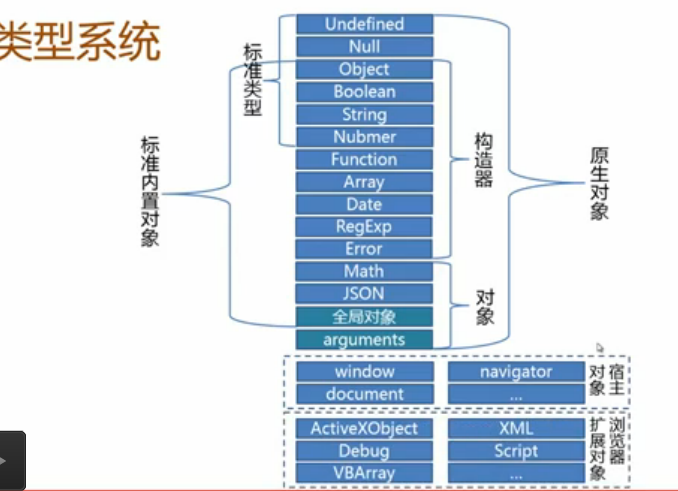
首先看下类型系统的分类:


类型识别:
由于JS属于弱类型脚本语言,在变量赋值过程中,不考虑赋值对象类型,在程序编写过程中可能出现由于编写对象的类型不明确,导致各类诸如调用方法的使用不当等bug,因此需要进行类型识别。有以下几种方法:
- typeof:可以识别标准类型(Null除外),但不能识别具体的对象类型(function除外)
- Object.prototype.toString:可以识别标准类型以及内置对象类型,但不能识别自定义类型。
function type(obj){ return Object.prototype.toString.call(obj).slice(8,-1).toLowerCase(); }
- .constructor可以识别标准类型(Null及Undefined除外)、内置对象及自定义对象类型。
function myType(obj){ return obj && obj.constructor && obj.constructor.toString().match(/function\s*([^()]*)/)[1];
} - instanceof 不能判定原始对象类型,但自定义及内置对象类型可以判别。





















 9867
9867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








