html代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="dailog.js"></script>
<link rel="stylesheet" type="text/css" href="icon.css">
<script type="text/javascript">
$(function(){
$.fn.mxDialog({
targetId: 'dia-0',
size:{
diaW:400,
diaH:300,
back : '#fff'
},
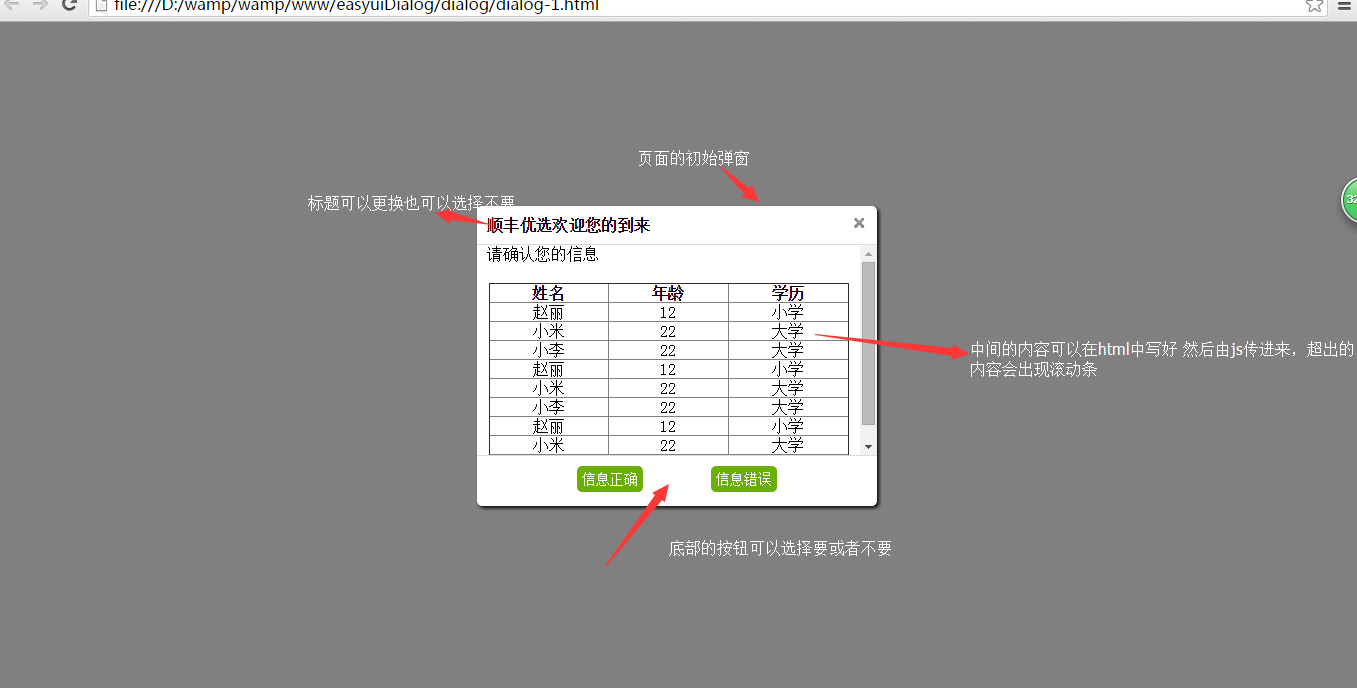
// 标题
diaHead : {
hClass : 'diahead',
title : '顺丰优选欢迎您的到来',
flag : 'true'
},
// bottom内容区域
bomCon : {
bomConClass : 'bomButton',
flag : 'true'
},
// 确定按钮
diaSure: {
sClass : 'diasure',
sDataId : 'sure-0',
sTitle : '信息正确'
},
// 取消按钮
diaDelay: {
dClass : 'diadelay',
dDataId : 'delay-0',
dTitle : '信息错误'
},
// 内容区域
diaContent :'diaContent'
});
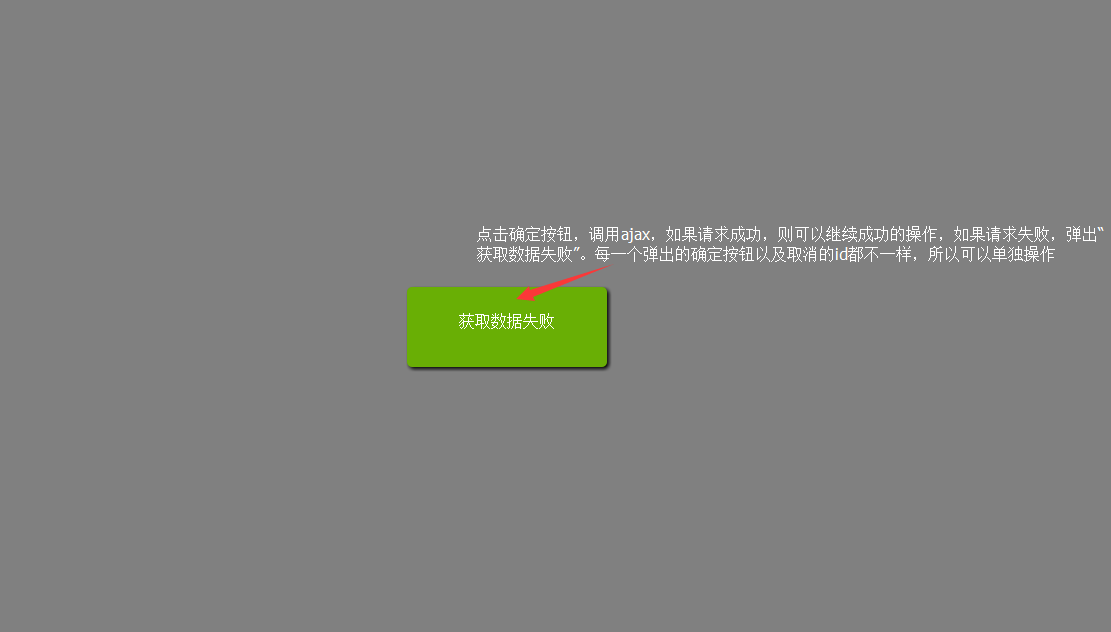
$("#sure-0").click(function(){
$.fn.mxDialog({
targetId : 'dia-1',
size:{
diaW:200,
diaH:80,
back : '#dcdcdc'
},
diaClose : {
flag : 'flase'
},
bomCon : {
flag : 'flase'
},
diaContent :'sure',
// 控制弹窗的显示时间,时间可以自己定义
diaFlag : {
flag : 'false',
time : '2000'
},
diafun:function(){
// 点击确定按钮请求ajax
$.ajax({
type:'GET',
url:'ajax.html',
success:function(response,status,xhr) {
$('.sure').html(response);
},
error: function () {
$(".sure").html('获取数据失败');
}
})
}
})
})
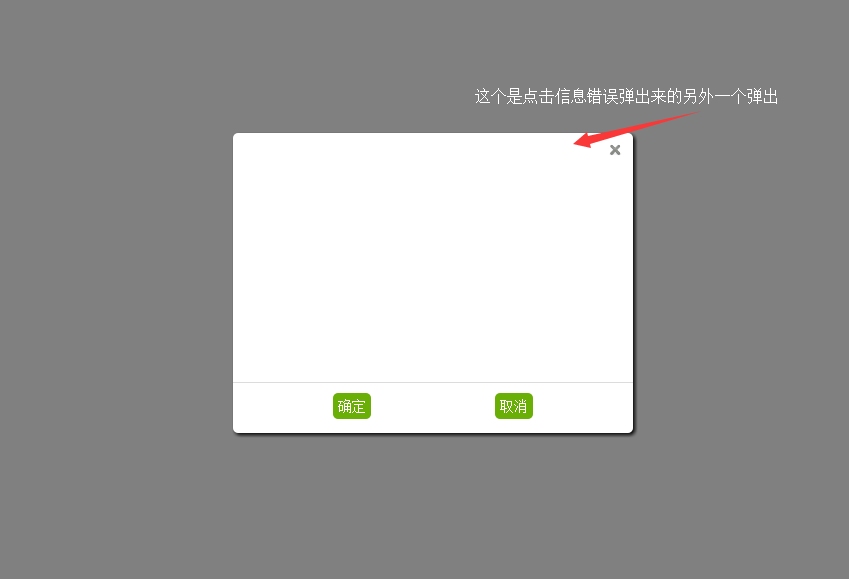
$("#delay-0").click(function(){
$.fn.mxDialog({
targetId : 'dia-2',
size:{
diaW:400,
diaH:300
},
bomCon : {
bomConClass : 'bomButton',
flag : 'true'
},
diaContent :'disImg',
})
});
})
</script>
</head>
<body>
<div class="diaContent">
<h1>请确认您的信息</h1>
<table border="1" style="width:360px;margin:0 auto;border-collapse: collapse;margin-top: 20px;text-align: center">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>学历</th>
