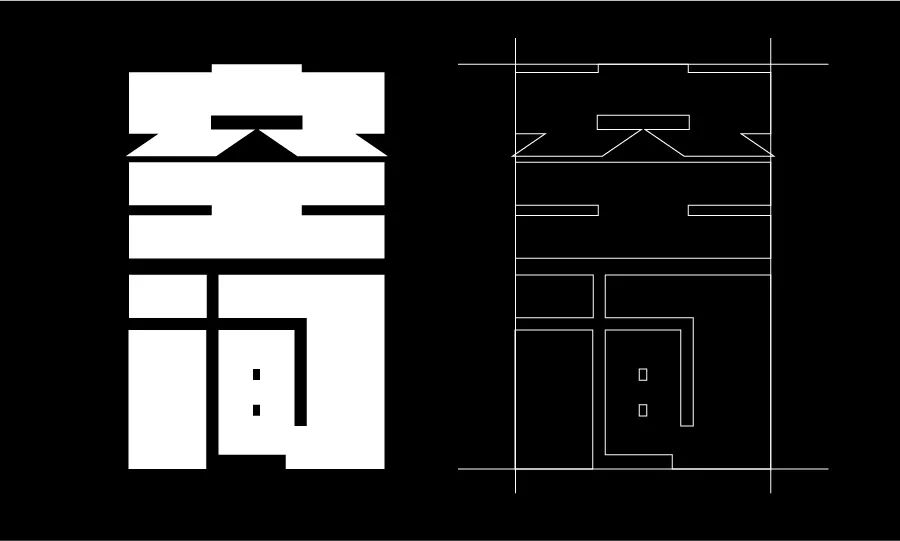
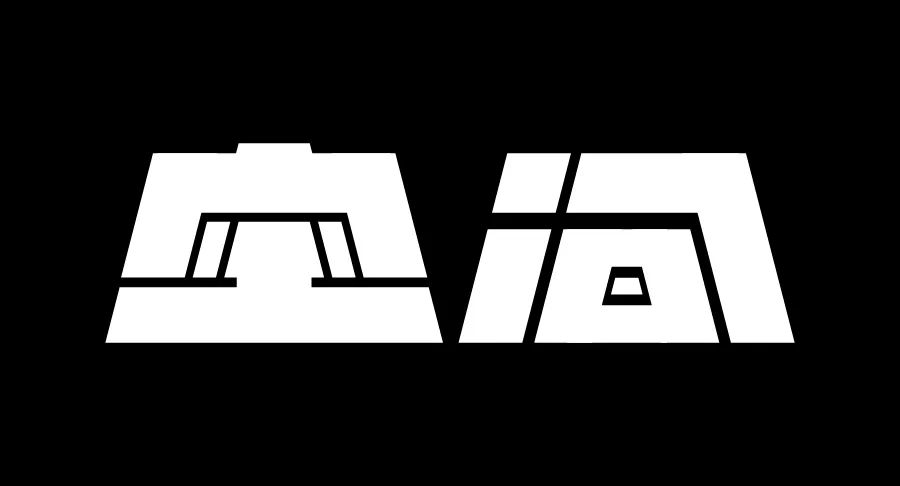
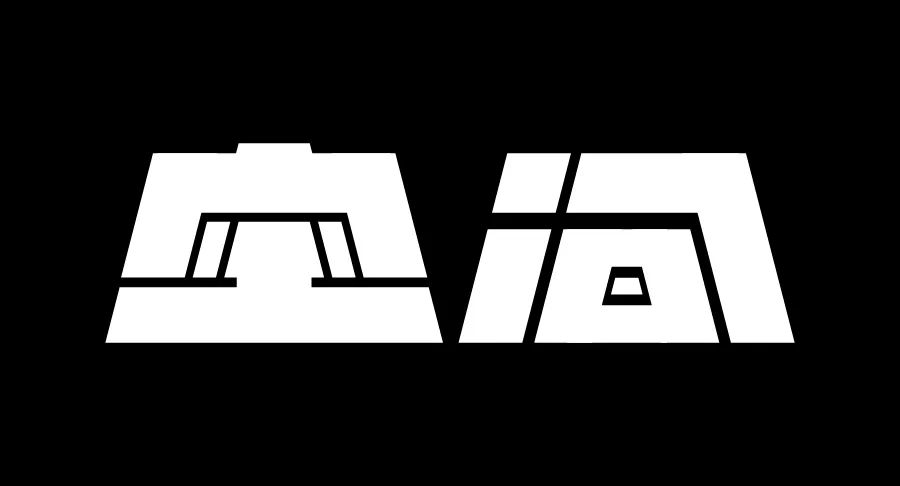
 基础字形总觉得少了些设计感,我们尝试将空字做了部分的笔画变形。在做笔画变形时候,我们可以先从笔画内部的小部分设计变化,比如空字中撇捺的处理方式,在整体结构不变化的基础上增加了设计感。
基础字形总觉得少了些设计感,我们尝试将空字做了部分的笔画变形。在做笔画变形时候,我们可以先从笔画内部的小部分设计变化,比如空字中撇捺的处理方式,在整体结构不变化的基础上增加了设计感。
 我们也可以做更大的结构变化,这种类型的相对整体难度较大,会涉及到结构与笔画的协调。一般是先从手稿尝试开始,选定方向后优化细节,咱们不做展开。
我们也可以做更大的结构变化,这种类型的相对整体难度较大,会涉及到结构与笔画的协调。一般是先从手稿尝试开始,选定方向后优化细节,咱们不做展开。
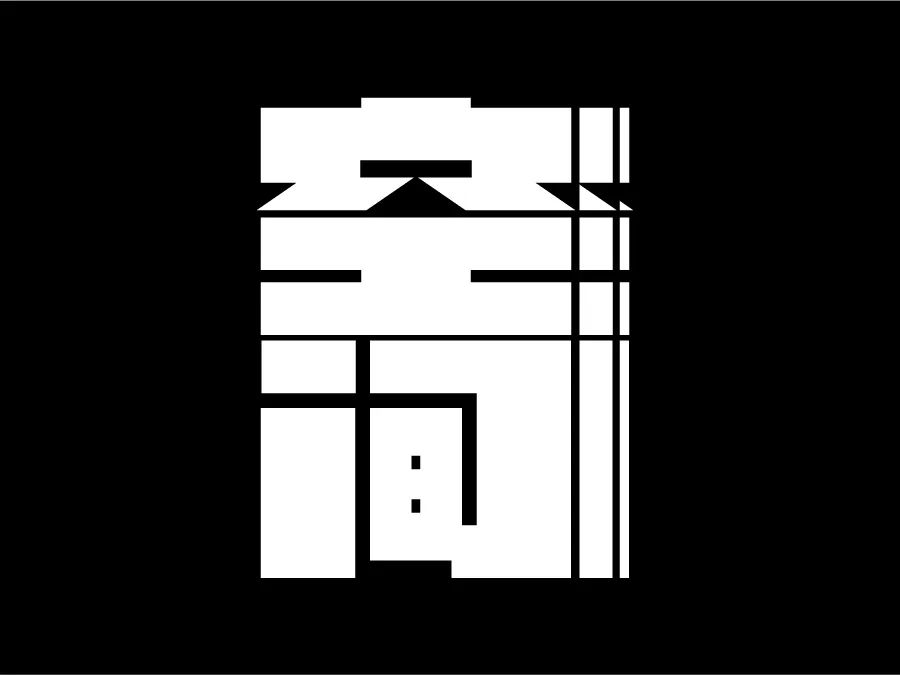
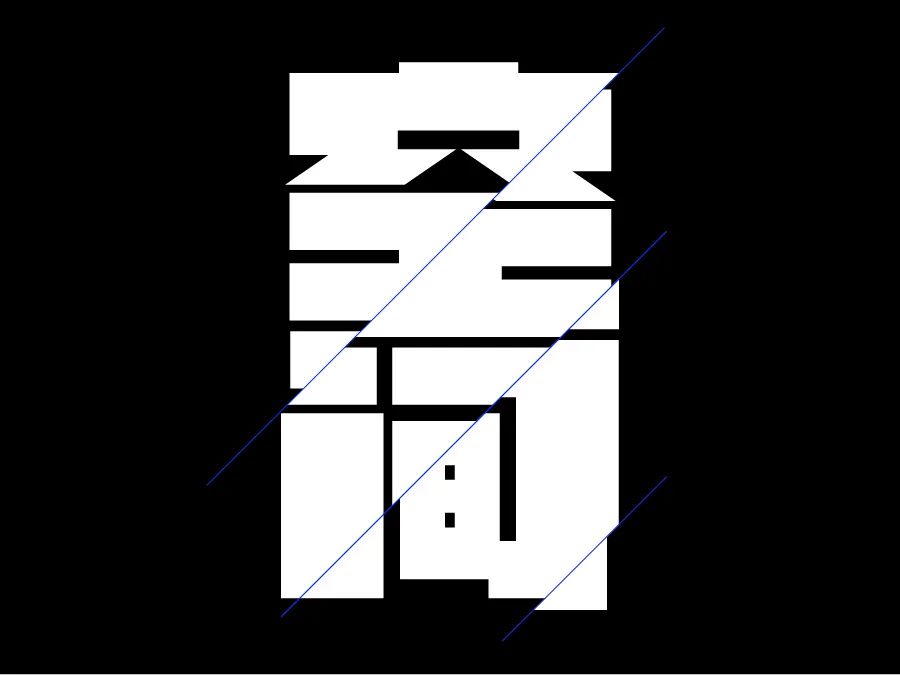
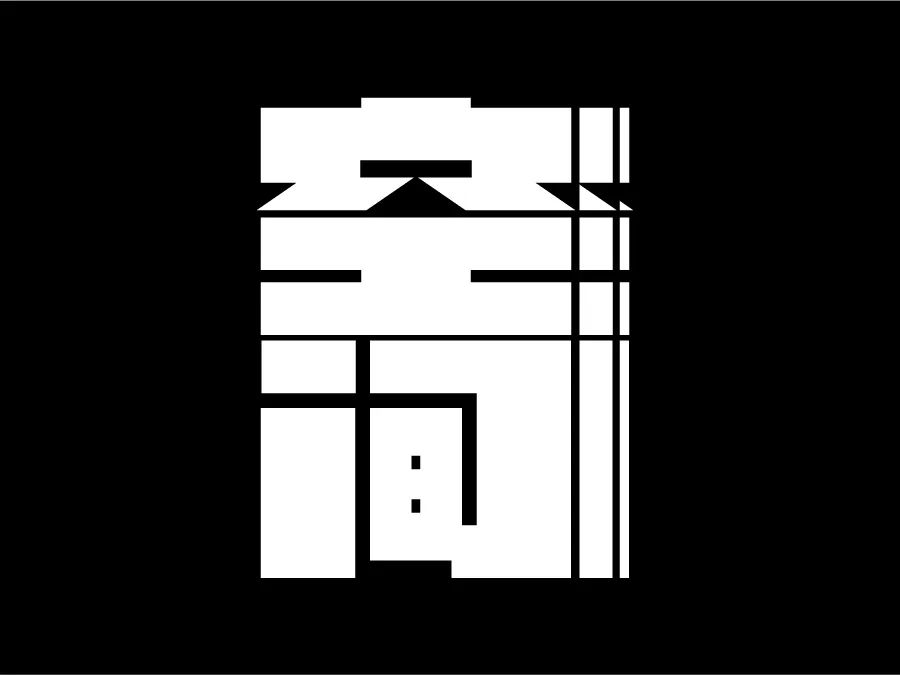
 我们先尝试一个基础效果,做一个类似渐变的效果,实现方法及其简单。直接复制,然后用剪切蒙版选取保留的部分即可。
我们先尝试一个基础效果,做一个类似渐变的效果,实现方法及其简单。直接复制,然后用剪切蒙版选取保留的部分即可。
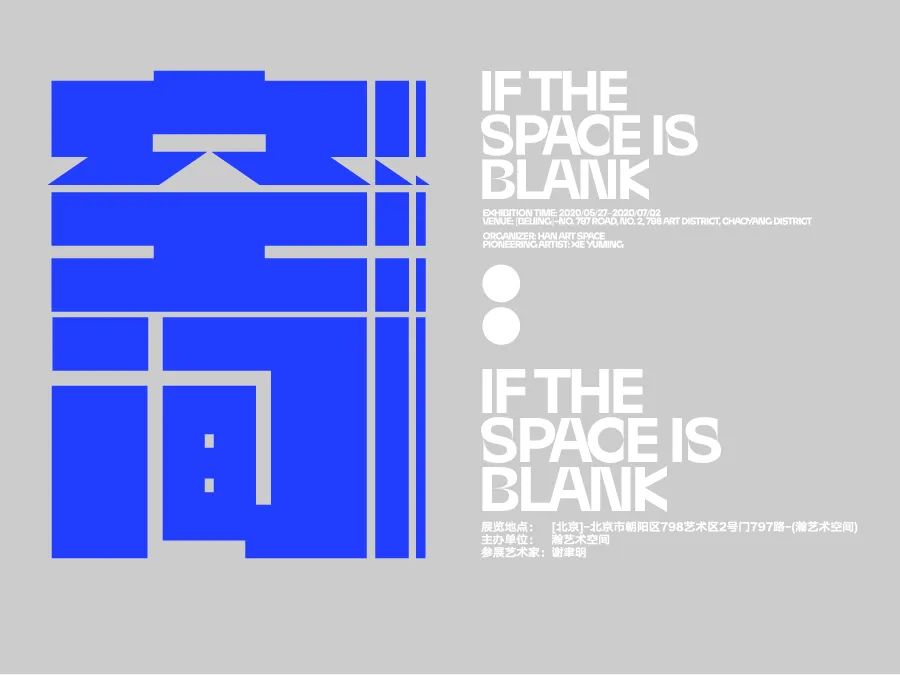
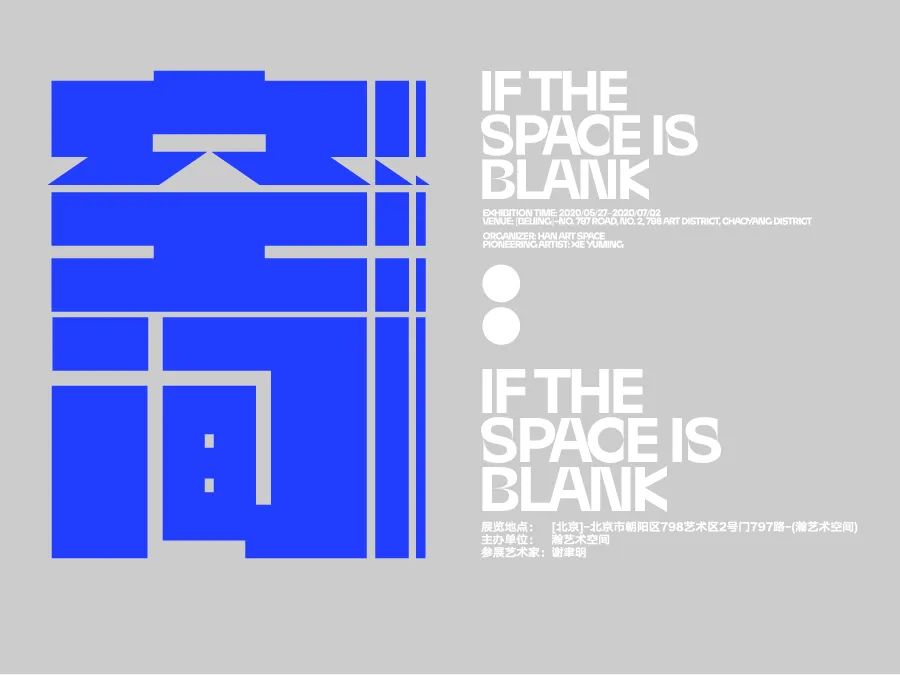
 字效搞定后,我们接下来进入版面的编排。我们先把文字组部分,划分好层级关系,搭配合适的中西文字体,并尝试加入颜色和在版面编排中丰富细节的小元素。
字效搞定后,我们接下来进入版面的编排。我们先把文字组部分,划分好层级关系,搭配合适的中西文字体,并尝试加入颜色和在版面编排中丰富细节的小元素。
 最后我们将文字组与字体在版面中尝试以双栏构图的形式,左右两部分秩序化编排。适当增加一些小元素丰富细节,这样咱们第一个案例基本完成。
最后我们将文字组与字体在版面中尝试以双栏构图的形式,左右两部分秩序化编排。适当增加一些小元素丰富细节,这样咱们第一个案例基本完成。
 咱们把空间再来尝试一个方案(主要是对一个方案不够满意)。咱们还是选择跟前面一样的基础字形,再来尝试一个不一样的字体效果。
咱们把空间再来尝试一个方案(主要是对一个方案不够满意)。咱们还是选择跟前面一样的基础字形,再来尝试一个不一样的字体效果。
 我们用“路径查找器工具”把局部进行切割,然后做一个错落的处理。增强字体的视觉形式。
