说起关联营销,大家基本上都知道,阿里在产品的详情页上面也是有关联营销板块的,不过产品的展示在详情页的下方。
有的朋友想问,我想把关联营销加在详情页的上面。关于把详情页加到详情页的上方,就方法来说,有付费的方法,也有免费的方法。付费的方法的话就是在阿里巴巴的应用市场里面购买一个关联营销的应用,就可以傻瓜式的给产品添加这个关联营销板块了。
而今天我想给大家讲一下怎么免费的做一个关联营销的板块了。
所需要的软件:
Photoshop、Dreamweaver
步骤:
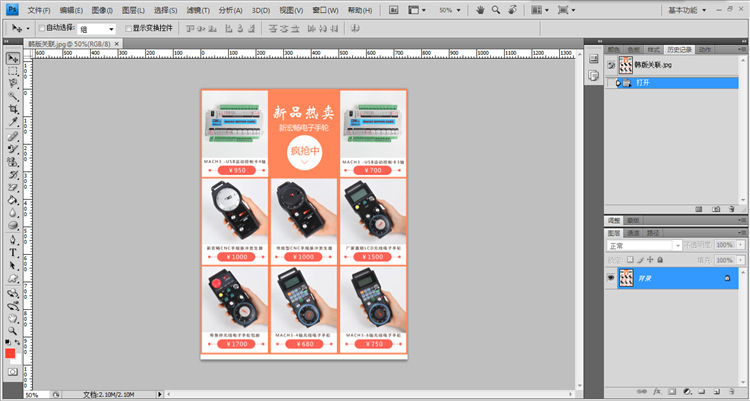
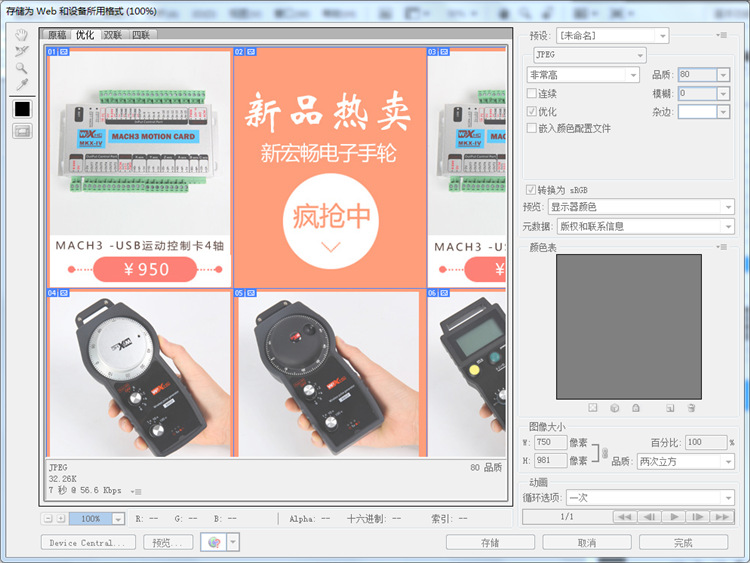
1、首先,利用Photoshop制作一张展示产品的图片,如下图:

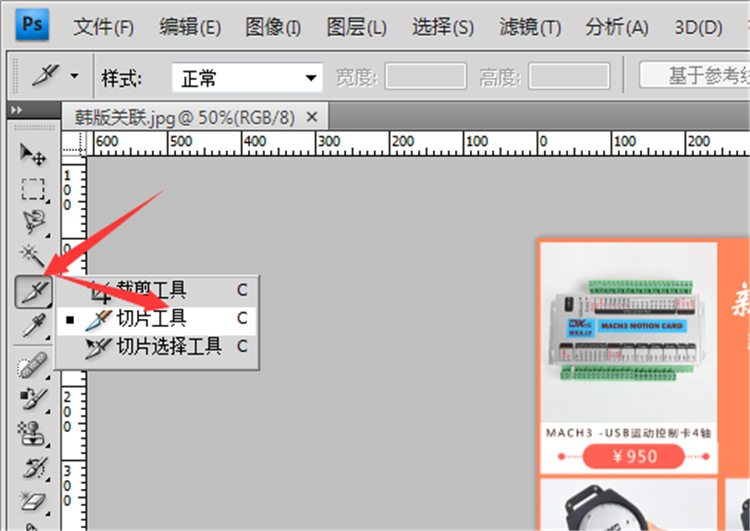
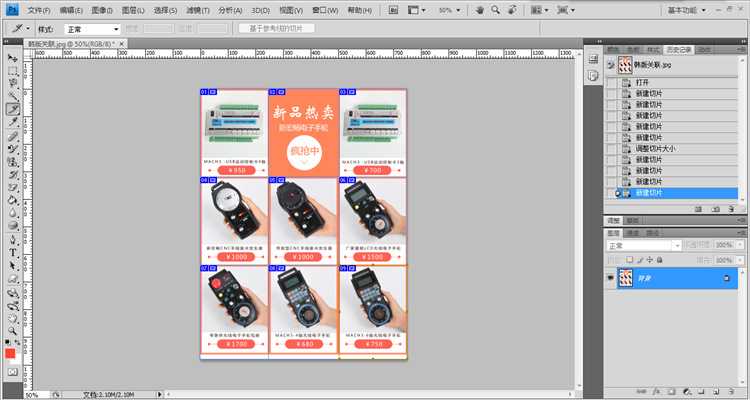
2、利用切片工具将最开始制作的图片切割,大体来说一个产品一张图片。