</tr>
</thead>
<tbody>
<tr>
<td>赵丽</td>
<td>12</td>
<td>小学</td>
</tr>
<tr>
<td>小米</td>
<td>22</td>
<td>大学</td>
</tr>
<tr>
<td>小李</td>
<td>22</td>
<td>大学</td>
</tr>
<tr>
<td>赵丽</td>
<td>12</td>
<td>小学</td>
</tr>
<tr>
<td>小米</td>
<td>22</td>
<td>大学</td>
</tr>
<tr>
<td>小李</td>
<td>22</td>
<td>大学</td>
</tr>
<tr>
<td>赵丽</td>
<td>12</td>
<td>小学</td>
</tr>
<tr>
<td>小米</td>
<td>22</td>
<td>大学</td>
</tr>
<tr>
<td>小李</td>
<td>22</td>
<td>大学</td>
</tr>
</tbody>
</table>
</div>
<!--第二个弹框-->
<div class="disImg">
<div class="disImg-all">
<div class="disImg-all-top">
<img src="">
</div>
</div>
</div>
<div class="sure" style="display: none;">确定取消</div>
</body>
</html>
css代码
.icon-clear{
background:url('icons/clear.png') no-repeat center center;
}
*{margin:0px;padding: 0px;}
.mx_dialog {position: fixed;background: #fff;border-radius: 5px;top:50%;left: 50%;box-shadow: 2px 2px 5px #000;}
.mx_mask {width: 100%;height: 100%;background-color: rgba(0,0,0,0.5);}
.diahead{border-bottom: 1px solid #dcdcdc;padding:10px;color: #000;font-size:16px;}
.diasure,.diadelay{padding: 5px;border-radius: 5px;background: #69af05;position: absolute;color: #fff;text-align: center;font-size: 14px;cursor: pointer;}
.diasure {left:0px;top:10px;}
.diadelay {right:0px;top:10px;}
.bomButton {position:absolute;height:50px;bottom: 0px;border-top: 1px solid #dcdcdc;left: 0px;}
.diaContent {display: none;overflow:auto;padding: 0 10px;}
.icon-clear { position:absolute;top:10px;right:10px;width:15px;height:15px;cursor:pointer;}