我们用“路径查找器工具”把局部进行切割,然后做一个错落的处理。增强字体的视觉形式。
 同样的,我们先尝试把文字组编排好,并且结合配色和增加的不同元素。这版我们稍微做潮流一些的视觉方向。
同样的,我们先尝试把文字组编排好,并且结合配色和增加的不同元素。这版我们稍微做潮流一些的视觉方向。
 基于前面定下的元素和文字组,我们放置于整个海报版面中进行编排。我们依旧尝试用一个双栏左右排版的基础构图,将“空间”作为文字主体放大置于右侧,其他文字信息弱化,秩序化规整排版。而小的放射性元素则是烘托潮流调性常用的手法。
基于前面定下的元素和文字组,我们放置于整个海报版面中进行编排。我们依旧尝试用一个双栏左右排版的基础构图,将“空间”作为文字主体放大置于右侧,其他文字信息弱化,秩序化规整排版。而小的放射性元素则是烘托潮流调性常用的手法。
 再来一版!!我们看看能不能把“空间”做出更好的效果,尝试一下~
再来一版!!我们看看能不能把“空间”做出更好的效果,尝试一下~
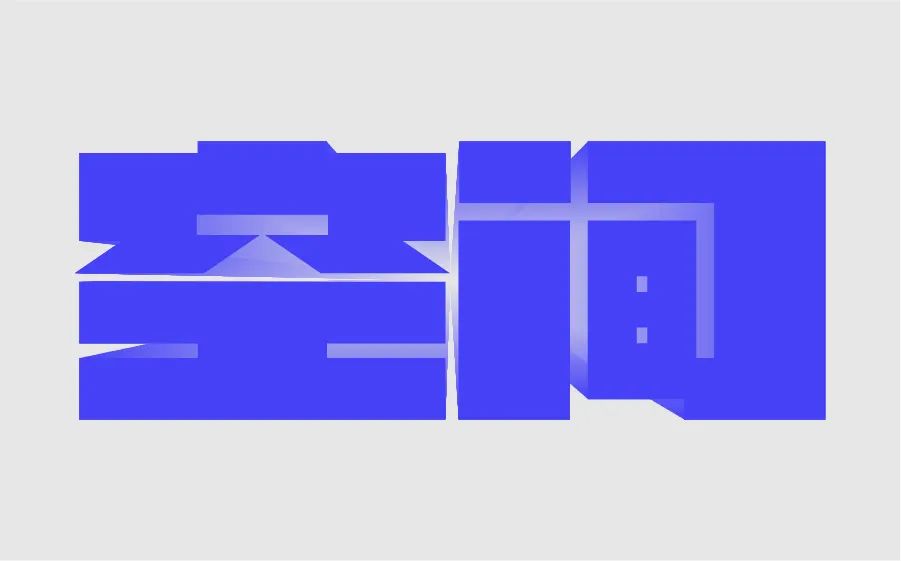
 我们尝试用混合工具来增强一下字体的立体层次。将“空间”复制一个缩小,颜色调整为跟底色相同,放置于中间。双击“混合工具”调整步数,之后分别单击大的字体与小的字体。
关于混合工具在这种类型的是如何具体操作的,感兴趣的同学可以翻看一下以前写的这篇文章,有详细的解析。
我们尝试用混合工具来增强一下字体的立体层次。将“空间”复制一个缩小,颜色调整为跟底色相同,放置于中间。双击“混合工具”调整步数,之后分别单击大的字体与小的字体。
关于混合工具在这种类型的是如何具体操作的,感兴趣的同学可以翻看一下以前写的这篇文章,有详细的解析。
 我们尝试加入颜色和文字组编排的形式感尝试,文字信息层级划分后,我们以色块组合文字组的形式。
我们尝试加入颜色和文字组编排的形式感尝试,文字信息层级划分后,我们以色块组合文字组的形式。
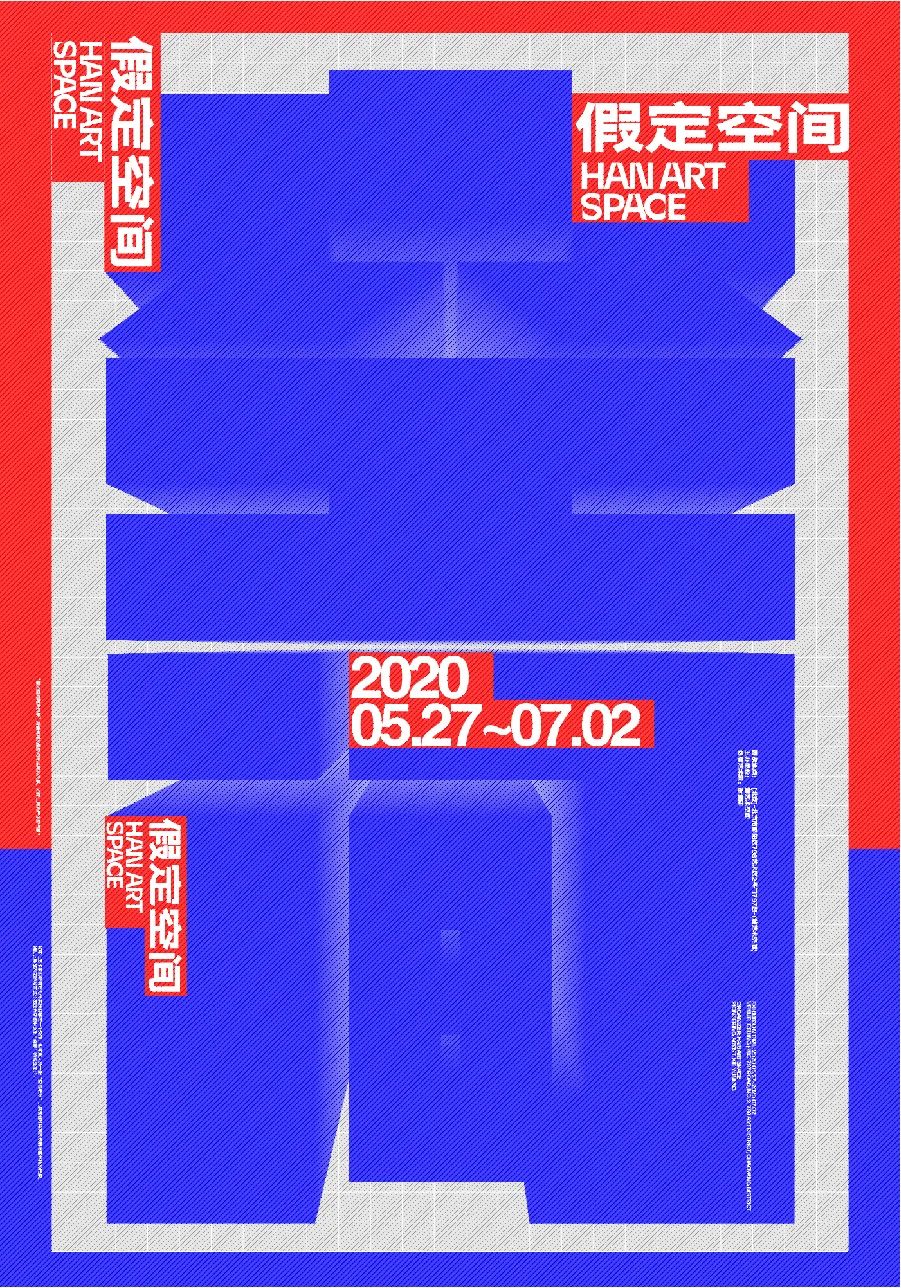
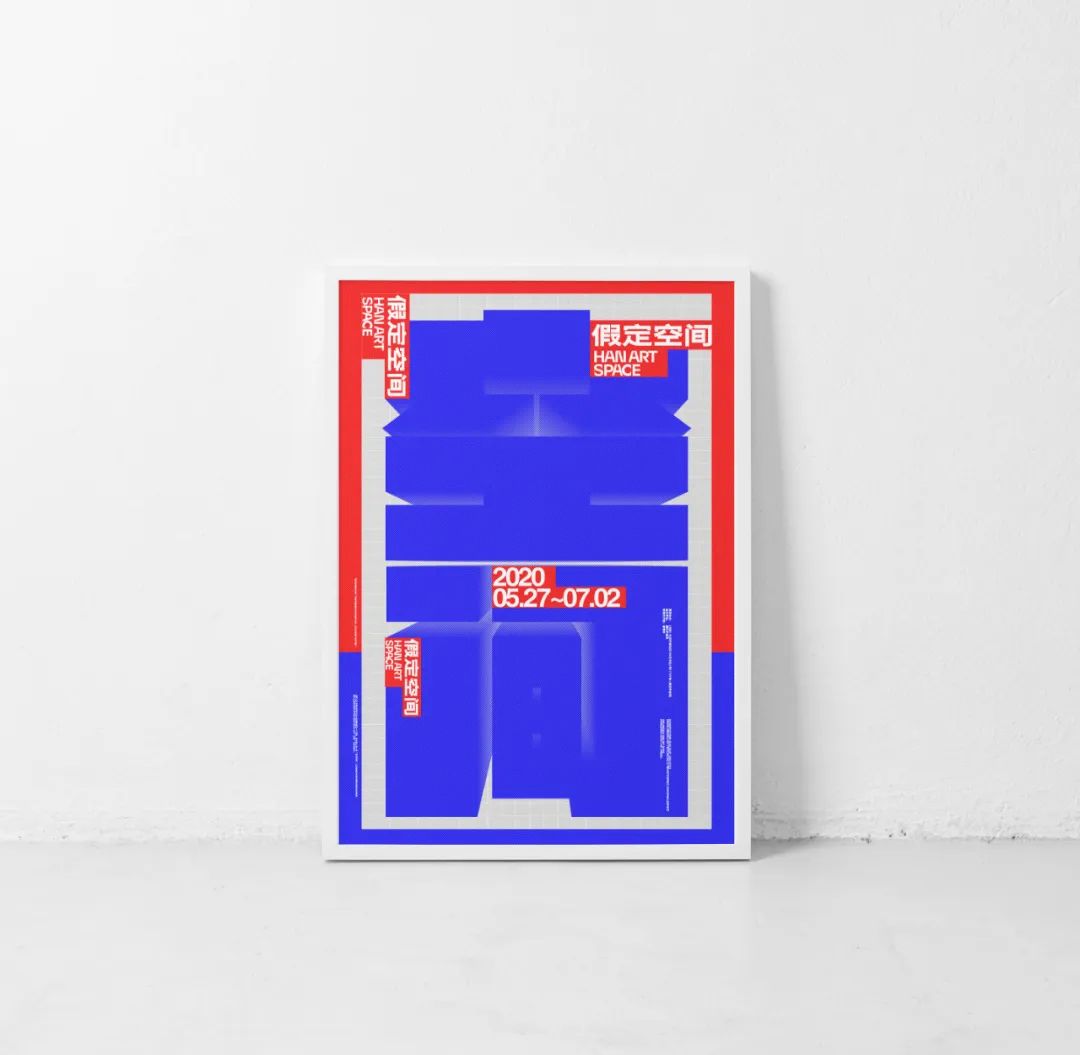
 整体编排的方式并不难,居中构图的方式,将字体设计放置于版面正中心。主要提一下三个点,为了增加整体的层次感。先是把四周的配色调整为红蓝撞色;第二步是把灰色的底色增加了白色的线框;最后导出图片之前,把整体又叠加了一个倾斜的线条纹理。
整体编排的方式并不难,居中构图的方式,将字体设计放置于版面正中心。主要提一下三个点,为了增加整体的层次感。先是把四周的配色调整为红蓝撞色;第二步是把灰色的底色增加了白色的线框;最后导出图片之前,把整体又叠加了一个倾斜的线条纹理。
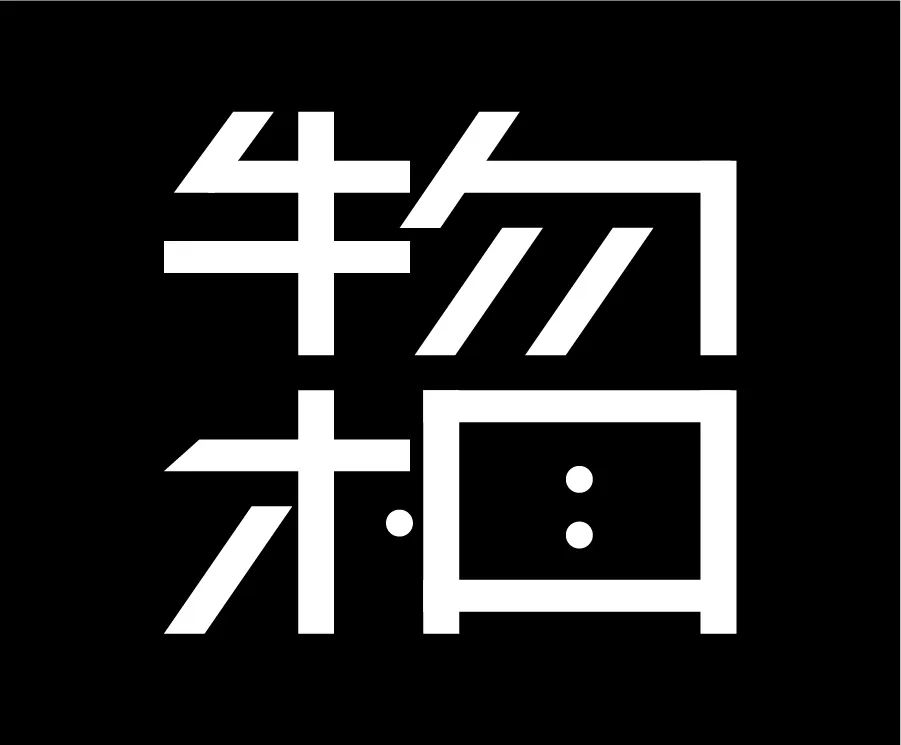
 乏了~咱们换一个题目来做。“物相”,艺术家想表达的是“关于存在与感知的哲学思考”。所以这版字形,我们可以稍微灵活一些,对结构笔画不必太拘泥。
