【雪碧图和滑动门】
主要内容
- 雪碧图
- 滑动门
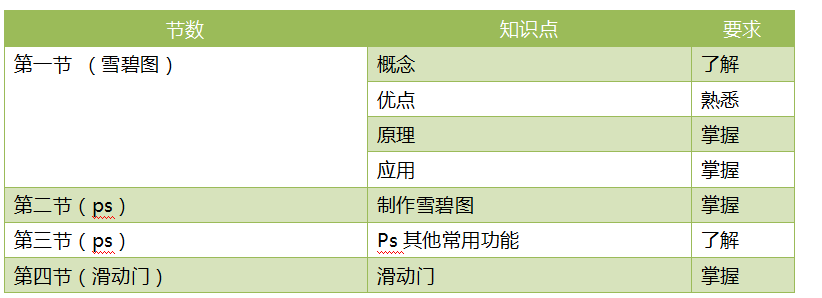
学习目标

一、雪碧图
1.1概念
CSS Sprite也叫CSS精灵、CSS雪碧图,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,由从前的多次请求变为一次请求。客户端每显示一图片都会向服务器发送请求,所以图片越多请求越多,造成延迟的可能性越大。所以页面有许多icon时,推荐使用CSS Sprite。

1.2优点
(1)减少图片的字节。
(2)减少网页的http请求,从而大大的提高页面的性能。
(3)解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
1.3原理
(1)需要一个设置好宽和高的容器
(2)通过background-image引入背景图片
(3)通过background-position把背景图片移动到自己需要的位置
调试方法:可以用浏览器自带的调试工具进行调试(如chrome浏览器按f12即可进行调试,慢慢移动background-position的值来达到理想的效果)
1.4应用
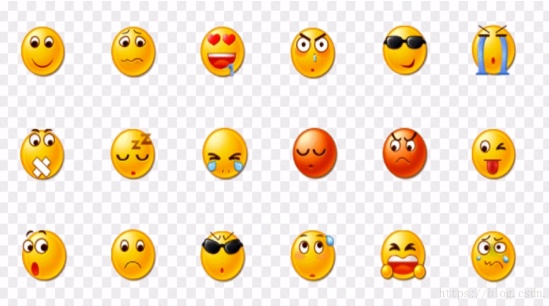
我们把表情放在一张图片上,图片的背景色为透明!

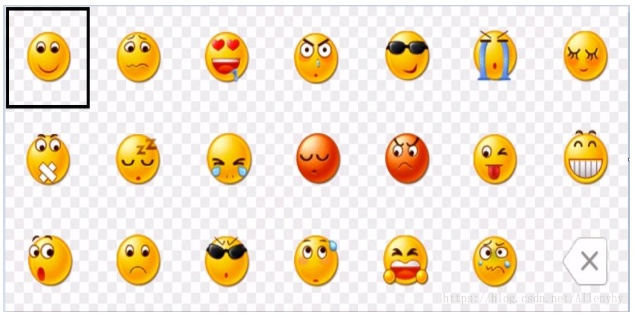
照片中有标记部分表情的位置为(0,0);也就是说我们想要显示图中标记的表情只需将background-position设置为(0,0)即可!
下面问题来了,如果我们想显示其他表情,应该怎样调整图片的background-position呢?
注意点:我们在一个页面上设置了盒子的宽高,想要将一个表情显示在盒子内,我们是不能移动盒子的位置的,我们只能改变图片的位置。
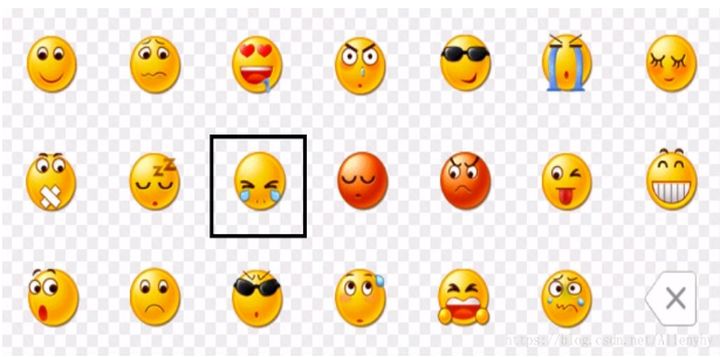
比如我想显示下面表情:

操作步骤:将图片向左移X个单位,然后向上移Y个单位,其中XY的具体数值是需要个人调试至合适位置得出的!
代码如下:
<div class="box"></div>
.box{
width: 50px;
height: 50px;
background-image: url("images/sprite.png");
background-position: -198px -129px;
}二、Ps
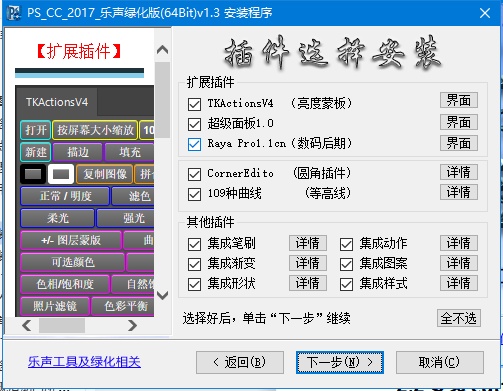
2.1安装ps






