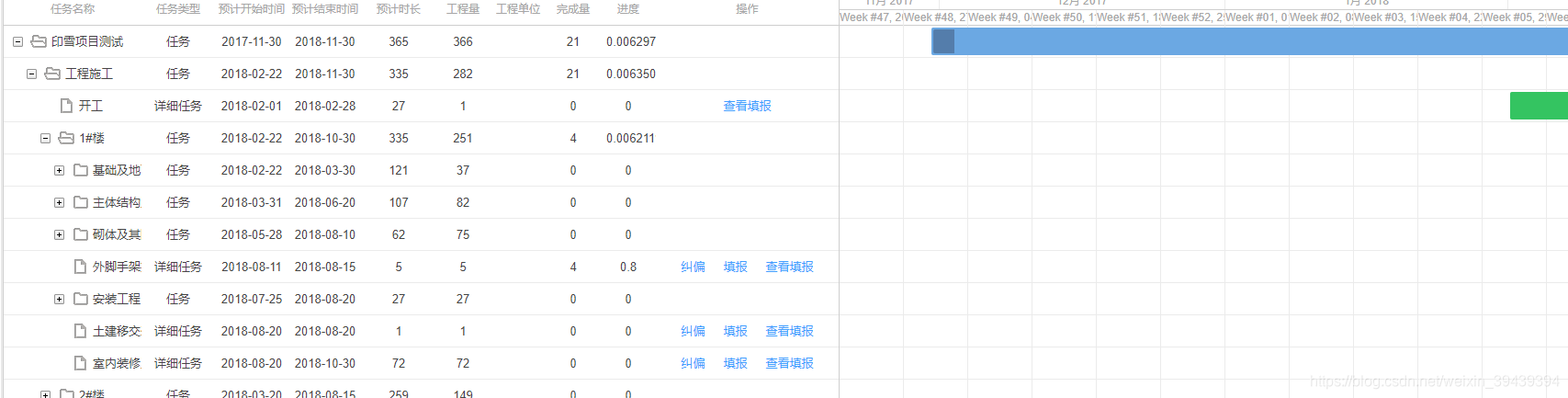
实现效果
现在能查到的使用DHTMLX Gantt插件的文章时间比较早,复制过来的代码已经不生效了。这次记录一下自己看了三天文档之后总结出来的结果,实现效果如图

配置代码里面为了记录全面,代码有多余的,选自己需要的使用即可
官方文档地址
DHTMLX Gantt
文档里面有很多demo,可以点进去看看网页源码,里面的配置是可以直接复制过来使用的
使用
官方有一篇文章写的就是如何在vue项目中使用插件,我是完全按照这个文章中的层级写的代码
地址:How to Use DHTMLX Gantt with Vue.js Framework
首先要安装插件 npm install dhtmlx-gantt --save
在页面引用插件 import { gantt } from ‘dhtmlx-gantt’
数据是父组件传给子组件的,子组件就是甘特图。
父组件代码:
<template>
<div class="container">
<gantt v-if="flag" class="left-container" :tasks="tasks" :userList="userList"></gantt>
</div>
</template>
<script>
import Gantt from './components/Gantt.vue'
export default {
name: 'ScheduleManagGantt',
components: {
Gantt},
data () {
return {
tasks: {
data: [
{
'id': 1, 'text': 'Project #1', 'followUser': '00000000-0000-0000-0000-000000000001', 'start_date': '2018-06-11', finishDate: '2018-06-22', 'realStartTime': '2018-06-14', 'realFinishTime': '2018-06-19', 'duration': 11, 'alreadyUsedTime': '10', 'completedQuantity': '5', 'progress': 0.5, 'open': true, 'quantities': '10', 'company': '个', 'unitPrice': '1', 'taskType': 'project', 'followUp': '情况'},
{
'id': 2, 'text': 'task #1', 'start_date': '2018-06-11', 'realStartTime': '2018-06-14', 'realFinishTime': '2018-06-19', 'duration': 6, 'alreadyUsedTime': '10', 'completedQuantity': '5', 'progress': 0.5, 'quantities': '10', 'company': '个', 'unitPrice': '1', 'taskType': 'task', 'parent': 1, 'followUp': '情况'},
{
'id': 3, 'text': 'task #1', 'start_date': '2018-06-11', 'realStartTime': '2018-06-14', 'realFinishTime': '2018-06-19', 'duration': 4, 'alreadyUsedTime': '10', 'completedQuantity': '5', 'progress': 0.5, 'quantities': '10', 'company': '个', 'unitPrice': '1', 'taskType': 'task'







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 781
781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