乏了~咱们换一个题目来做。“物相”,艺术家想表达的是“关于存在与感知的哲学思考”。所以这版字形,我们可以稍微灵活一些,对结构笔画不必太拘泥。
 结构相对灵活的字形,每个人都有不同的习惯。我一般是习惯以手稿尝试的方式,或者是参考古籍书法的来源变形。尽量让结构笔画的变形是相对符合手写感,避免连接生硬违和之类的问题即可。
结构相对灵活的字形,每个人都有不同的习惯。我一般是习惯以手稿尝试的方式,或者是参考古籍书法的来源变形。尽量让结构笔画的变形是相对符合手写感,避免连接生硬违和之类的问题即可。
 前一个版本考虑到后面版式的调性是想做偏文雅一些的,以及想做一个文字上下错落作为主体的形式。于是我把字体的编排方式改为上下,并且将笔画调细。圆形笔画的加入也是考虑到后面编排中可以作为元素的辅助使用而增加。
前一个版本考虑到后面版式的调性是想做偏文雅一些的,以及想做一个文字上下错落作为主体的形式。于是我把字体的编排方式改为上下,并且将笔画调细。圆形笔画的加入也是考虑到后面编排中可以作为元素的辅助使用而增加。
 我们将文字信息层级划分清楚后,在基础编排的时候尝试结合元素以及排版调性的尝试。当我们基本定下文字组以及调性后,咱们就可以尝试整个版面的搭建了。(实际在执行中,我们经常是构图方式与调性同时交叉进行)
我们将文字信息层级划分清楚后,在基础编排的时候尝试结合元素以及排版调性的尝试。当我们基本定下文字组以及调性后,咱们就可以尝试整个版面的搭建了。(实际在执行中,我们经常是构图方式与调性同时交叉进行)
 最后版面的搭建,我们以上下的横向四栏作为构图基础。文字组合交叉秩序化编排的形式来做。在整体版面搭建中,为了与字形和主题呼应而引入了两个红色圆圈的结合,以及印章元素的加入。实际上都是为了丰富版面的细节和整体层次关系。
最后版面的搭建,我们以上下的横向四栏作为构图基础。文字组合交叉秩序化编排的形式来做。在整体版面搭建中,为了与字形和主题呼应而引入了两个红色圆圈的结合,以及印章元素的加入。实际上都是为了丰富版面的细节和整体层次关系。
 作为良心教程必须再来一个案例!~我们再来做一个新的案例,主题是“声音棱镜”,是一个感官实验室的艺术项目。
作为良心教程必须再来一个案例!~我们再来做一个新的案例,主题是“声音棱镜”,是一个感官实验室的艺术项目。
 我们先来搭建一个基础字形,这个时候并没有考虑太多关于主题的表达。主要是处理好整体的结构以及笔画的曲线空间结构。
我们先来搭建一个基础字形,这个时候并没有考虑太多关于主题的表达。主要是处理好整体的结构以及笔画的曲线空间结构。
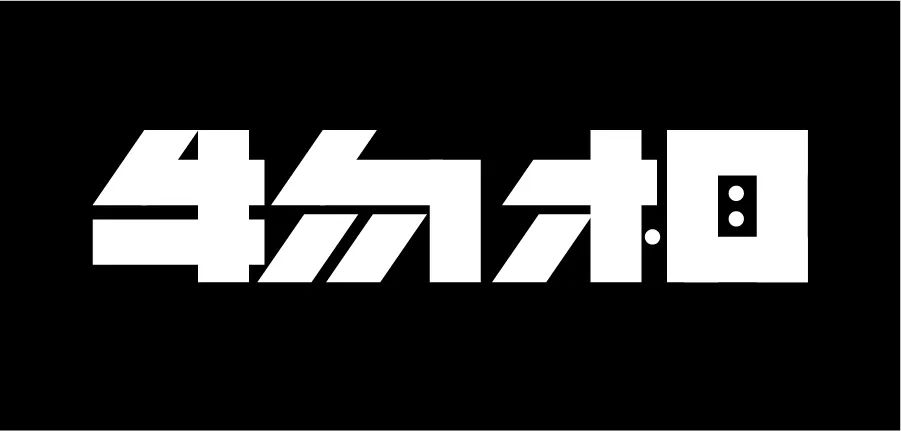
 为了跟主题结合,表达棱镜散射的视觉观感。于是将笔画做了锋利的穿插和切割,我们在做这种效果的时候,只需要在合适的地方增加锚点,直接拖动锚点就能得到类似的效果。