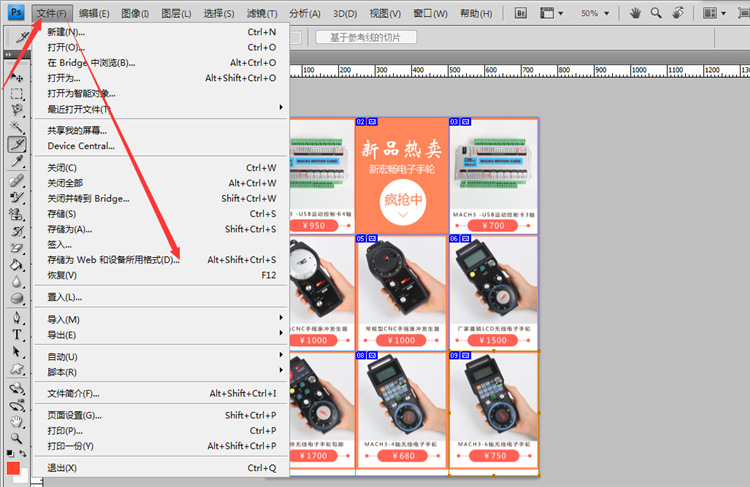
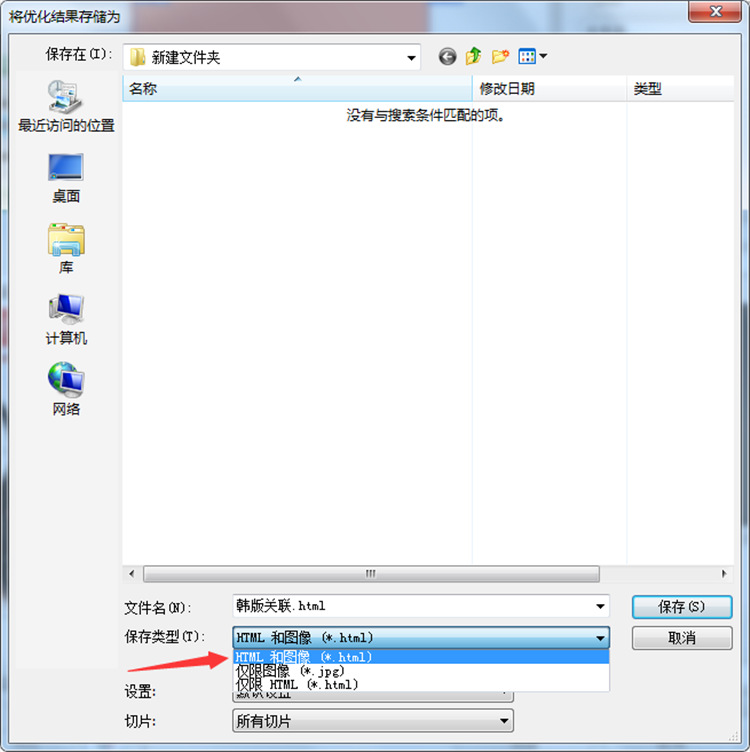
3、图片切割好之后,将其保存为web所支持的格式,文件——存储为web和设备所用格式,点击完成并保存到所保存文件夹,其中保存的时候需要为html和图片。



