跟大家分享一个利用transform:rotate( )制作折扇小案例的过程!

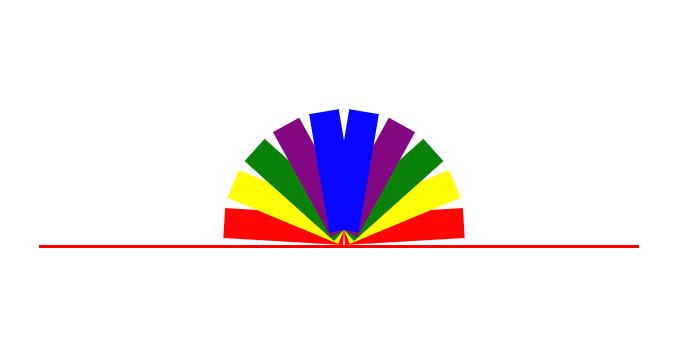
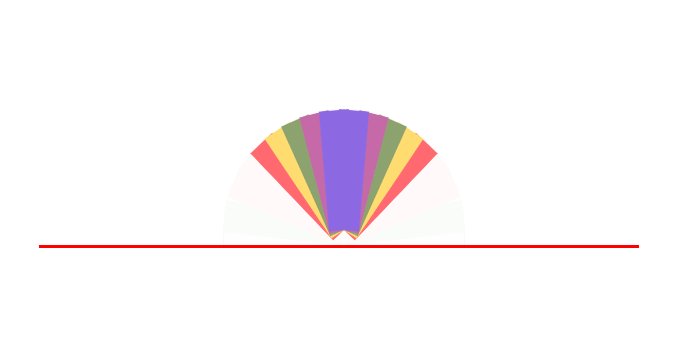
制作思路:扇子是由一个个不同颜色的小长方形围绕自身相同的旋转原点旋转而成的。所有的小方块都是在一个大方块里,只是大方块没设置背景颜色,只设置了下边框。鼠标没滑过前,所有的小方块是折叠在一起的,这个折叠是通过定位做的。接下来制作时,我们只需要先做出一个小方块的旋转效果,其他的再复制粘贴微调background和旋转角度即可
其他的div在后面做出了一个小方块的效果后再加上
<section>
<div></div>
</section>定位的位置bottom不能为0。不然就越过border了。
section{
width: 600px;
height: 300px;
margin: 0 auto;
border-bottom: 3px solid red;
position: relative;
}
div{
width: 30px;
height: 120px;
background:pink;
position: absolute;
left:290px;
bottom: 15px;
transition: 1s;
transform-origin: center bottom;
}接下来制作旋转效果
section:hover div:nth-child(1){
background: red;
transform:rotate(90deg);
}




















 5975
5975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