为了跟主题结合,表达棱镜散射的视觉观感。于是将笔画做了锋利的穿插和切割,我们在做这种效果的时候,只需要在合适的地方增加锚点,直接拖动锚点就能得到类似的效果。
 考虑到排版,笔画变形过于尖锐复杂的字形在编排中的难度和形式相对难协调。于是我将笔画的撇捺之类的涉及到倾斜的笔画统一角度并且做了大角度切割。在保持锋利特征的同时尽量让整体结构利落干净。
考虑到排版,笔画变形过于尖锐复杂的字形在编排中的难度和形式相对难协调。于是我将笔画的撇捺之类的涉及到倾斜的笔画统一角度并且做了大角度切割。在保持锋利特征的同时尽量让整体结构利落干净。
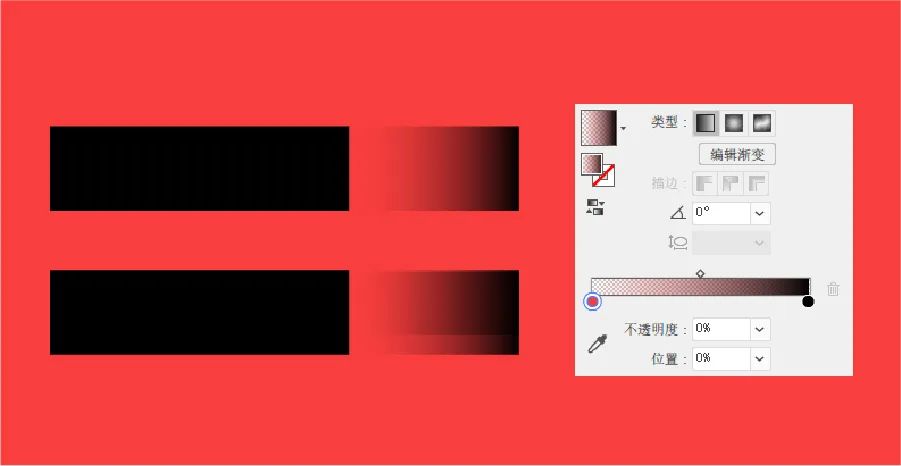
 咱们还是得把字体做一下效果,这边我们做一个渐变形式结合的效果,大体效果如上图。我们来看一下其中涉及到到操作关键点。
咱们还是得把字体做一下效果,这边我们做一个渐变形式结合的效果,大体效果如上图。我们来看一下其中涉及到到操作关键点。
 在做渐变的时候一定要把一边的颜色调整为跟底色一致后,将不透明度改成0%。如果想要有两层的变化,就再复制一个,操作方式还是一样的。
在做渐变的时候一定要把一边的颜色调整为跟底色一致后,将不透明度改成0%。如果想要有两层的变化,就再复制一个,操作方式还是一样的。
 咱们配色就定红黑搭配,文字排版方式与前面的做同样的色块组合。
咱们配色就定红黑搭配,文字排版方式与前面的做同样的色块组合。
 构图和版面搭建的方式其实与第三个方案是一样的,字体设计作为主体,放置于版面中间。其他的信息以色块结合的形式摆放。这边为了增强整体的表现度和质感做了字形的四周渐变,以及叠压了一层质感。
构图和版面搭建的方式其实与第三个方案是一样的,字体设计作为主体,放置于版面中间。其他的信息以色块结合的形式摆放。这边为了增强整体的表现度和质感做了字形的四周渐变,以及叠压了一层质感。
 综合以上几个案例,我们可以很清晰的得到做字体海报的逻辑方法。实际上我们在设计的过程中主要需要把握好两个大点,一是字体形象作为海报主体是否合适,有足够的表现力;二是整体版面构图搭建的调性是否合理,信息传达是否清晰准确。
综合以上几个案例,我们可以很清晰的得到做字体海报的逻辑方法。实际上我们在设计的过程中主要需要把握好两个大点,一是字体形象作为海报主体是否合适,有足够的表现力;二是整体版面构图搭建的调性是否合理,信息传达是否清晰准确。





 接下来就是动态部分啦,将由刘乾老师演示~
接下来就是动态部分啦,将由刘乾老师演示~

↓↓↓↓
好了
这期教程回顾就到这里了
另外争取明晚再发一篇新的字体教程
大家也留意一下
其实字体设计、动效设计
都是有非常多的技巧和方法
只要掌握了方法它
一点都不难
另外
刺猬老师和刘乾老师的
第29期「字体+动效」线上设计课
昨天已开始报名
需要参加的
可点击
?