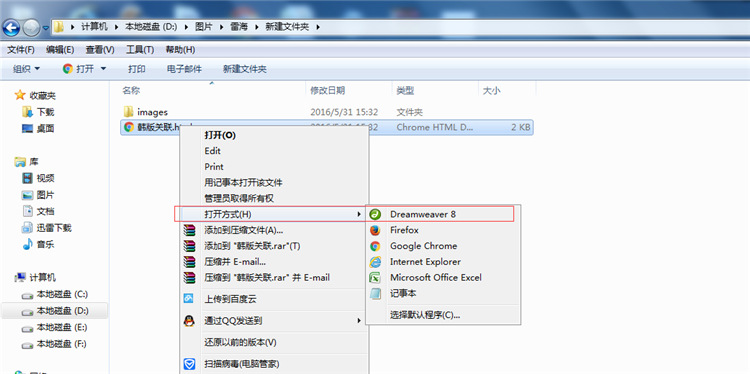
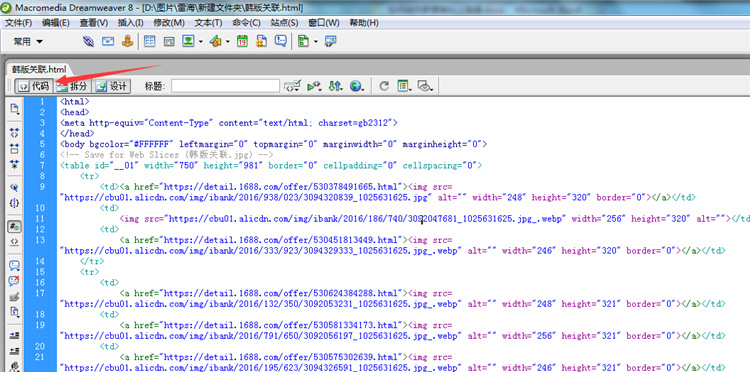
4、保存完毕之后可以关闭Photoshop,然后找到所保持的文件,并用Dreamweaver打开生产的html文件。

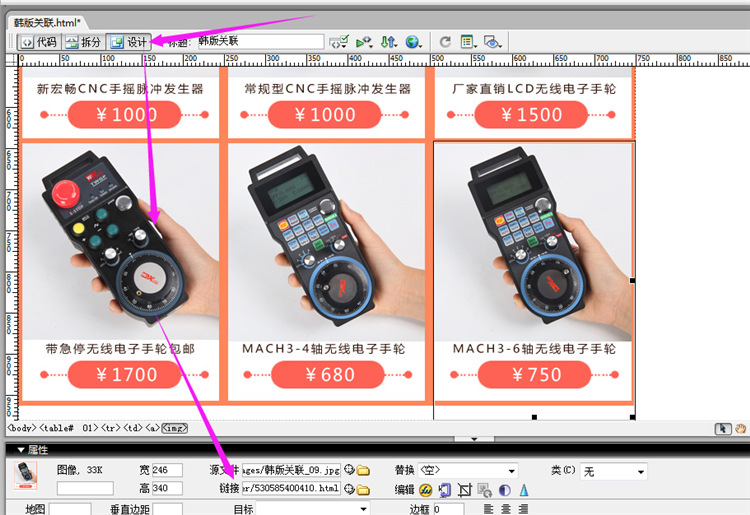
5、Dreamweaver打开文件之后,选择到设计部分,点击到需要添加的产品,然后在下方添加链接,源文件处需要将其改为店铺相册里面的链接(由于Photoshop生成的html里面产品图片是本地文件,如果直接将代码放到店铺就不会有图片显示,所以需要将步骤3生成的图片上传至店铺相册,并将该链接替换源文件),链接处为产品链接。

6、重复步骤5将所有产品加好链接,并点击代码,复制下所有代码。

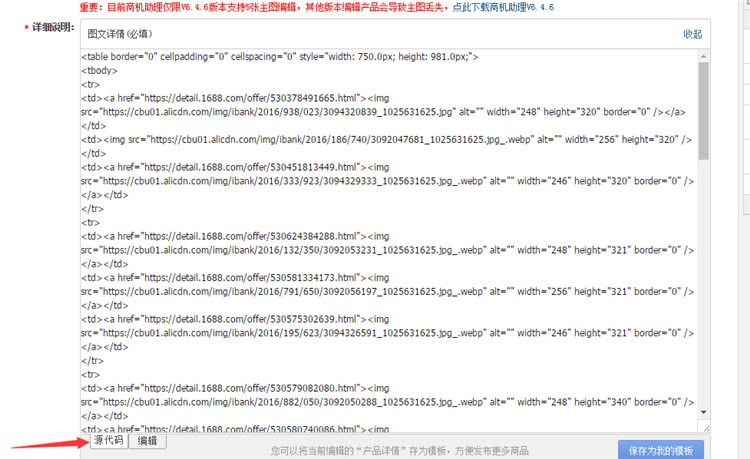
7、在我的阿里——销售中的产品处,选择修改产品,下拉至图文详情板块,点击源代码,并将步骤6复制的代码粘贴指图文详情里面源代码的最上方后,点击保存并发布。


8、查看产品详情页,即可发现关联营销板块已经添加至详情页里面。

总结:
虽然只是个简单的产品链接添加的方法,操作起来比较复杂,但是也是可以省掉一定的钱钱的。另外,该方法同时适用于店铺首页装修时给图片添加链接。





















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








