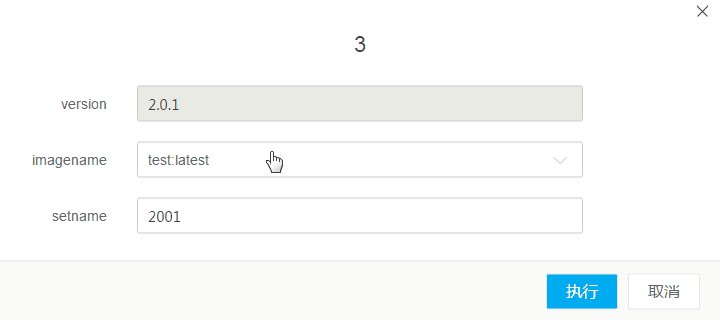
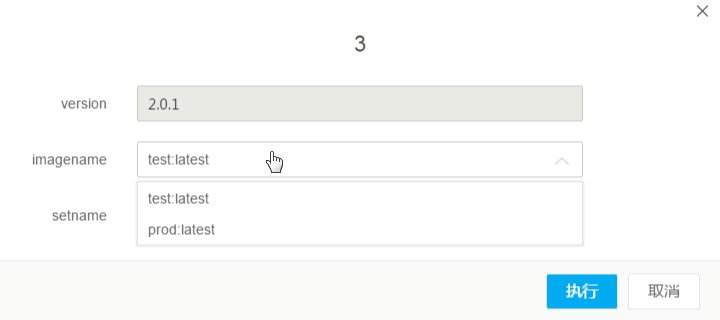
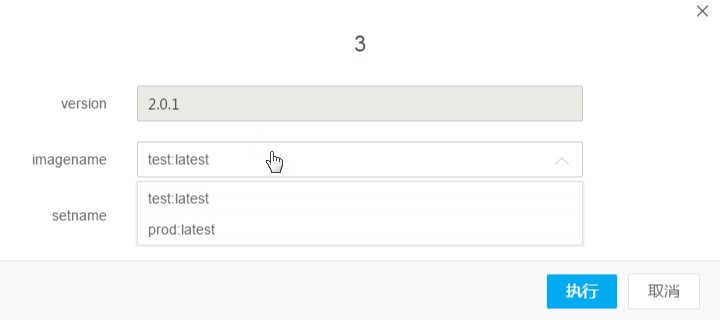
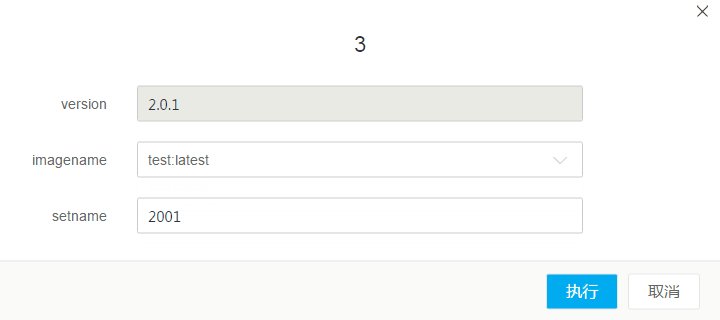
直接上gif图吧:
代码:
模版:
-
{{ item.name }}
-
{{ createText }}
CSS:
.toggle-enter-active,
.toggle-leave-active{
transition: transform .3s cubic-bezier(.23, 1, .23, 1), opacity .3s cubic-bezier(.23, 1, .23, 1);
transform-origin: center top;
}
.toggle-enter,
.toggle-leave-active{
transform: translateZ(0) scaleY(0);
opacity: 0;
}
.dropdown{
position: relative;
width: 100%;
&.open{
border-color: #57a3f1;
.dropdown-icon{
transform: translateZ(0) rotate(180deg);
}
}
&-icon{
position: absolute;
top: 13px;
right: 10px;
font-size: 12px;
color: #d3d3d3;
transition: transform linear .2s;
/*backface-visibility: hidden;*/
}
}
去掉了一些不相关的样式,现在已知的情况是在Chrome中下拉框右侧小三角的过渡效果导致文字模糊和抖动的,如果给加上backface-visibility: hidden;,文字不会抖动,但是依然模糊。在Firefox下文字会有看似一像素的加粗,不过我觉得可以接受了,反而是IE9下不会有这种问题。。求大神指导!






















 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