《
报名 | 学好字体+动态,快人一步
》
 动态字体海报才是新王道?超有感觉的30款炫酷动态海报设计
这3组动态字体LOGO挺有意思的
40张形式多样的字体设计
报名 | 学好字体+动态,快人一步
动态字体海报才是新王道?超有感觉的30款炫酷动态海报设计
这3组动态字体LOGO挺有意思的
40张形式多样的字体设计
报名 | 学好字体+动态,快人一步

 昨天,第29期「字体+动效」课开始招收些学生,已有不少人报名。也有一部分人表示没接触过AE软件,感觉动态制作与设计很难,担心学不好。
为了方便大家理解,我将不久前的一个教程同大家分享一下,做一个不一样的尝试!把字体、版式和动效进行结合,做几个动态字体海报,顺带着把字体在版式中应用的可能性和常用思路分享一下。
咱们这次用大家最喜欢的方式来分享,上来就是实操!!
昨天,第29期「字体+动效」课开始招收些学生,已有不少人报名。也有一部分人表示没接触过AE软件,感觉动态制作与设计很难,担心学不好。
为了方便大家理解,我将不久前的一个教程同大家分享一下,做一个不一样的尝试!把字体、版式和动效进行结合,做几个动态字体海报,顺带着把字体在版式中应用的可能性和常用思路分享一下。
咱们这次用大家最喜欢的方式来分享,上来就是实操!!

 在开始正式动手前,咱们先把思路大概屡一下。既然是字体海报,首先咱们肯定得有字体设计,我们在设计字体部分的需要适当的考量到在版面应用时候的可能性,在案例中咱们会详细解析;第二个步骤通常是对字体的效果进行调整或者增加形式感,主要是考虑到字体作为主体在海报的表现度问题;最后一步才真正落到如何将字体通过结合文字组以合适的构图呈现版面。
在开始正式动手前,咱们先把思路大概屡一下。既然是字体海报,首先咱们肯定得有字体设计,我们在设计字体部分的需要适当的考量到在版面应用时候的可能性,在案例中咱们会详细解析;第二个步骤通常是对字体的效果进行调整或者增加形式感,主要是考虑到字体作为主体在海报的表现度问题;最后一步才真正落到如何将字体通过结合文字组以合适的构图呈现版面。
 咱们直接开始第一个案例实操,先来看一下基本信息。
咱们直接开始第一个案例实操,先来看一下基本信息。
 这个海报是以“空间”作为主题,艺术家更多的想表达“假如空间是张白纸”这么一个概念。我们以这个概念为基础,尝试字体部分的设计。
这个海报是以“空间”作为主题,艺术家更多的想表达“假如空间是张白纸”这么一个概念。我们以这个概念为基础,尝试字体部分的设计。
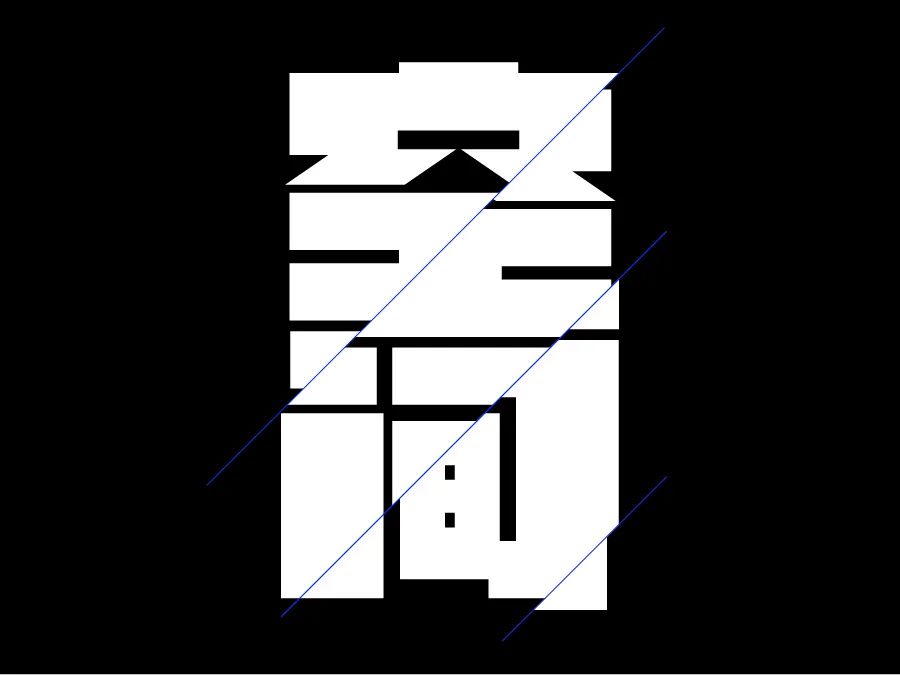
 第一个我们尝试简单一些的基础字形,基于白纸的概念也是比较正常入手方式,不加修饰直白表达。所以做了相对规整秩序的基础字形,另外就是规整字形在版面编排的时候更加容易入手。基础较差的同学可以考虑参考常用的标题字,垫底也无妨,注意合理即可。
第一个我们尝试简单一些的基础字形,基于白纸的概念也是比较正常入手方式,不加修饰直白表达。所以做了相对规整秩序的基础字形,另外就是规整字形在版面编排的时候更加容易入手。基础较差的同学可以考虑参考常用的标题字,垫底也无妨,注意合理即可。
 在做基础字形的时候,我们一般需要注意两个部分的问题,一,就是笔画的粗细设定。常规的是基于视觉平衡,我们把竖笔设定稍粗一些,横笔相对细一些;如果有倾斜角度的笔画我们需要适当调整粗细,让整体协调。
在做基础字形的时候,我们一般需要注意两个部分的问题,一,就是笔画的粗细设定。常规的是基于视觉平衡,我们把竖笔设定稍粗一些,横笔相对细一些;如果有倾斜角度的笔画我们需要适当调整粗细,让整体协调。
 第二个问题就是结构问题,在这边我们做的是完全的秩序化处理,将字体笔画四周物理对齐。笔画之间间距尽量秩序化,能对齐的尽可能对齐!至于笔画的位置摆放,零基础的同学可以多参考字库的处理。
第二个问题就是结构问题,在这边我们做的是完全的秩序化处理,将字体笔画四周物理对齐。笔画之间间距尽量秩序化,能对齐的尽可能对齐!至于笔画的位置摆放,零基础的同学可以多参考字库的处理。
