虽然PowerPoint2019或者Office365有平滑切换功能,也支持3D文件的插入和部分3D对象的自定义动画效果,然而,目前大多数电脑安装最多的仍然是Office2016以下的版本,而且据我了解,绝大多数高校和科研院所的教室、会议室电脑上安装的PowerPoint甚至不高于2010版,这种情况下,PPT中使用平滑切换或者三维对象动画是无法展示出来的。
即便对于最新版的Office,由PPT自带三维功能生成的三维对象,仍然不支持三维旋转等自定义动画,只能做到多页上通过平滑切换的方式实现,而其他的很有用的三维效果,比如对象的三维融合、或者在Z轴上的移动等,PowerPoint则一概欠奉。
因此,我们很早就为ThreeD插件开发了一组三维动画功能,在很大程度上解决了上述的两个问题。什么是ThreeD插件
ThreeD插件是我委托温健先生(@只为设计)开发的一款PPT三维作图增强插件,
主要用于解决PPT 3D参数计算复杂、设置繁琐、缺少批量操作等痛点问题。

ThreeD插件能够极大发挥PPT的3D作图潜力,
让PPT成为一款人人都有、人人会用的3D建模软件。
目前插件已经更新到了5.0版本。三维旋转动画
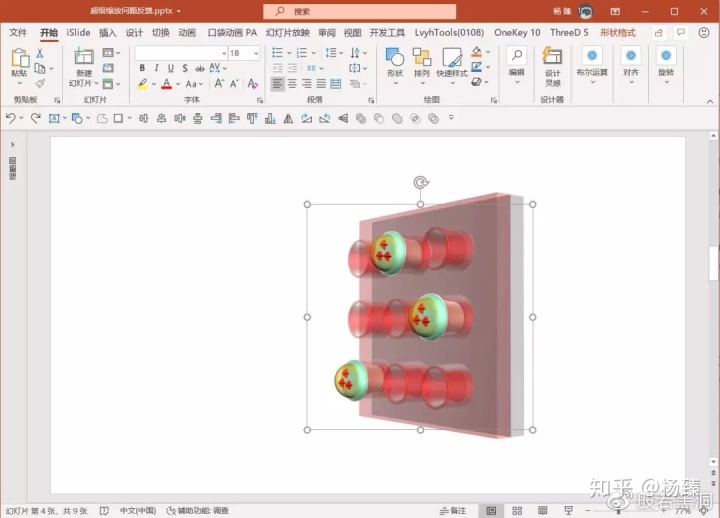
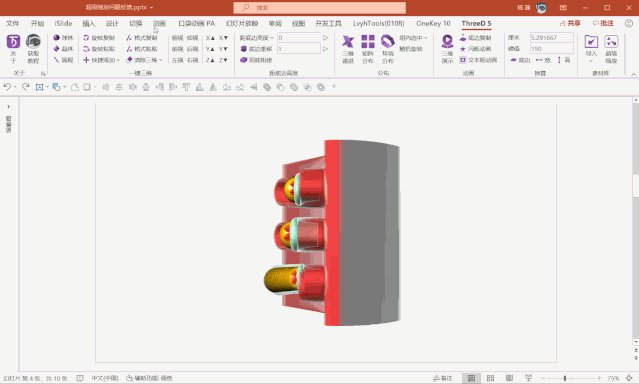
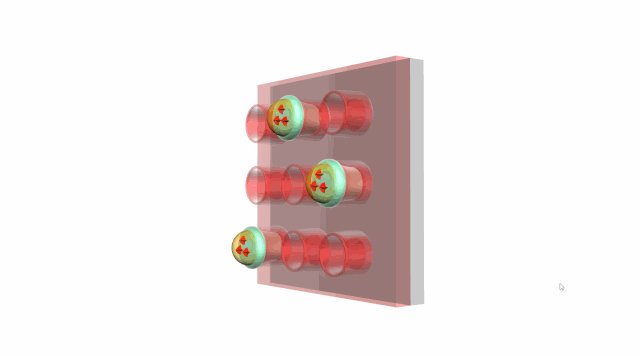
在下面这页PPT中,我们使用PPT的自定义形状和三维建模功能构建了一个电化学探针模型。假设现在我们要为此模型添加一个三维旋转动画,应该如何制作呢?