2.2安装cutterman
2.2.1介绍
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出, 以替代传统的手工 "导出web所用格式" 以及使用切片工具进行挨个切图的繁琐流程。 它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。 它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
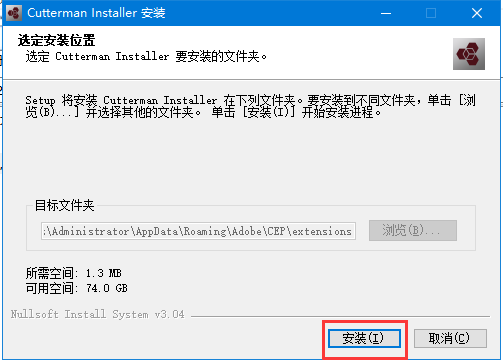
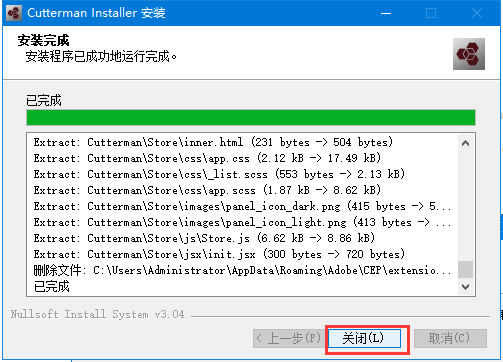
2.2.2安装



2.3制作雪碧图
运用cutterman制作雪碧图步骤:
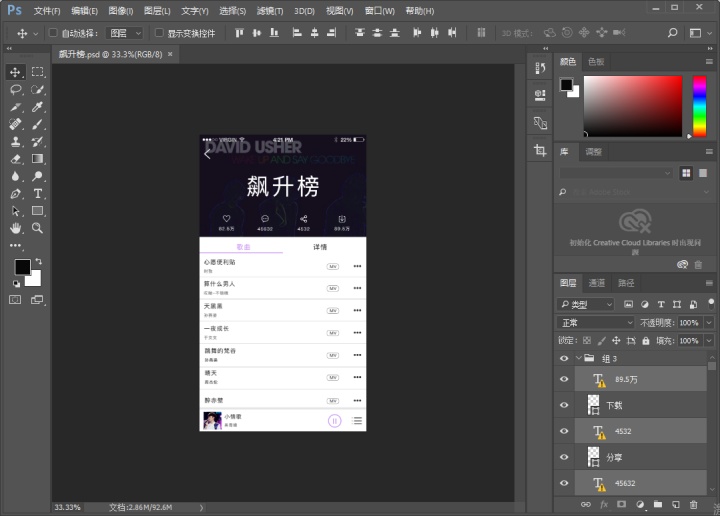
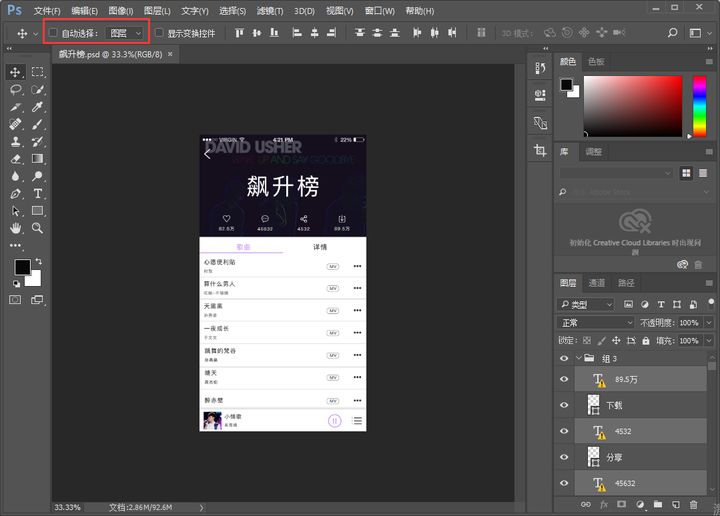
1、打开图片