 基础字形总觉得少了些设计感,我们尝试将空字做了部分的笔画变形。在做笔画变形时候,我们可以先从笔画内部的小部分设计变化,比如空字中撇捺的处理方式,在整体结构不变化的基础上增加了设计感。
基础字形总觉得少了些设计感,我们尝试将空字做了部分的笔画变形。在做笔画变形时候,我们可以先从笔画内部的小部分设计变化,比如空字中撇捺的处理方式,在整体结构不变化的基础上增加了设计感。
 我们也可以做更大的结构变化,这种类型的相对整体难度较大,会涉及到结构与笔画的协调。一般是先从手稿尝试开始,选定方向后优化细节,咱们不做展开。
我们也可以做更大的结构变化,这种类型的相对整体难度较大,会涉及到结构与笔画的协调。一般是先从手稿尝试开始,选定方向后优化细节,咱们不做展开。
 我们先尝试一个基础效果,做一个类似渐变的效果,实现方法及其简单。直接复制,然后用剪切蒙版选取保留的部分即可。
我们先尝试一个基础效果,做一个类似渐变的效果,实现方法及其简单。直接复制,然后用剪切蒙版选取保留的部分即可。
 字效搞定后,我们接下来进入版面的编排。我们先把文字组部分,划分好层级关系,搭配合适的中西文字体,并尝试加入颜色和在版面编排中丰富细节的小元素。
字效搞定后,我们接下来进入版面的编排。我们先把文字组部分,划分好层级关系,搭配合适的中西文字体,并尝试加入颜色和在版面编排中丰富细节的小元素。
 最后我们将文字组与字体在版面中尝试以双栏构图的形式,左右两部分秩序化编排。适当增加一些小元素丰富细节,这样咱们第一个案例基本完成。
最后我们将文字组与字体在版面中尝试以双栏构图的形式,左右两部分秩序化编排。适当增加一些小元素丰富细节,这样咱们第一个案例基本完成。
 咱们把空间再来尝试一个方案(主要是对一个方案不够满意)。咱们还是选择跟前面一样的基础字形,再来尝试一个不一样的字体效果。
咱们把空间再来尝试一个方案(主要是对一个方案不够满意)。咱们还是选择跟前面一样的基础字形,再来尝试一个不一样的字体效果。
 我们用“路径查找器工具”把局部进行切割,然后做一个错落的处理。增强字体的视觉形式。
我们用“路径查找器工具”把局部进行切割,然后做一个错落的处理。增强字体的视觉形式。
 同样的,我们先尝试把文字组编排好,并且结合配色和增加的不同元素。这版我们稍微做潮流一些的视觉方向。
同样的,我们先尝试把文字组编排好,并且结合配色和增加的不同元素。这版我们稍微做潮流一些的视觉方向。
 基于前面定下的元素和文字组,我们放置于整个海报版面中进行编排。我们依旧尝试用一个双栏左右排版的基础构图,将“空间”作为文字主体放大置于右侧,其他文字信息弱化,秩序化规整排版。而小的放射性元素则是烘托潮流调性常用的手法。
基于前面定下的元素和文字组,我们放置于整个海报版面中进行编排。我们依旧尝试用一个双栏左右排版的基础构图,将“空间”作为文字主体放大置于右侧,其他文字信息弱化,秩序化规整排版。而小的放射性元素则是烘托潮流调性常用的手法。
 再来一版!!我们看看能不能把“空间”做出更好的效果,尝试一下~
再来一版!!我们看看能不能把“空间”做出更好的效果,尝试一下~
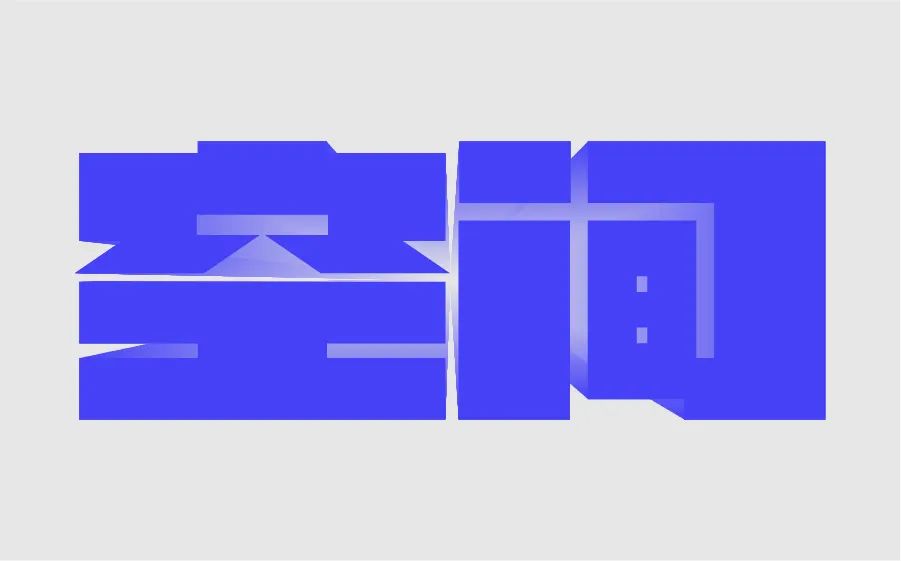
 我们尝试用混合工具来增强一下字体的立体层次。将“空间”复制一个缩小,颜色调整为跟底色相同,放置于中间。双击“混合工具”调整步数,之后分别单击大的字体与小的字体。
关于混合工具在这种类型的是如何具体操作的,感兴趣的同学可以翻看一下以前写的这篇文章,有详细的解析。
我们尝试用混合工具来增强一下字体的立体层次。将“空间”复制一个缩小,颜色调整为跟底色相同,放置于中间。双击“混合工具”调整步数,之后分别单击大的字体与小的字体。
关于混合工具在这种类型的是如何具体操作的,感兴趣的同学可以翻看一下以前写的这篇文章,有详细的解析。