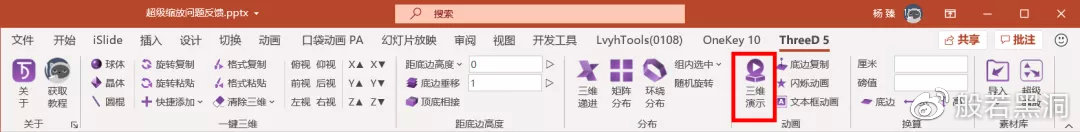
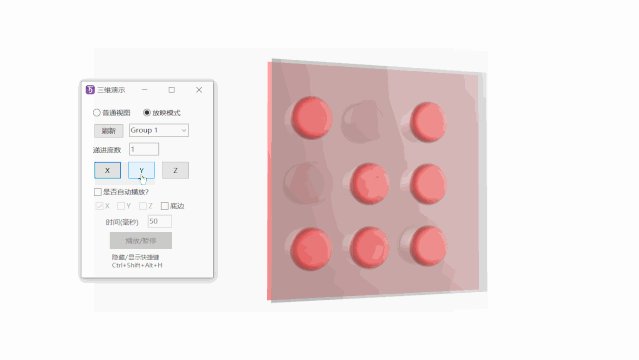
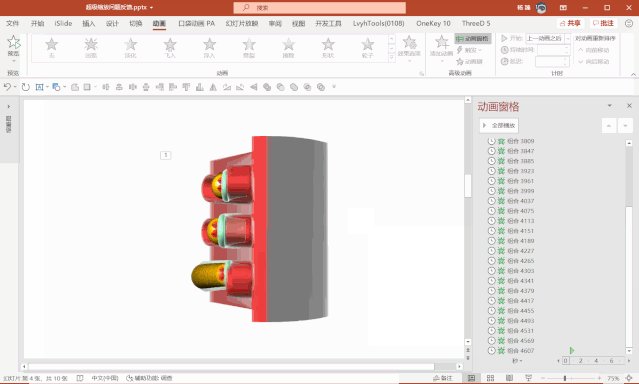
1.我们找到ThreeD选项卡中的“三维演示”按钮,打开三维演示窗口。然后按Shift+F5放映本页PPT。

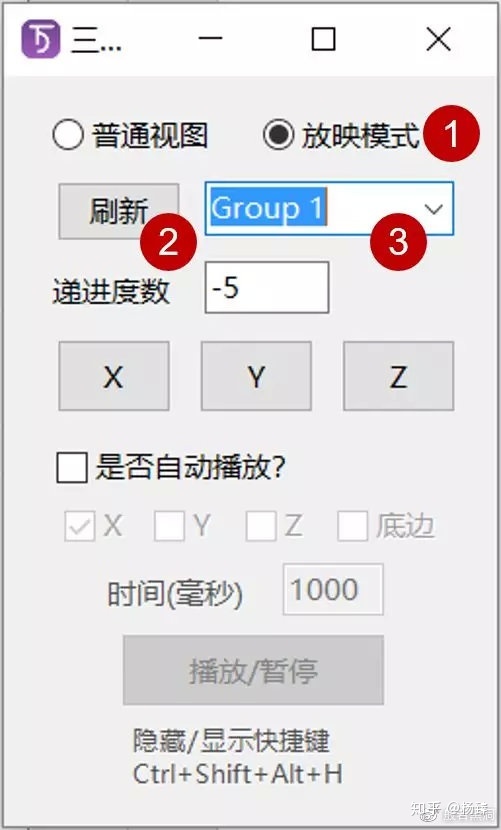
2.在三维演示窗口,首先切换到放映模式,然后点击刷新按钮,在按钮右侧的下拉选框中找到三维模型对象。

3.为对象设置“递进度数”,此参数代表每两帧的三维对象之间三维旋转角度的差值,值越大,动画效果越不连贯,值越小,越连贯。
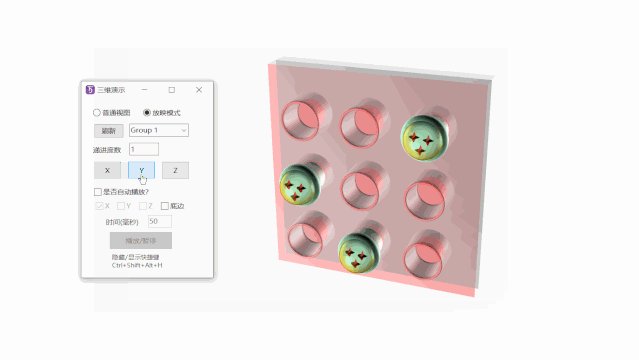
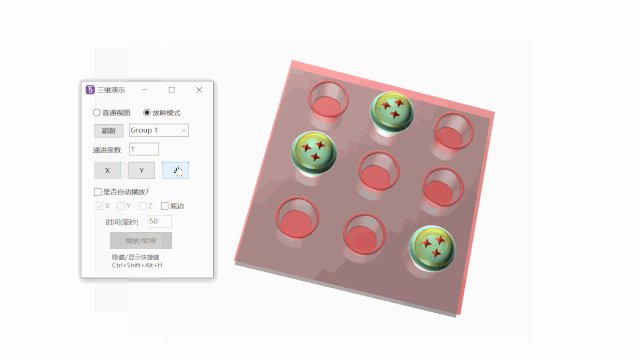
这里我们把值设置为1,点击下方的X Y Z三个按钮,每点击一次,则三维对象切换一个三维旋转角度,此时的效果看起来是这样的:

