包子又来啦。。。。
在Angularjs当中,我们可能会经常要写directive指令。但是指令如果要共用的话,肯定是有细微的差别的,所以这些差别可能需要一个参数来决定
所以如何在指令中传递参数呢。。于是包子翻阅资料,发现只要保持跟父元素的一个正常的通信就ok啦,这个方法利用scope
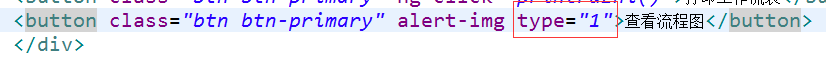
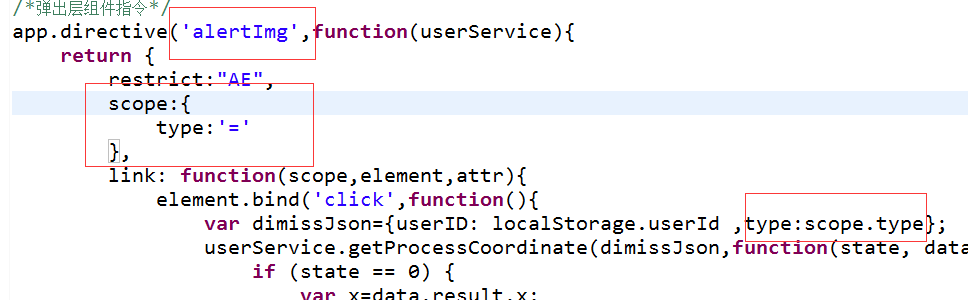
废话不多说,直接上代码:


这时候有人会问:这个type为什么是个 =。。。其实这个我也不是很了解,貌似是angularjs自己定义的一个标志:
=:双向绑定子域和父域;&:单向绑定父域,以便在其中运行函数;@:单向引用父域的值,传递的值必须是字符串且在指令里引用时必须加上{{}};
反正,scope是指令与指令之间交互数据的一个重要知识点啦,作用域之间数据互通的重要途径,
包子不才,今天才学会这个,还是得虚心的学习啊,才能够强大自己





















 3710
3710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