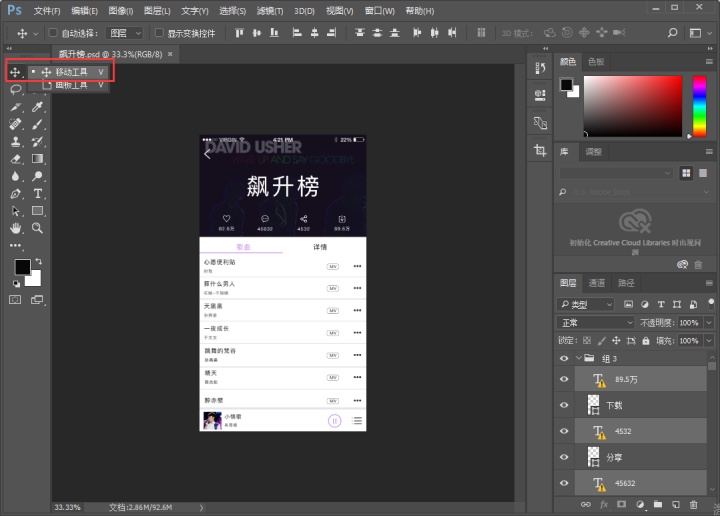
2、点击移动工具

3、设置自动选择为图层

4、选中需要的图层(按住ctrl多选)
5、图层选择完毕,点击窗口
6、选择扩展功能
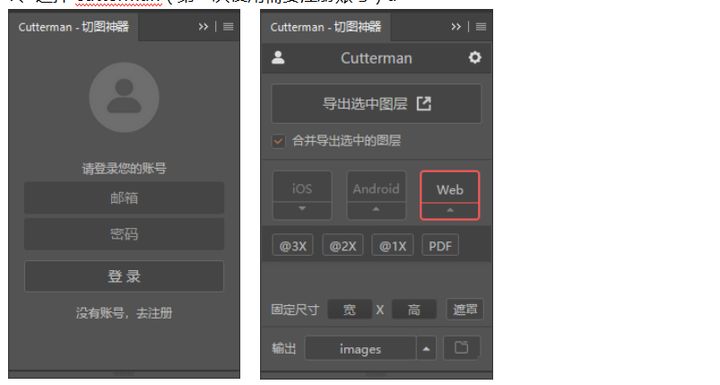
7、选择cutterman(第一次使用需要注册账号)

8、导出图层,雪碧图制作完成
2.4ps常用快捷键
新建图形文件 【Ctrl】+【N】
打开已有的图像 【Ctrl】+【O】
关闭当前图像 【Ctrl】+【W】
保存当前图像 【Ctrl】+【S】
另存为... 【Ctrl】+【Shift】+【S】
存储为Web所用格式 【Ctrl】+【Alt】+ 【Shift】+【S】
全部选取 【Ctrl】+【A】 取消选择 【Ctrl】+【D】
重新选择 【Ctrl】+【Shift】+【D】
反向选择 【Ctrl】+【Shift】+【I】
放大视图 【Ctrl】+【+】 或者 【ALT】+【滑轮往上】
缩小视图 【Ctrl】+【-】 或者 【ALT】+【滑轮往下】
还原/重做前一步操作 【Ctrl】+【Z】
还原两步以上操作 【Ctrl】+【Alt】+【Z】
重做两步以上操作 【Ctrl】+【Shift】+【Z】
剪切选取的图像或路径 【Ctrl】+【X】或【F2】
拷贝选取的图像或路径 【Ctrl】+【C】
将剪贴板的内容粘到当前图形中 【Ctrl】+【V】或【F4】
自由变换 【Ctrl】+【T】
用背景色填充所选区域或整个图层 【Ctrl】+【Del】
用前景色填充所选区域或整个图层 【Alt】+【Del】
显示/隐藏标尺 【Ctrl】+【R】
显示/隐藏参考线 【ctrl】+【H】
复制图层 【ctrl】+【J】
三、滑动门
3.1概念
大家在网页中经常会见到这样一种导航效果,因为使用频率广泛,所以广大的程序员给它起了一个名字,叫做滑动门.在学习滑动门之前,首先你要了解什么是滑动门。

3.2实现滑动门所需要的技术
1)简单的HTML基础知识
2)简单的css基础样式
3)Css定位
3.3如何实现滑动门
1、准备好一段HTML代码
<div class="slide">
<ul>
<li>
<a href="#">手机 电话卡</a>
<i class="iconfont"></i>
<div class="slide-list"> </div>
</li>
<li>
<a href="#">手机 电话卡</a>
<i class="iconfont"></i>
</li>
...
</ul>
</div>2、给当前HTML结构添加一些样式
.slide{
width: 234px;
height: 420px;
background-color: rgba(105,101,101,.6);
padding: 20px 0;
position: relative;
}
.slide-list{
width: 992px;
height: 460px;
background-color: #fff;
border: 1px solid #e0e0e0;
border-left: none;
box-shadow: 0 8px 16px rgba(0,0,0,.18);
box-sizing: border-box;
position: absolute;
top: 0;
left: 234px;
display: none;
}
.slide li:hover>.slide-list{
display: block;
}四、作业
4.1作业1

4.2作业2

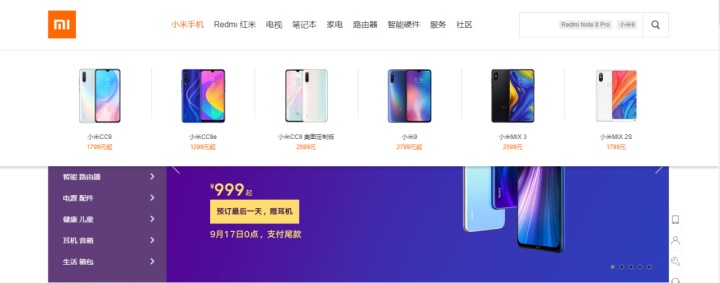
作业效果参考网址:https://www.mi.com/





















 625
625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