4.勾选“是否自动播放按钮”,勾选后可以让对象自动发生三维旋转。下方的 X Y Z 底边选框则代表让对象的哪个三维参数发生自动变化。
“时间”参数则是每两帧之间的时间间隔,时间越长,动画越慢,越不连续;时间越短,则动画越快,看起来连续性越好。
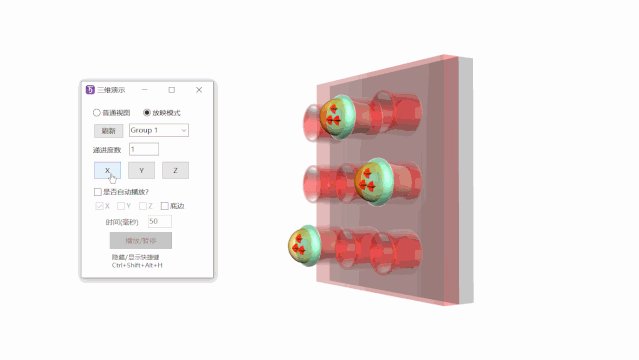
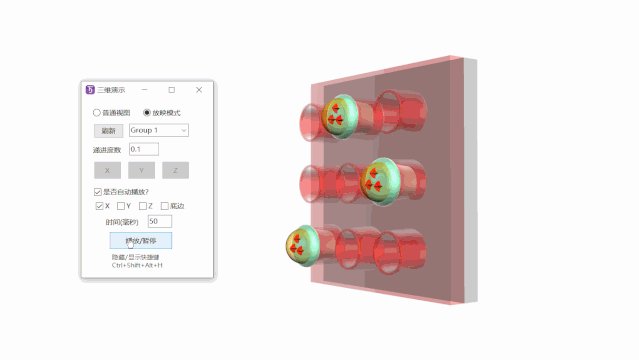
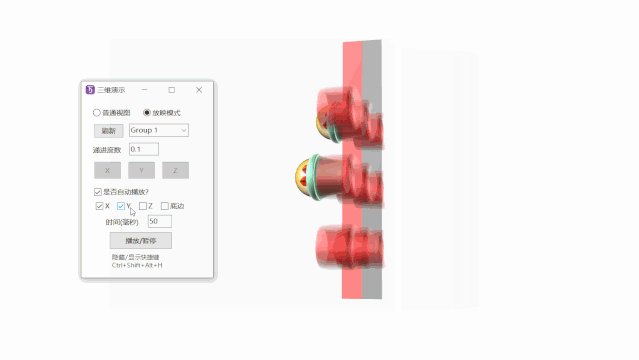
我们将递进度数设置为0.1,时间设置为50毫秒,勾选X旋转,点击“播放/暂停按钮",那么我们看到的效果就是这样的:

注意,使用三维演示功能,每切换一帧,PowerPoint都进行了一次图形的渲染,因此是非常耗费CPU资源的。如果你的电脑性能比较差,或者三维对象比较复杂,切换速度很容易超过CPU的处理能力上线,动画就很容易变得卡顿。闪烁帧动画
上面的三维效果尽管不依赖PPT的版本,但要求放映PPT的机器必须安装ThreeD插件。那么如何在不安装插件的情况下,保证三维旋转动画能够在低版本的PPT上正常运行呢?
这就要用到闪烁帧动画功能。

什么是帧动画?
我们知道,电影的原理是每秒钟展示画面连续的24张胶片,以此让人产生画面动起来的错觉,这里面,每一张胶片叫做一个“帧”。
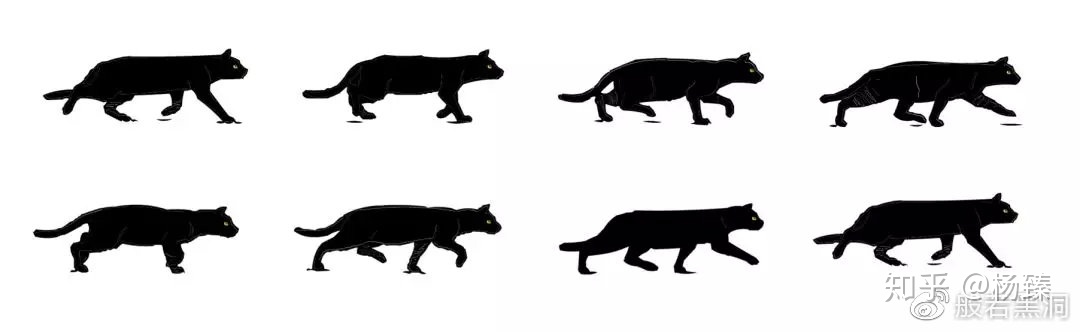
比如这里有多张猫咪走路过程中的姿态图片,

当我们将这些图片快速循环切换,就会有一种猫走起路来的感觉:

逐帧动画的原理是完全一致的。
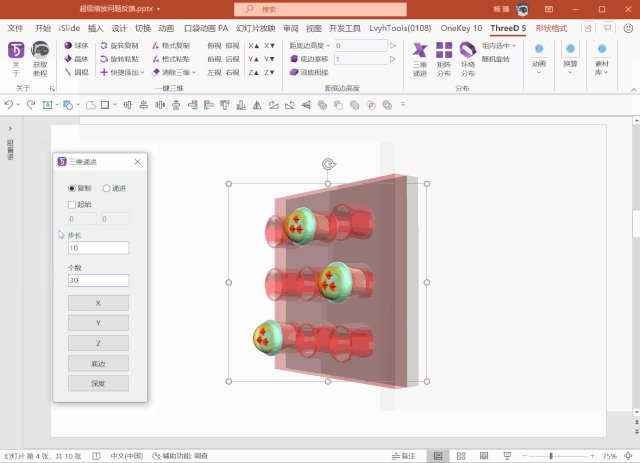
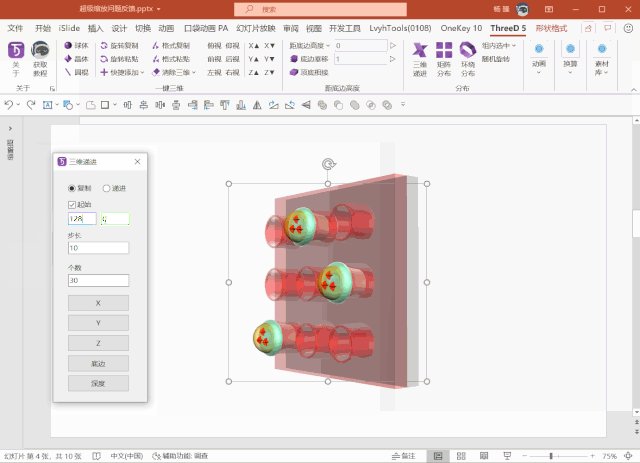
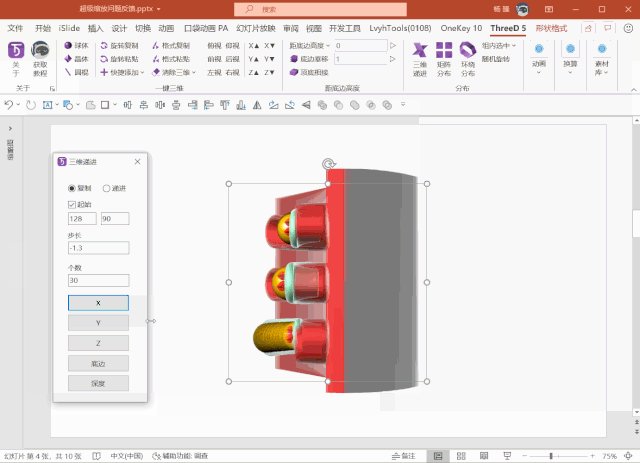
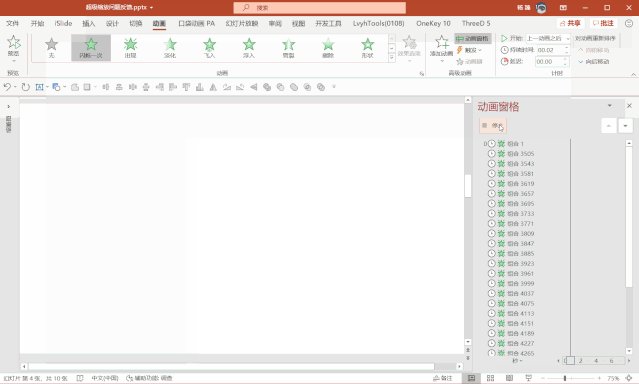
为了使用逐帧动画,我们需要首先制作出动画所需要的所有帧,然后为所有帧添加闪烁动画效果。具体步骤如下:1.选择三维模型,在ThreeD中点击三维递进,在弹出的三维递进窗口中,设置“个数”为30,然后勾选“复制”,将起始值设定为需要的角度,比如从128度到90度,回车。此时ThreeD会自动计算好步长,-1.3。最后点击X按钮。片刻之后,ThreeD会自动生成30个具有不同三维旋转角度的模型。每个为动画的一帧。

