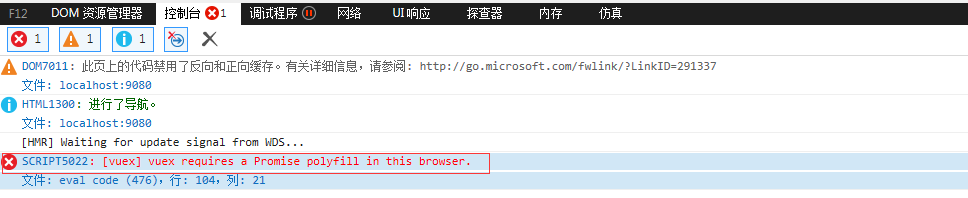
昨天其他同事反馈IE浏览器无法打开线上的应用,查看了一下,发现控制台报以下错误:

发现和vuex有关系,去其官网查看了一下文档,发现关于IE浏览器的Promise的问题:

在vue-cli(webpack4)中的解决方案如下:
(1)安装babel-polyfill
命令:npm i babel-polyfill -S
(2)导入babel-polyfill(两种方式)
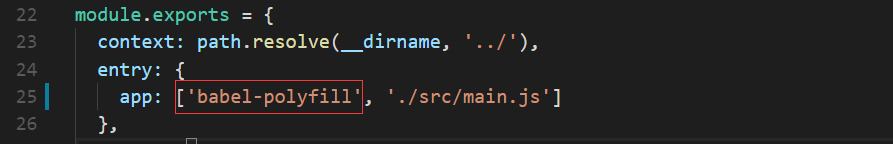
1.修改webpack.base.config.js中的入口配置

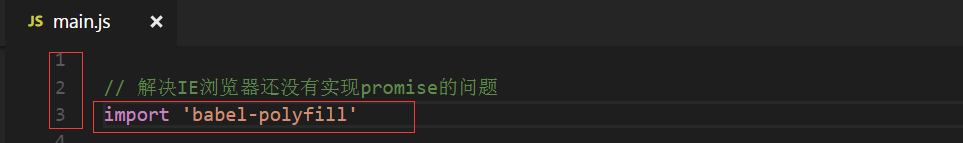
2.如果不使用上面2.1的方式,那么可以修改main.js的入口文件,注意此代码需要放在main.js的首行代码中。






















 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








