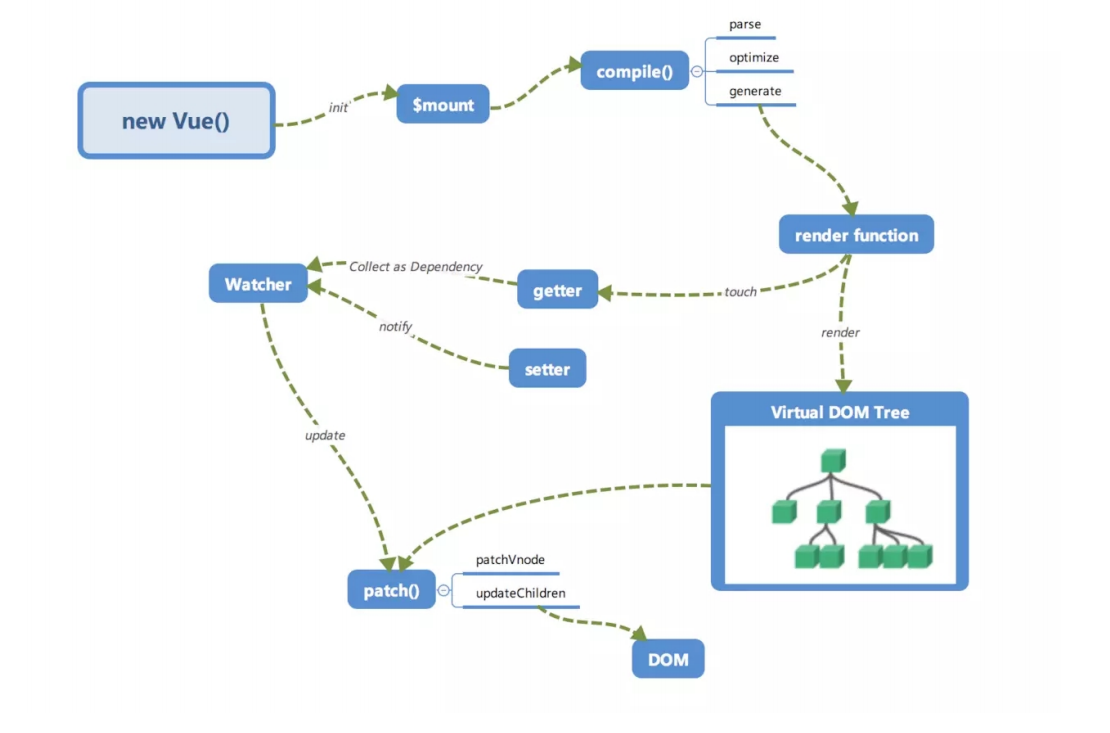
1. new Vue() 之后。 Vue 会调用 _init 函数进行初始化,也就是这里的 init 过程,它会初始化生命周
期、事件、 props、 methods、 data、 computed 与 watch 等。其中最重要的是通过
Object.defineProperty 设置 setter 与 getter 函数,用来实现「 响应式」以及「 依赖收集」
2. mounted 初始化之后调用 $mount 会挂载组件,如果是运行时编译,即不存在 render function 但是存在
template 的情况,需要进行「 编译」步骤。
3. compile
(1) parse
parse 会用正则等方式解析 template 模板中的指令、class、style 等数据,形成 AST
(2) optimize
optimize 的主要作用是标记 static 静态节点,这是 Vue 在编译过程中的一处优化,后面当 update 更新
界面时,会有一个 patch 的过程, diff 算法会直接跳过静态节点,从而减少了比较的过程,优化
了 patch 的性能。
(3) generate
generate 是将 AST 转化成 render function 字符串的过程
4. render function
读取所需对象的值,所以会触发 getter 函数进行「 依赖收
集」,「 依赖收集」的目的是将观察者 Watcher 对象存放到当前闭包中的订阅者 Dep 的 subs 中。
在修改对象的值的时候,会触发对应的 setter, setter 通知之前「 依赖收集」得到的 Dep 中的每一个
Watcher,告诉它们自己的值改变了,需要重新渲染视图。这时候这些 Watcher 就会开始调用 update 来
更新视图,当然这中间还有一个 patch 的过程以及使用队列来异步更新的策略
5. Virtual DOM
Virtual DOM 其实就是一棵以 JavaScript 对
象( VNode 节点)作为基础的树,用对象属性来描述节点,实际上它只是一层对真实 DOM 的抽象。
最终可以通过一系列操作使这棵树映射到真实环境上。
比如说下面这样一个例子:
{ tag: 'div', /*说明这是一个 div 标签*/
children: [ /*存放该标签的子节点*/
{
tag: 'a', /*说明这是一个 a 标签*/
text: 'click me' /*标签的内容*/
}
] }
渲染后可以得到
<div>
<a>click me</a>
</div>
6. 更新视图
我们会将
新的 VNode 与旧的 VNode 一起传入 patch 进行比较,经过 diff 算法得出它们的「 差异」。最后我
们只需要将这些「 差异」的对应 DOM 进行修改即可。






















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