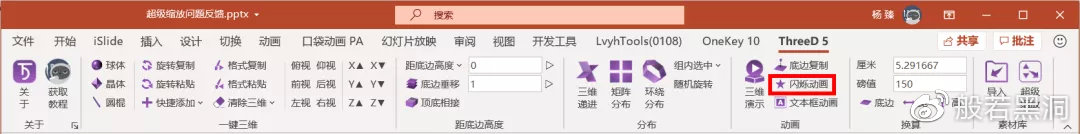
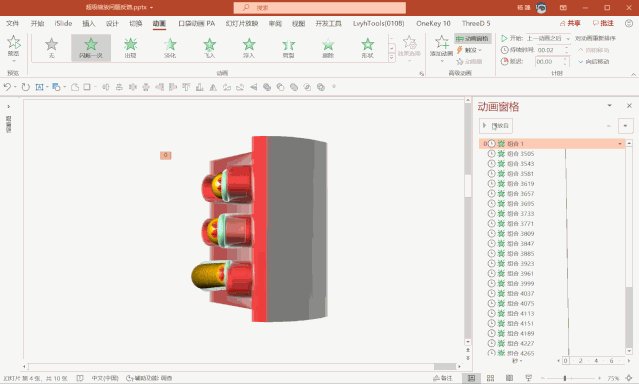
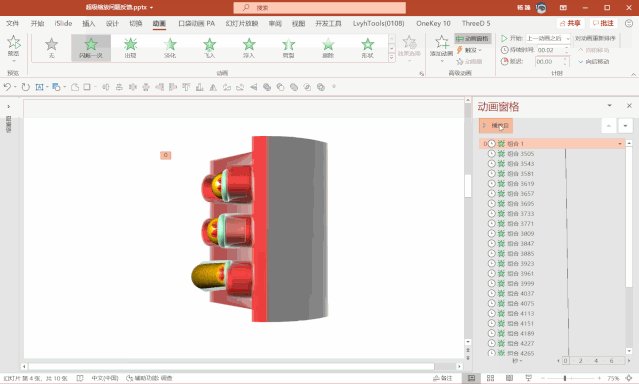
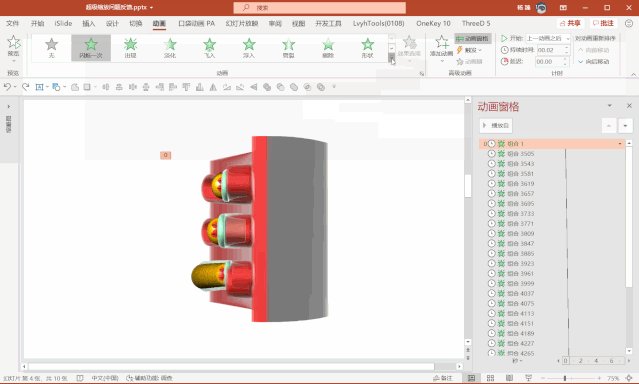
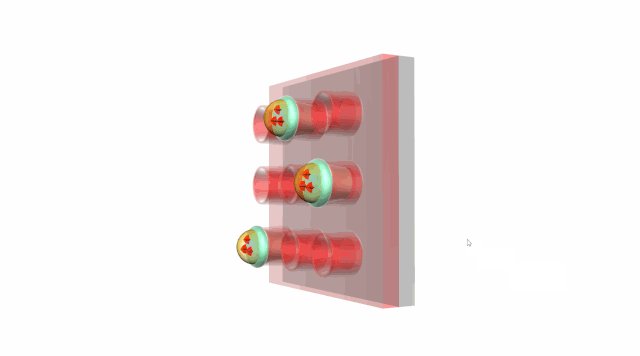
2.选择所有对象,在ThreeD选项卡中,点击“闪烁动画”按钮,插件就会为所有对象添加一个“闪烁一次”的自定义动画效果,此时,预览动画效果,是这样的:

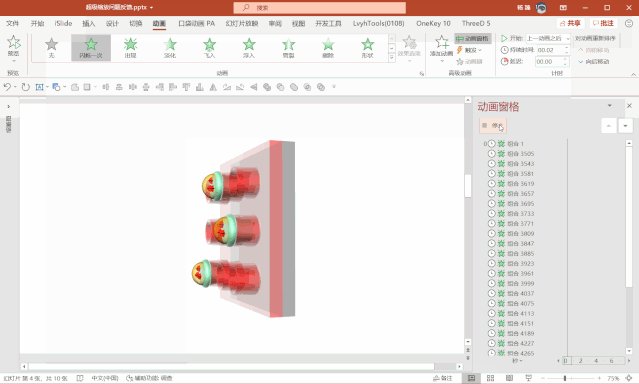
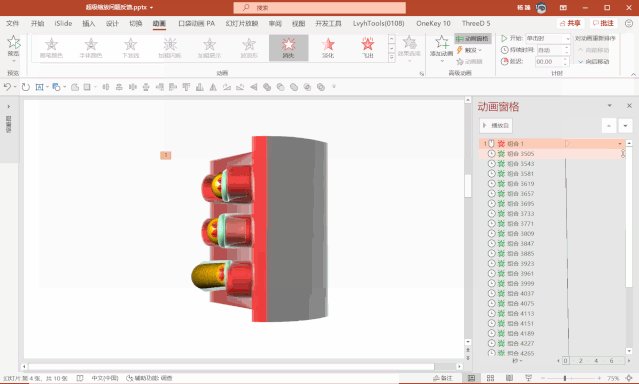
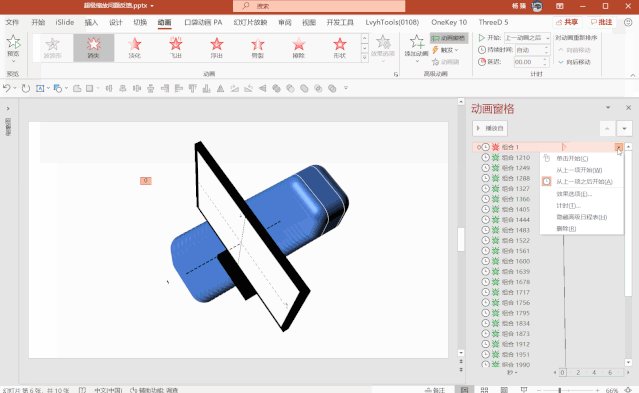
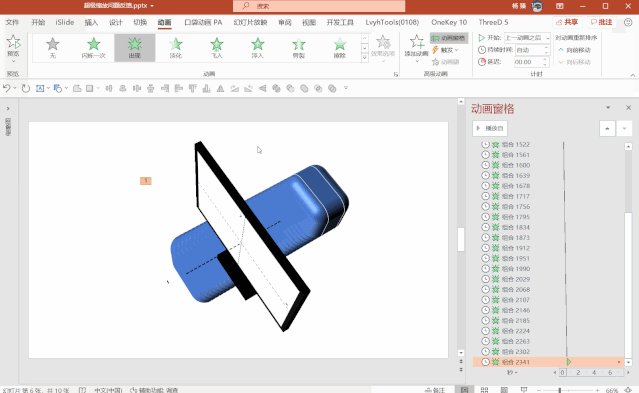
这样设置之后,逐帧动画有一个小问题,第一帧一开始是不显示的,动画执行后才显示,最后一针显示一次后,也自动消失了。这样我们只看到了动画执行的过程,却看不到模型在动画执行的开始前和结束后的两个状态。为了修复这个问题我们需要进行第3步。3.在动画选项卡中打开“动画窗格”找到最上方的动画,将其更换为“消失”退出动画,并将动画触发方式改为“单击开始”,再找到最后一个动画,将其动画更换为“出现”出现动画:

这样我们的动画就设置完成了,效果如下:

此动画效果不依赖高版本的PPT,PowerPoint2007以上均可正常播放。底边垂移动画
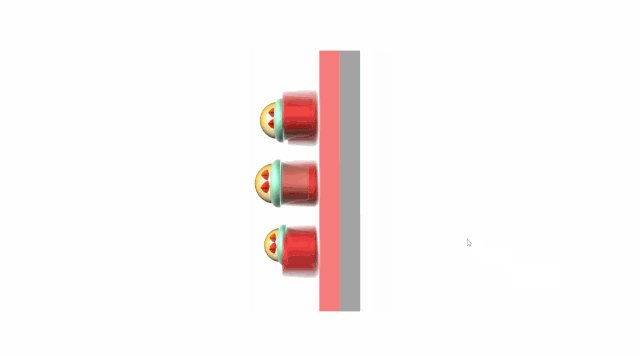
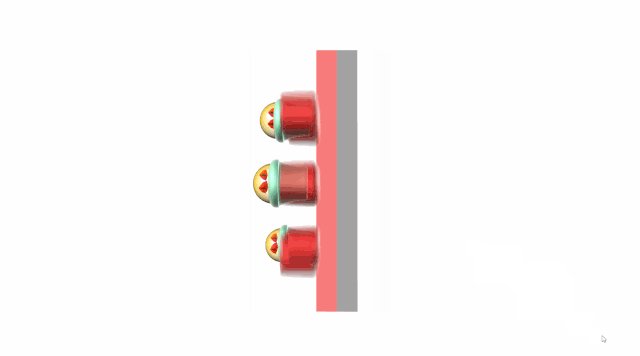
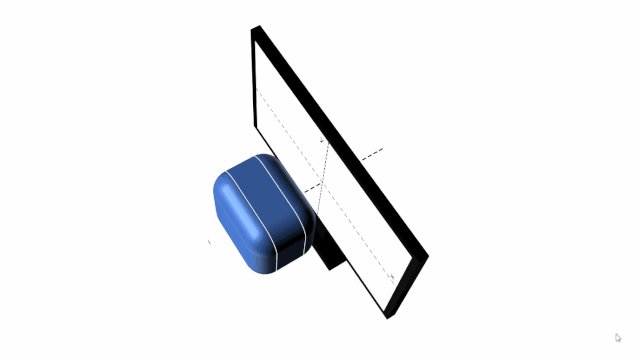
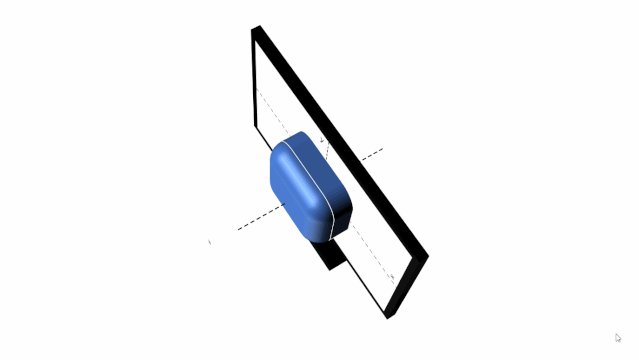
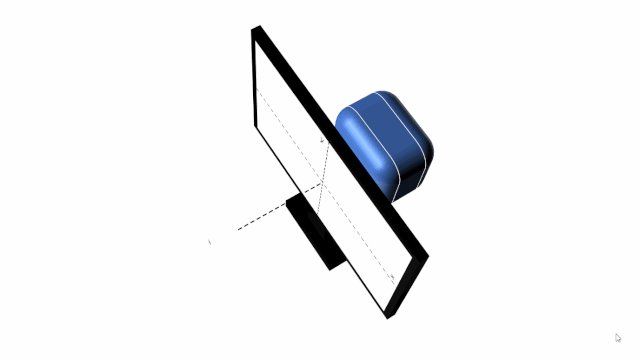
如果说不考虑PPT版本,三维旋转动画还可以通过平滑切换功能快速制作,但下面这个动画效果则是PPT原本极难做到的:

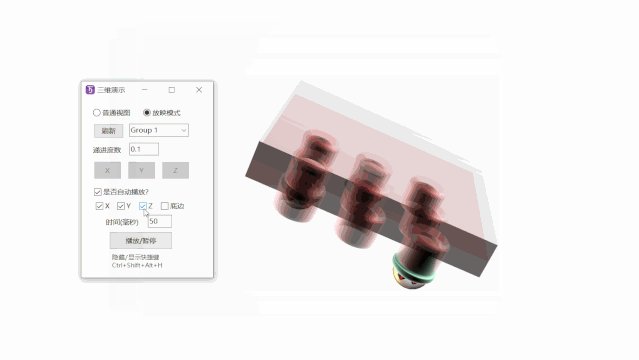
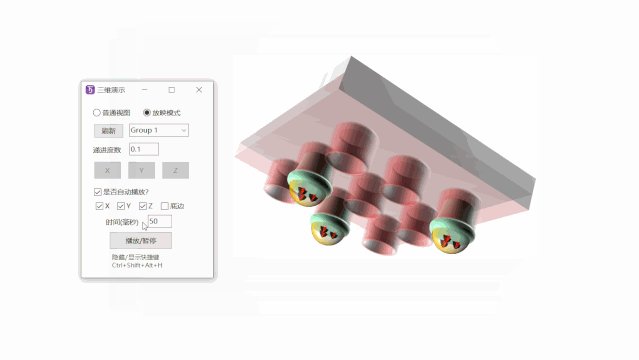
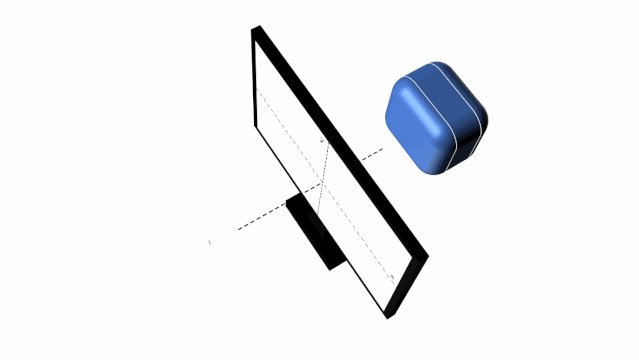
这是一个方块穿过显示器的三维动画效果。
通过前面帧闪烁动画的讲解,你可能已经猜到,这个动画是通过一系列具有不同距底边高度方块的三维模型,通过帧动画的方式来制作的。关键问题在于,如何快速得到具有不同距底边高度方块的图形组合。
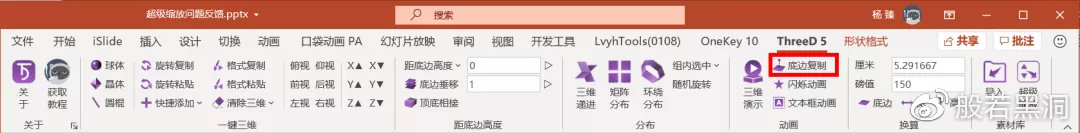
ThreeD的“底边复制”功能,就是专门为了解决这个问题开发的:

