直接正题:
先题条件:下载好github的windows版或者苹果版,注册guthub账号!
1.创建本地仓库
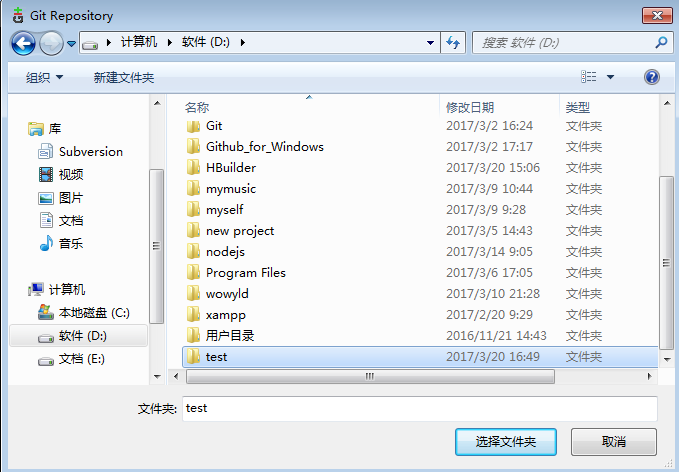
桌面鼠标右键 ---> Git Gui Here---> Create New Repository ---> Browse ---> 新建一个自己的文件夹 ---> Create




2.提交个人页面文件到本地仓库
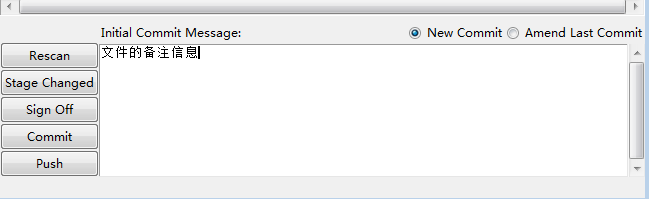
进入刚才创建的仓库地址 ---> 把你的个人页面的主html文件改名index.html ---> 再创建一个文件改成readme.md ---> 鼠标右键 打开 Git Gui Here ---> 点击Unstaged Changes里面的文件左部的小文本图标,这时里面文件会提交到Staged Changes (Will Commit)中 ---> 选择New Commit 在文本框里填写文件的备注信息 ---> 点击Commit将文件提交到本地仓库中




3.将文件从本地仓库上传到github主页
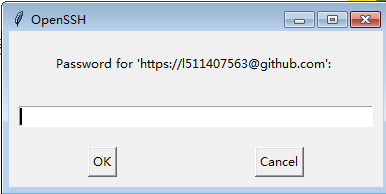
打开github官网登录 ---> 点击Start a project 新建一个项目 ---> 输入你的项目名称,格式xxx.github.io,然后回车创建 ---> 点击复制文本框里自己的地址 ---> 回到Git Gui Here界面点击Push ---> 把复制的域名粘贴在Arbitrary Location中 ---> 点击Push ---> 输入用户名 ---> 输入密码 ---> 弹出Succes绿色条表示上传成功








4.设置个人主页域名
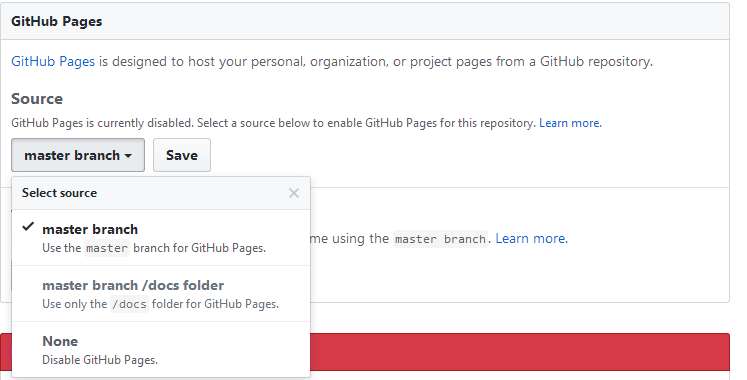
回到github ---> 点击你刚才新建的项目 ---> 看到上面有上传好的文件 ---> 在右上角找到 Settings 点击 ---> 进入Settings界面下拉找到GitHub Pages ---> 将Source里面的none改成master branch ---> 点击save --->这时候 GitHub Pages 中会出现的 个人域名 Your site is ready to be published at ...... ---> 点击打开你的个人主页





更多Github 功能介绍请看Github功能分析!




















 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








