1. 首先新建一个文件夹,用来存放编辑时所需要的资料.
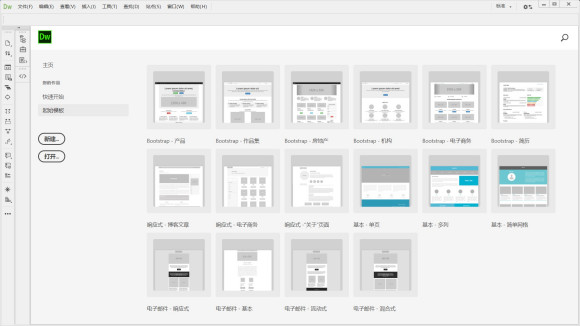
2. 打开DW软件.
3. 新建HTML有两种方法第1种,使用快捷键“Ctrl N”,新建网页选项卡。
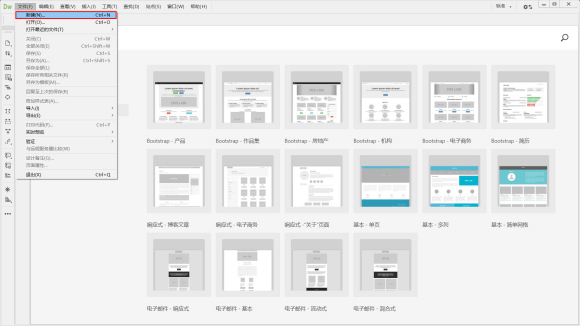
第2种,点击软件左上角“文件”,再选择“新建”.
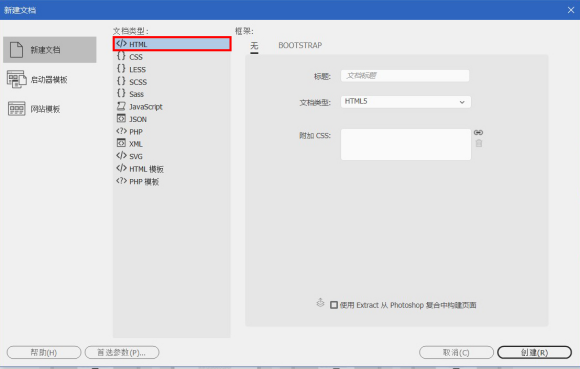
4. 弹出“新建文档”选项卡,文档类型选择第一个HTML 框架,然后点击创建.
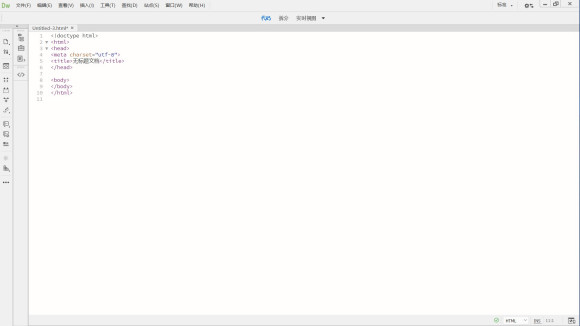
创建完如下图.
5. 同上步骤,CTRL+N 新建另一文档然后选择CSS样式,点击创建,
然后将以创建好的CSS文档保存至刚刚新建好的文件夹&#x
新建HTML关联CSS步骤
最新推荐文章于 2023-07-04 19:14:52 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 5803
5803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