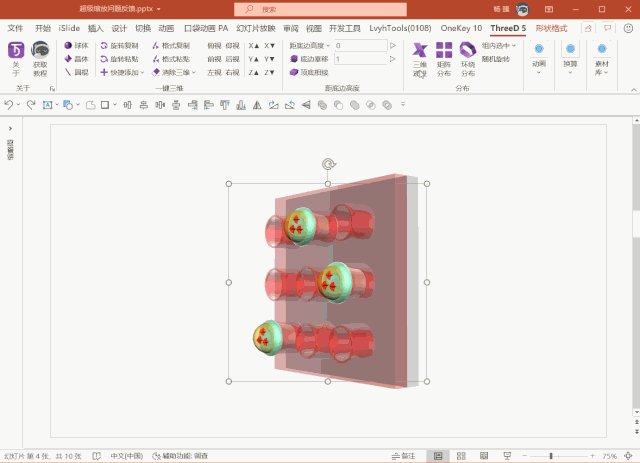
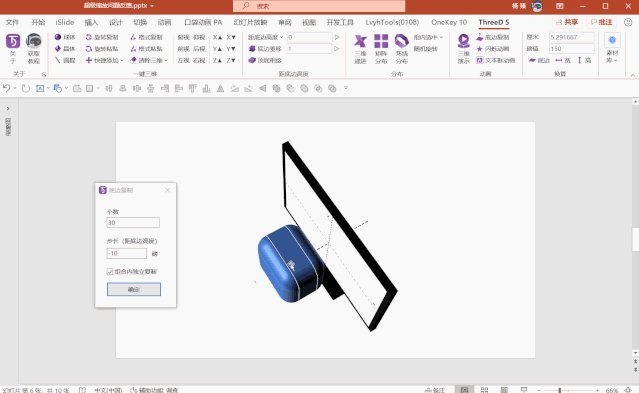
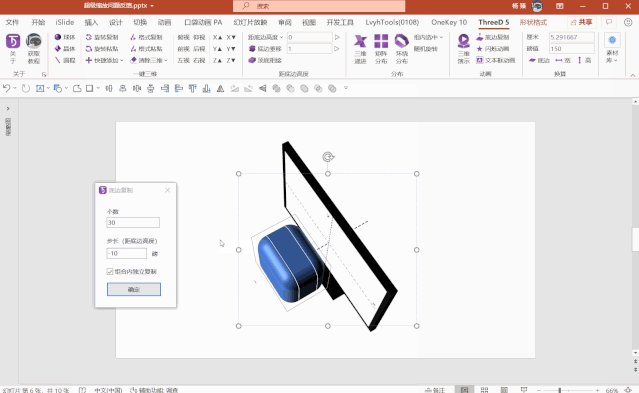
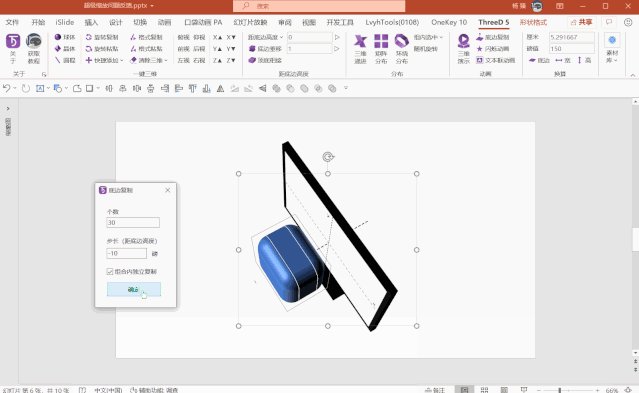
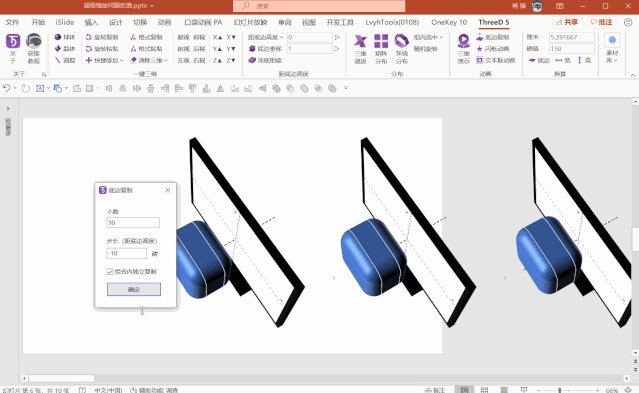
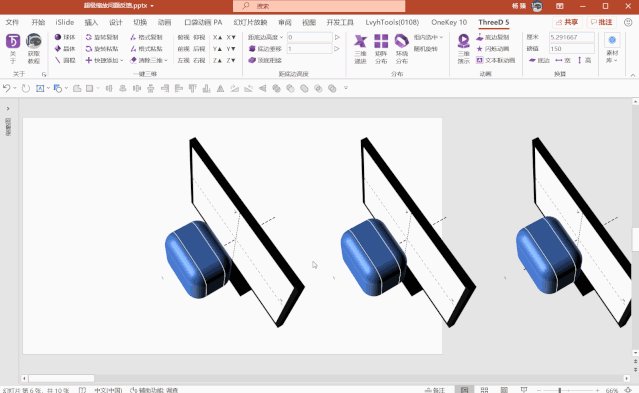
1.我们首先使用PPT的自定义图形和三维功能制作好我们所需要的三维模型,然后选择蓝色的方块,在ThreeD选项卡中点击“底边复制”按钮,在弹出的底边复制窗口中,设置合适的“个数”和“步长”,其中,“个数”依然是生成的“帧”数,“步长”则是不同组合内蓝色方块的距底边高度的差值。这里我们将个数改为30,步长改为-10,勾选组合内独立复制,点击确定,30帧图形就完成了。

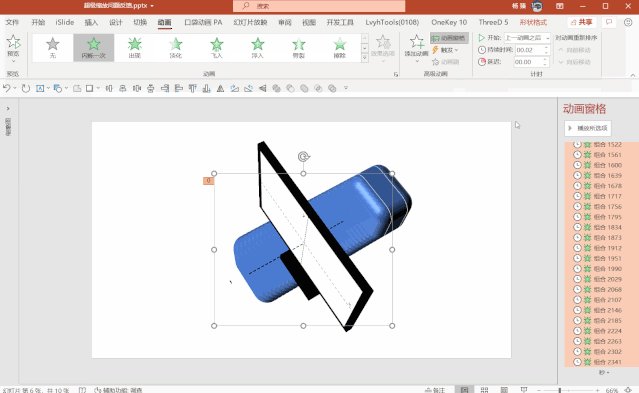
2.Ctrl+A选中所有生成的图形,将其全部左对齐,然后点击“闪烁动画”,与前面三维旋转的方式一样,将第一个动画改为“消失”,触发改为“单击开始”,最后一个动画改为“出现”,完成。

动画上的问题其实非常简单,关键还是使用PPT的绘图工具生成恰当的三维模型。
至于这些三维模型是如何制作的,请看我们开发的课程:《PPT3D科研绘图》如何购买ThreeD插件
现在获取ThreeD有两种方式:
1.在本公众号(演说洞见)回复 “ThreeD” 购买
2.参加我们开发的网易云课堂《PPT 3D科研绘图》课程,您将免费获赠ThreeD使用授权
如果你对课程感兴趣,请点击下方链接:https://study.163.com/course/courseMain.htm?courseId=1209399865&share=2&shareId=480000001917591





















 215
215

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








