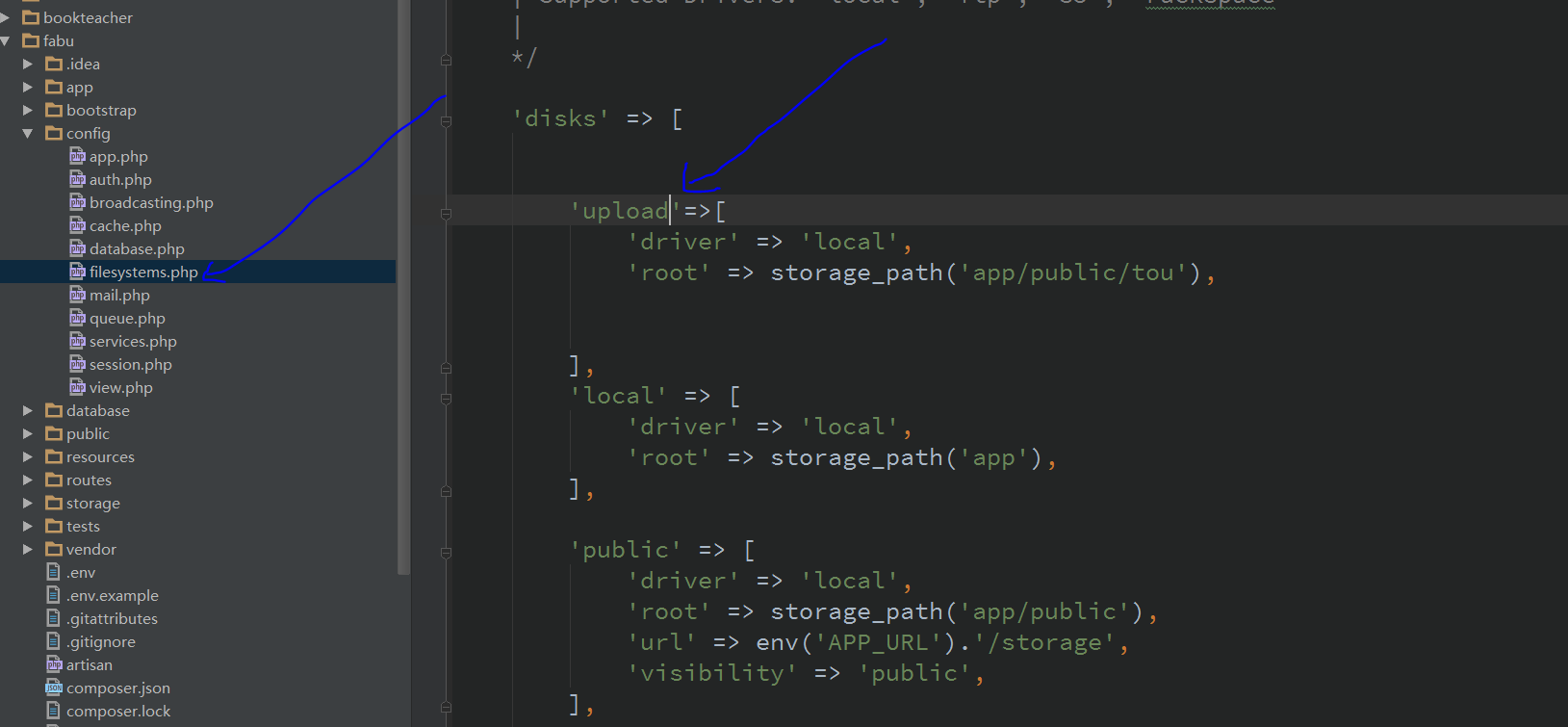
首先在filesystems.php 配置好上传的文件的目录起名为upload
在Storage/目录下面
目录下面的app/upload 如果没有这个文件会自动创建

这里的名字upload名字是跟控制器中的保存代码对应的名字是一样的
$bool= Storage::disk('upload')->put($filename,file_get_contents($path));
(2)写一个form表单里面input的类型为file
文件上传不能忘了表单提交里面要加这个
enctype="multipart/form-data"
这是模板的部分
<form action="/user/1/store" method="POST" enctype="multipart/form-data">
{{csrf_field()}}
<input type="file" name="file" id="file" />
<input type="submit" value="提交修改">
</form>
路由
Route::post('user/{user}/store','\App\Http\Controllers\UserController@updateStore');
控制器
use Illuminate\Support\Facades\Storage;
public function updateStore(Request $request)
{
$wenjian= $request->file('file');
if ($wenjian->isValid()) {
//获取文件的原文件名 包括扩展名
$yuanname= $wenjian->getClientOriginalName();
//获取文件的扩展名
$kuoname=$wenjian->getClientOriginalExtension();
//获取文件的类型
$type=$wenjian->getClientMimeType();
//获取文件的绝对路径,但是获取到的在本地不能打开
$path=$wenjian->getRealPath();
//要保存的文件名 时间+扩展名
$filename=date('Y-m-d-H-i-s') . '_' . uniqid() .'.'.$kuoname;
//保存文件 配置文件存放文件的名字 ,文件名,路径
$bool= Storage::disk('upload')->put($filename,file_get_contents($path));
return back();
}
}
默认的文件上传大小为2M 需要自己到php的文件夹下的php.ini
里面的post_max_size=2M 修改下并且重启阿帕奇
还有upload_max_filesize=2M
然后目录下图片就会出来了
七牛云
composer require itbdw/laravel-storage-qiniu
config/app.php 里面的 providers 加上一行 itbdw\QiniuStorage\QiniuFilesystemServiceProvider::class,
config/filesystems.php 里面的 disks数组加上
'qiniu' => [ 'driver' => 'qiniu', 'domain' => '88888888.bkt.clouddn.com', //你的七牛域名 'access_key'=> '', //AccessKey 'secret_key'=> '', //SecretKey 'bucket' => 'wl11', //Bucket名字你的储存空间的名字 ],
只要把disk('qiniu')改一下就OK了
然后控制器的代码还是一样的

上传OK!
但是文件上传到本地了之后我想要获取怎么办昵?直接获取stroage目录下,是获取不到的,只能获取到public目录下
这时候就需要在public目录下创建一个软连接到stroage/public这个目录下
用composer的命令
php artisan storage:link

这是时候public目录下就会出现一个超链接,这里面的内容是和storage/public目录下的内容是一样的


这样就可以轻松获取到了
但是在服务器上面你把这个软连接上传上去,centos不同步strange目录下的文件,
于是我重新执行了一下
php artisan storage:link
却发现一个问题就是提示我这个软链接已经存在,然后我把这个软链接删除了,从新执行,composer却报错了,我猜就是权限的问题,于是我就直接在public目录下创建一个软链接
建立软链接:ln -s /www/wwwroot/122.114.111.77/storage/app/public

然后再ll一下public目录

然后你把原来的strage改成public就ok了





















 130
130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








