制作一个模板首先要有个工具能编辑制作模板,然后将模板保存在数据库中,然后打印的时候将模板中的相应值填充,通过工具打印出来。这里通过CKEditor这个HTML在线编辑工具来制作相应的模板,然后将这个模板的内容保存在数据库入Mysql中, 在不同的环境中,给打印模板填充值打印出不同的素材出来,打印使用jatoolsPrinter这个工具。
jatoolsPrinter工具的下载及使用参考官网http://printfree.jatools.com/,这是一个免费的打印软件,而且解决了无水印问题,支持批量打印,是一个很强大的打印工具,但是仅支持IE内核的浏览器。
1 CKEditor制作打印模板
这里不细讲CKEditor制作打印模板的过程,可以参考《CKEDITOR设置背景图片及宽高》一文,模板中需要动态改变的值,可以通过CKEditor隐藏域填充,打印的时候根据隐藏域的信息获取相应的值,修改模板内容,然后打印出来。
2 jatoolsPrinter 使用
下载安装jatoolsPrinter后,在页面中引入object对象后就可以使用jatoolsPrinter了。
<div id="page1" class="only_for_print"></div>
<!-- 插入打印控件 -->
<OBJECT ID="jatoolsPrinter" CLASSID="CLSID:B43D3361-D075-4BE2-87FE-057188254255"
codebase="jatoolsPrinter.cab#version=5,7,0,0"></OBJECT>
//对应的js方法
function doPrint(how) {
var myDoc = {
documents: document,
copyrights: '杰创软件拥有版权 www.jatools.com'
};
if (how == '打印预览...')
jatoolsPrinter.printPreview(myDoc); // 打印预览
else if (how == '打印...')
jatoolsPrinter.print(myDoc, true); // 打印前弹出打印设置对话框
else
jatoolsPrinter.print(myDoc, false); // 不弹出对话框打印
}
这里div的id为page1,因为jatoolsPrinter打印的时候,可以设置打印的是哪个对象,如果是document,就会在document中将id为page的div元素打印出来,而且是按顺序打印,比如打印page1,page2,page3…,打印的内容就是这个div元素的innerHTML值。
3 打印隐藏的元素内容
jatoolsPrinter 只打印html中可见的元素,如果要打印不可见的内容,可以通过一个隐藏的样式来操作。CKEditor编辑器编辑好模板后,获取content值(一个html片段),如下语句所示,page1元素加入了样式only_for_print,这个样式是display:none。然后在 jatoolsPrinter配置中,将这个样式显示出来,这样就能在打印的时候看到这些元素。
// page1元素加入了样式only_for_print{display:none;} var content = CKEDITOR.instances.editor1.getData(); Y.one("#page1").set("innerHTML",content); //使用YUI框架 // jatoolsPrinter配置 var myDoc = { documents: document, classesReplacedWhenPrint: new Array('.only_for_print{display:block}'), copyrights: '杰创软件拥有版权 www.jatools.com' };
4 替换打印模板中的动态值
使用CKEditor编辑器将所有需要动态显示的值用隐藏域标识,比如有个日期,在隐藏域中名字为day,生成的源码就是
<input name="day" type="hidden" />
获取到CKEditor的内容后,可以将这些内容当做DOM元素放到page1中,通过DOM操作在隐藏域的后面插入相应的值,然后在把隐藏域元素去掉。将处理过的结果赋给打印出来,打印的时候就能看到动态改变的值。
var inputHidden = $("#page1 input:hidden"); $.each(inputHidden, function(i,data){ var fieldName = $(data).attr("name"); $(data).after(parameter [fieldName]); $(data).remove(); });
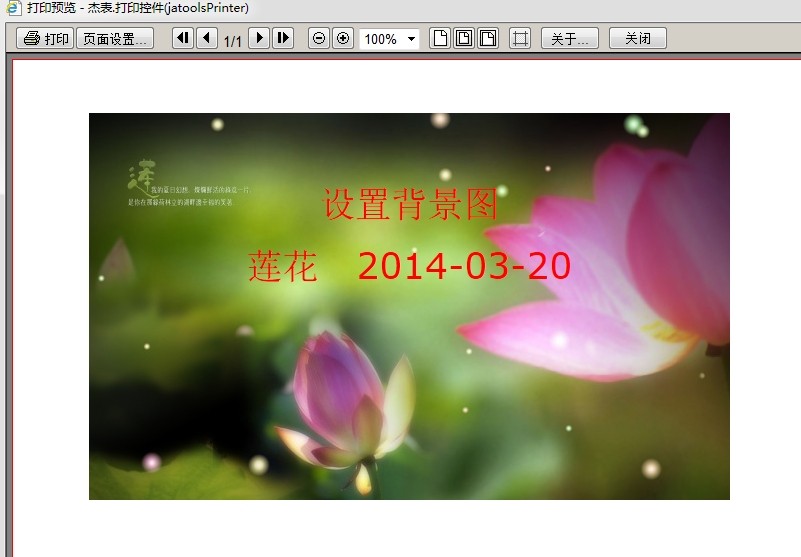
打印的页面效果如图:





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