 我们尝试加入颜色和文字组编排的形式感尝试,文字信息层级划分后,我们以色块组合文字组的形式。
我们尝试加入颜色和文字组编排的形式感尝试,文字信息层级划分后,我们以色块组合文字组的形式。
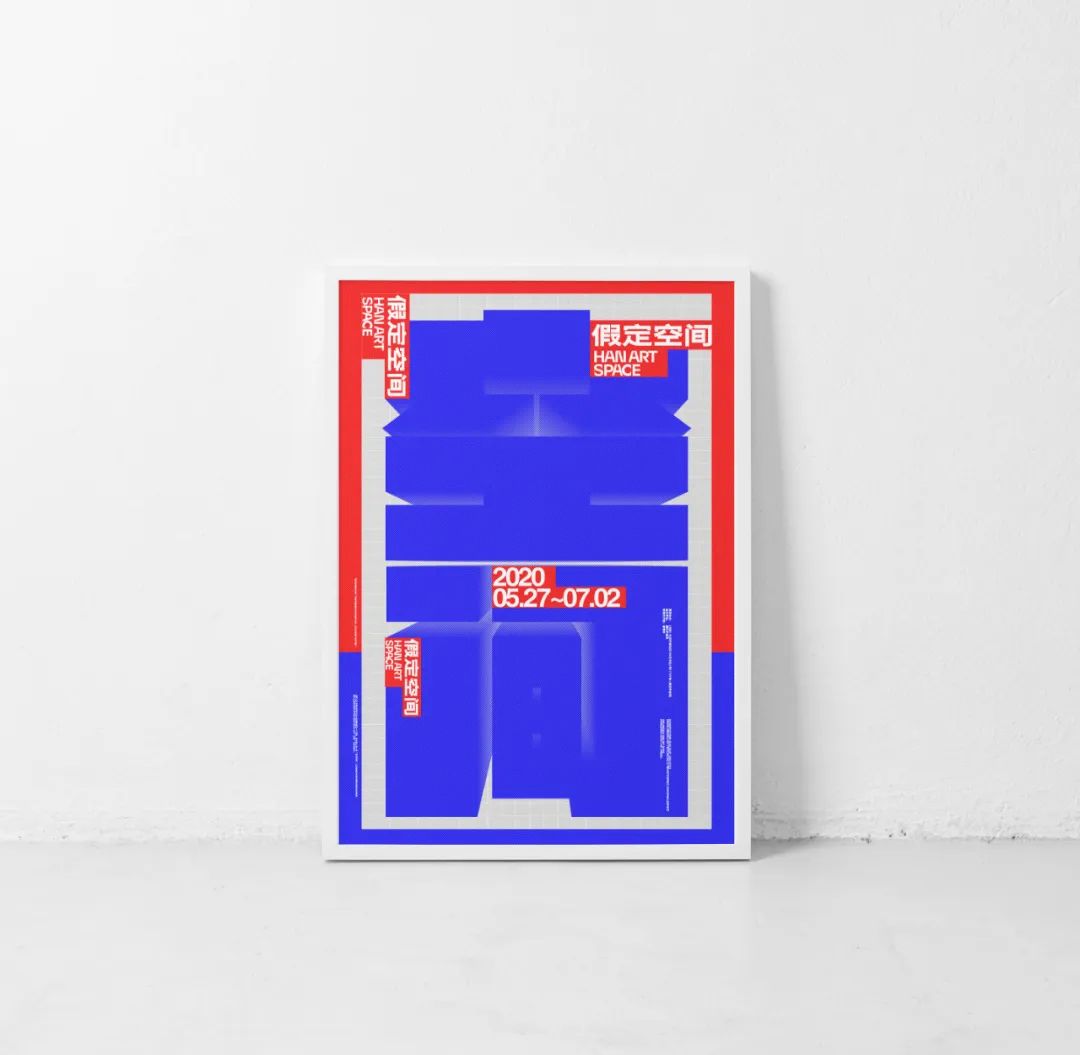
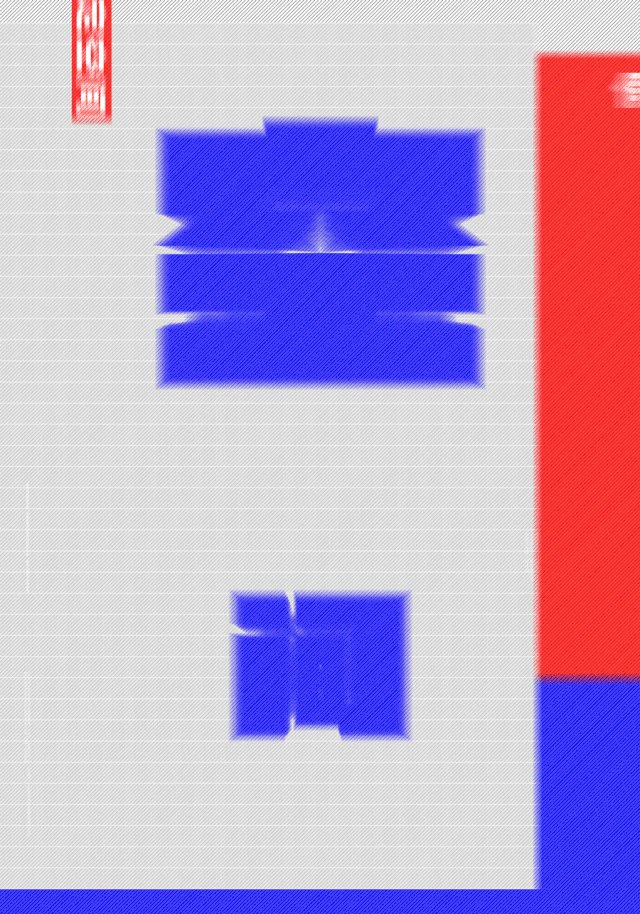
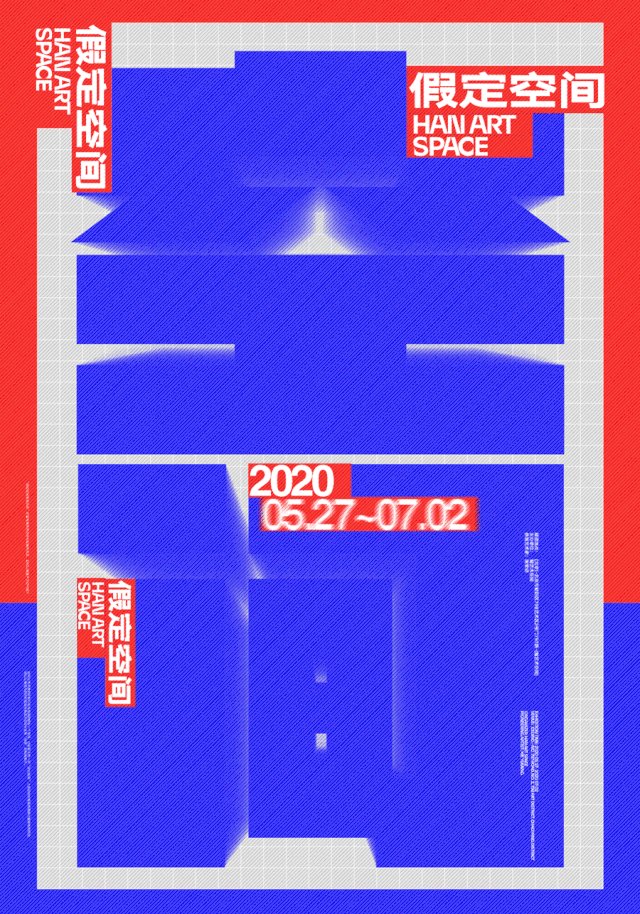
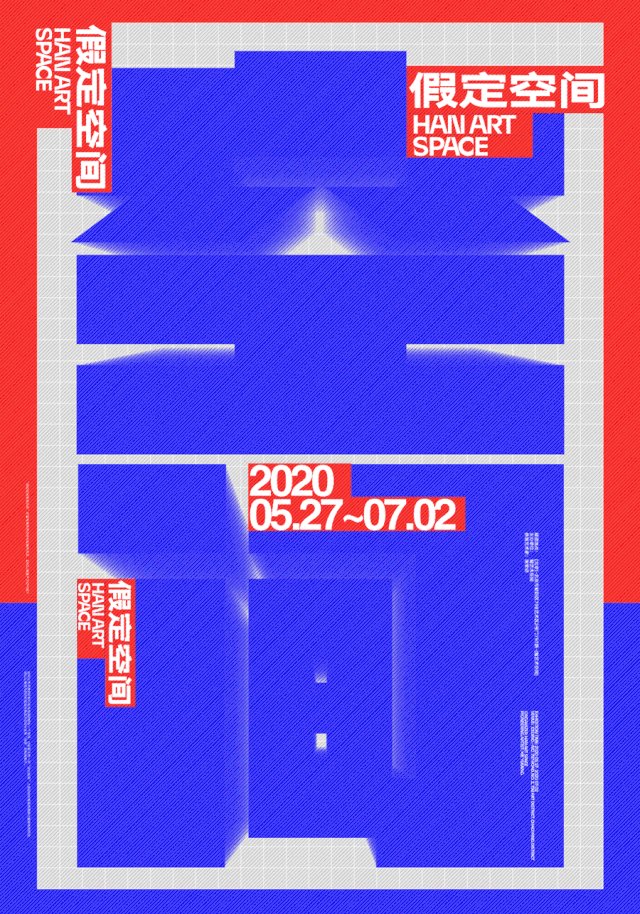
 整体编排的方式并不难,居中构图的方式,将字体设计放置于版面正中心。主要提一下三个点,为了增加整体的层次感。先是把四周的配色调整为红蓝撞色;第二步是把灰色的底色增加了白色的线框;最后导出图片之前,把整体又叠加了一个倾斜的线条纹理。
整体编排的方式并不难,居中构图的方式,将字体设计放置于版面正中心。主要提一下三个点,为了增加整体的层次感。先是把四周的配色调整为红蓝撞色;第二步是把灰色的底色增加了白色的线框;最后导出图片之前,把整体又叠加了一个倾斜的线条纹理。
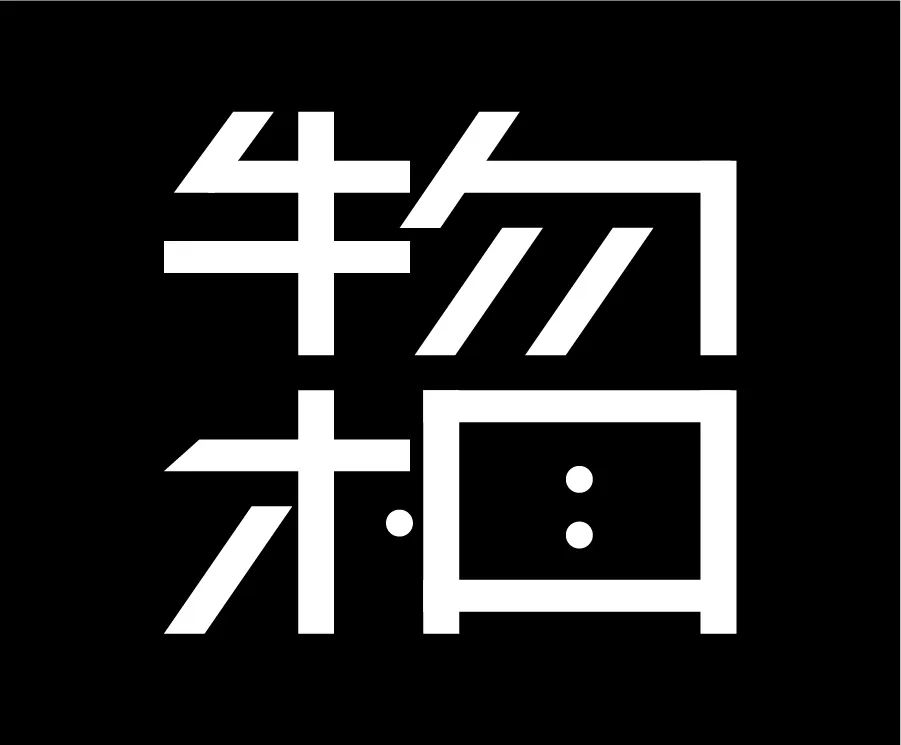
 乏了~咱们换一个题目来做。“物相”,艺术家想表达的是“关于存在与感知的哲学思考”。所以这版字形,我们可以稍微灵活一些,对结构笔画不必太拘泥。
乏了~咱们换一个题目来做。“物相”,艺术家想表达的是“关于存在与感知的哲学思考”。所以这版字形,我们可以稍微灵活一些,对结构笔画不必太拘泥。
 结构相对灵活的字形,每个人都有不同的习惯。我一般是习惯以手稿尝试的方式,或者是参考古籍书法的来源变形。尽量让结构笔画的变形是相对符合手写感,避免连接生硬违和之类的问题即可。
结构相对灵活的字形,每个人都有不同的习惯。我一般是习惯以手稿尝试的方式,或者是参考古籍书法的来源变形。尽量让结构笔画的变形是相对符合手写感,避免连接生硬违和之类的问题即可。
 前一个版本考虑到后面版式的调性是想做偏文雅一些的,以及想做一个文字上下错落作为主体的形式。于是我把字体的编排方式改为上下,并且将笔画调细。圆形笔画的加入也是考虑到后面编排中可以作为元素的辅助使用而增加。
前一个版本考虑到后面版式的调性是想做偏文雅一些的,以及想做一个文字上下错落作为主体的形式。于是我把字体的编排方式改为上下,并且将笔画调细。圆形笔画的加入也是考虑到后面编排中可以作为元素的辅助使用而增加。
 我们将文字信息层级划分清楚后,在基础编排的时候尝试结合元素以及排版调性的尝试。当我们基本定下文字组以及调性后,咱们就可以尝试整个版面的搭建了。(实际在执行中,我们经常是构图方式与调性同时交叉进行)
我们将文字信息层级划分清楚后,在基础编排的时候尝试结合元素以及排版调性的尝试。当我们基本定下文字组以及调性后,咱们就可以尝试整个版面的搭建了。(实际在执行中,我们经常是构图方式与调性同时交叉进行)
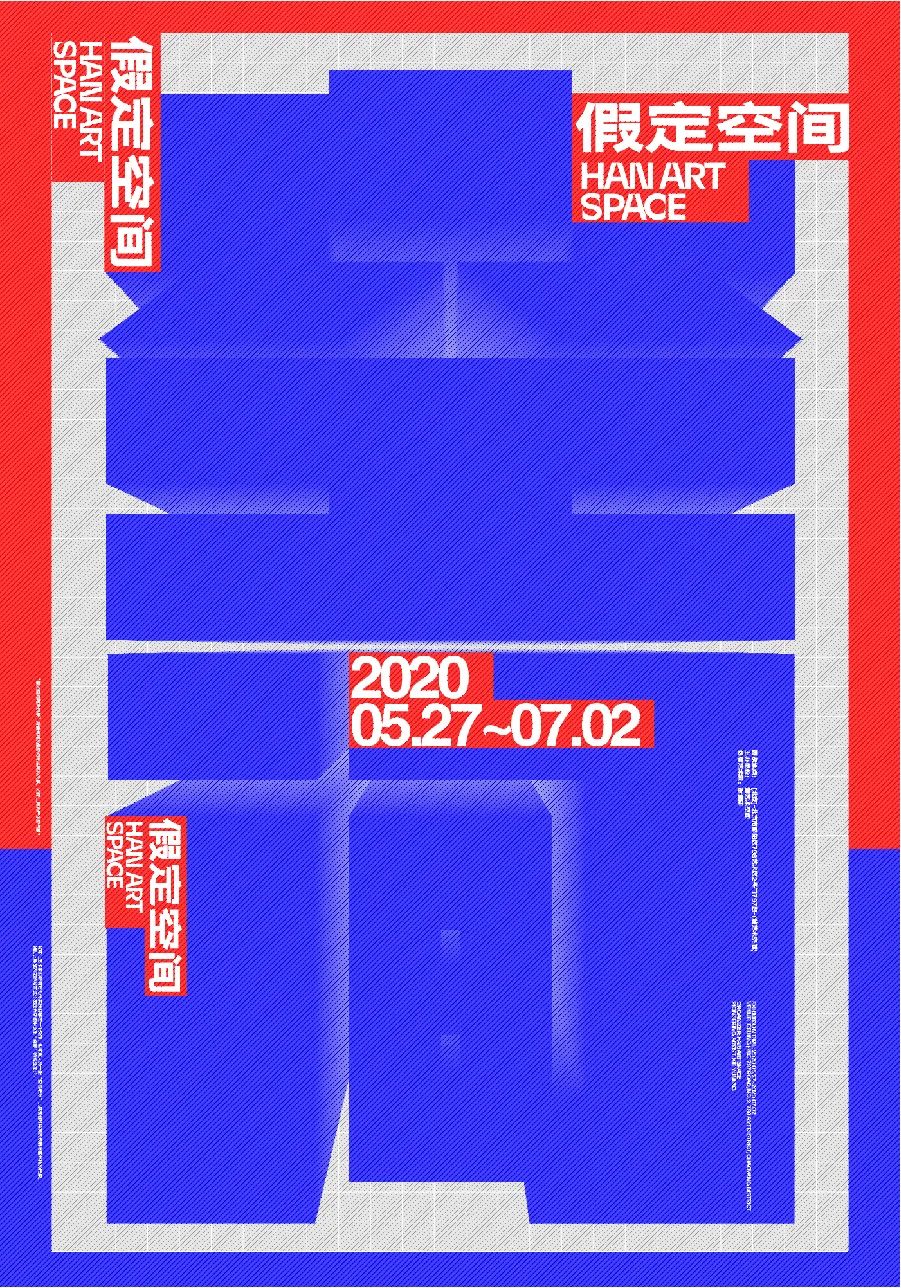
 最后版面的搭建,我们以上下的横向四栏作为构图基础。文字组合交叉秩序化编排的形式来做。在整体版面搭建中,为了与字形和主题呼应而引入了两个红色圆圈的结合,以及印章元素的加入。实际上都是为了丰富版面的细节和整体层次关系。
最后版面的搭建,我们以上下的横向四栏作为构图基础。文字组合交叉秩序化编排的形式来做。在整体版面搭建中,为了与字形和主题呼应而引入了两个红色圆圈的结合,以及印章元素的加入。实际上都是为了丰富版面的细节和整体层次关系。
 作为良心教程必须再来一个案例!~我们再来做一个新的案例,主题是“声音棱镜”,是一个感官实验室的艺术项目。
作为良心教程必须再来一个案例!~我们再来做一个新的案例,主题是“声音棱镜”,是一个感官实验室的艺术项目。
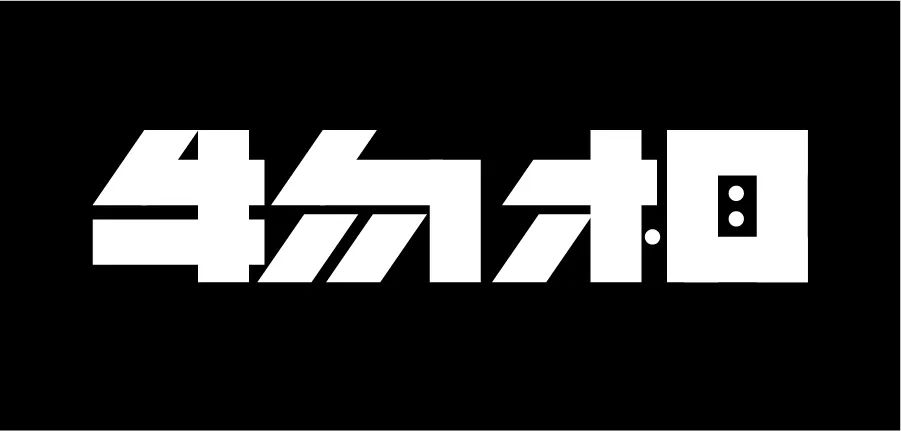
 我们先来搭建一个基础字形,这个时候并没有考虑太多关于主题的表达。主要是处理好整体的结构以及笔画的曲线空间结构。
