在谷歌控制台输入js代码时,明明自己输入的是正确的代码,但是仍然提示“undefined”,若此时用检查元素小箭头定位一下该元素,再次使用js代码又发现可以定位到元素?
往往此时我们应该想到页面代码中含有iframe,先要切换到对应的iframe,然后再次定位才能定位到。
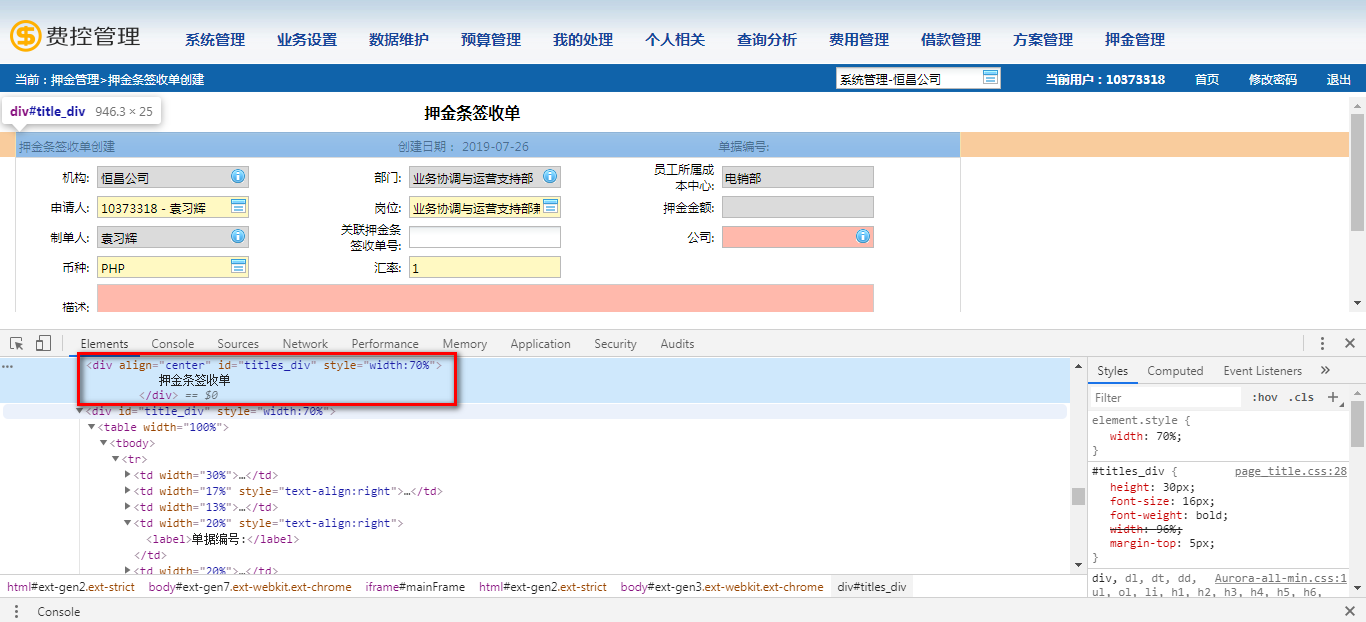
如图获取id=titles_div的div标签:

但是控制台中获取document.getElementById('titles_div')返回的事null

查看源代码,发现该标签处于
<iframe width="100%" id="mainFrame" frameborde








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








