 ,
,
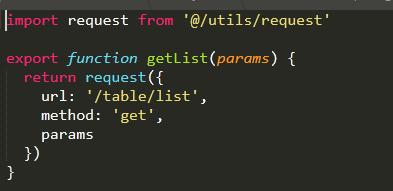
这是模板请求的接口,我看了一下,找到了他是如何mock数据的,

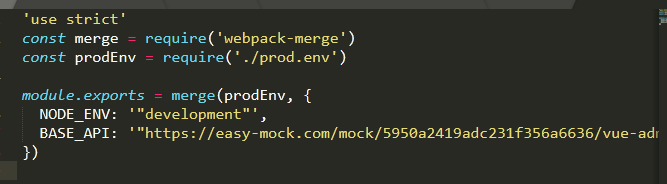
config文件中,

module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
BASE_API: '"https://easy-mock.com/mock/5950a2419adc231f356a6636/vue-admin"',
})
然后在地址栏输入https://easy-mock.com,注册一下,查看他的文档进行mock数据,

这个比较不错,然后换成自己的接口路劲

个人觉得挺好用的。





















 3505
3505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