我们先来搭建一个基础字形,这个时候并没有考虑太多关于主题的表达。主要是处理好整体的结构以及笔画的曲线空间结构。
 为了跟主题结合,表达棱镜散射的视觉观感。于是将笔画做了锋利的穿插和切割,我们在做这种效果的时候,只需要在合适的地方增加锚点,直接拖动锚点就能得到类似的效果。
为了跟主题结合,表达棱镜散射的视觉观感。于是将笔画做了锋利的穿插和切割,我们在做这种效果的时候,只需要在合适的地方增加锚点,直接拖动锚点就能得到类似的效果。
 考虑到排版,笔画变形过于尖锐复杂的字形在编排中的难度和形式相对难协调。于是我将笔画的撇捺之类的涉及到倾斜的笔画统一角度并且做了大角度切割。在保持锋利特征的同时尽量让整体结构利落干净。
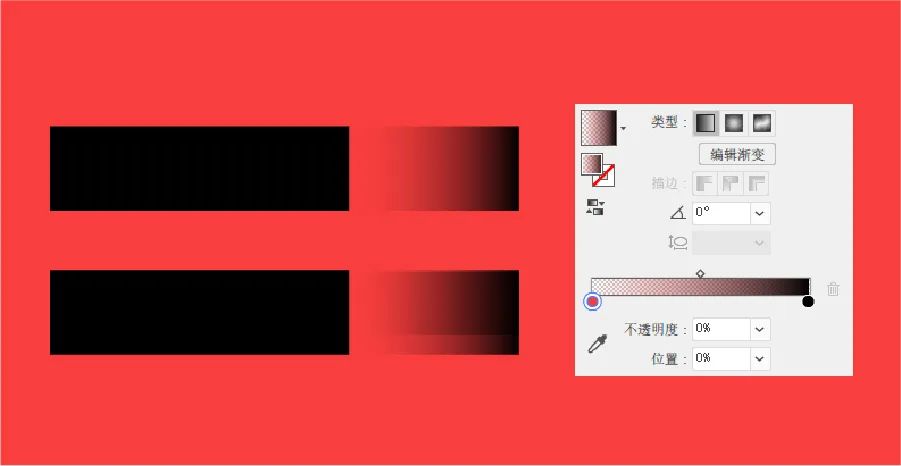
考虑到排版,笔画变形过于尖锐复杂的字形在编排中的难度和形式相对难协调。于是我将笔画的撇捺之类的涉及到倾斜的笔画统一角度并且做了大角度切割。在保持锋利特征的同时尽量让整体结构利落干净。
 咱们还是得把字体做一下效果,这边我们做一个渐变形式结合的效果,大体效果如上图。我们来看一下其中涉及到到操作关键点。
咱们还是得把字体做一下效果,这边我们做一个渐变形式结合的效果,大体效果如上图。我们来看一下其中涉及到到操作关键点。
 在做渐变的时候一定要把一边的颜色调整为跟底色一致后,将不透明度改成0%。如果想要有两层的变化,就再复制一个,操作方式还是一样的。
在做渐变的时候一定要把一边的颜色调整为跟底色一致后,将不透明度改成0%。如果想要有两层的变化,就再复制一个,操作方式还是一样的。
 咱们配色就定红黑搭配,文字排版方式与前面的做同样的色块组合。
咱们配色就定红黑搭配,文字排版方式与前面的做同样的色块组合。
 构图和版面搭建的方式其实与第三个方案是一样的,字体设计作为主体,放置于版面中间。其他的信息以色块结合的形式摆放。这边为了增强整体的表现度和质感做了字形的四周渐变,以及叠压了一层质感。
构图和版面搭建的方式其实与第三个方案是一样的,字体设计作为主体,放置于版面中间。其他的信息以色块结合的形式摆放。这边为了增强整体的表现度和质感做了字形的四周渐变,以及叠压了一层质感。
 综合以上几个案例,我们可以很清晰的得到做字体海报的逻辑方法。实际上我们在设计的过程中主要需要把握好两个大点,一是字体形象作为海报主体是否合适,有足够的表现力;二是整体版面构图搭建的调性是否合理,信息传达是否清晰准确。
综合以上几个案例,我们可以很清晰的得到做字体海报的逻辑方法。实际上我们在设计的过程中主要需要把握好两个大点,一是字体形象作为海报主体是否合适,有足够的表现力;二是整体版面构图搭建的调性是否合理,信息传达是否清晰准确。





 接下来就是动态部分啦,将由刘乾老师演示~
接下来就是动态部分啦,将由刘乾老师演示~

↓↓↓↓
直接看视频实操 《动态海报-假定空间》来看下成品~↓↓↓↓
好了
这期教程回顾就到这里了
另外争取明晚再发一篇新的字体教程
大家也留意一下
其实字体设计、动效设计
都是有非常多的技巧和方法
只要掌握了方法它
一点都不难
另外
刺猬老师和刘乾老师的
第29期「字体+动效」线上设计课
昨天已开始报名
需要参加的
可点击
?
《
报名 | 学好字体+动态,快人一步
》

 动态字体海报才是新王道?超有感觉的30款炫酷动态海报设计
这3组动态字体LOGO挺有意思的
40张形式多样的字体设计
报名 | 学好字体+动态,快人一步
动态字体海报才是新王道?超有感觉的30款炫酷动态海报设计
这3组动态字体LOGO挺有意思的
40张形式多样的字体设计
报名 | 学好字体+动态,快人一步






















 2457
2457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