#dia-1 {color: #fff;background:#69af05;text-align: center;}
.diaContent h1 {font-size: 16px;font-weight: normal;}
/*第二个弹窗*/
.disImg {width: 400px;margin:0 auto;display:none;}
.disImg-all {padding: 10px;}
js代码(dialog.js)
$.fn.mxDialog = function(options){
var dia = $.extend({
//弹窗显示几秒后消失
diaFlag : {
flag : 'false',
time : '3000'
},
// 弹窗id
targetId: 'dia-0',
mx_all: $(document.body), //定义body
enable: true, //定义插件是否可用
// 弹窗
diaName: 'mx_dialog',
// 遮罩层
diaMask: 'mx_mask',
// 弹窗大小
size:{
diaW:500,
diaH:300,
back : '#fff'
},
// 关闭按钮
diaClose: {
close:'icon-clear',
flag : 'true'
},
// 标题是否显示
diaHead:{
hClass:'diahead',
title:'这个是标题'
},
//确定按钮执行操作
diaSure: {
sClass : 'diasure',
sDataId : 'sure-0',
sTitle : '确定'
},
diaDelay: {
dClass : 'diadelay',
dDataId : 'delay-0',
dTitle : '取消'
},
//添加内容区域
diaContent :'diaContent',
//确定和取消按钮是否显示
bomCon : {
bomConClass : 'bomButton',
flag : 'true'
},
// 回调函数
diafun : function() {
}
},options);
dia.diafun();
var allHeight = $('#'+dia.targetId).height() - $('.diahead').outerHeight(true) - $(".bomButton").height();
dia.mx_all = (typeof dia.mx_all == 'string' ? $(dia.mx_all) : dia.mx_all);
//弹出层
var dialog = $('<div></div>')
.attr('class',dia.diaName)
.attr('id',dia.targetId)
.css({
'width' : dia.size.diaW,
'height' : dia.size.diaH,
'margin-left': -dia.size.diaW / 2,
'margin-top': -dia.size.diaH / 2,
})
.appendTo(dia.mx_all);
//遮罩层
var mask = $('<div></div>')
.attr('class',dia.diaMask)
.css({
width:$(window).width(),
height:$(window).height()
})
.appendTo(dia.mx_all);
//关闭窗口按钮
if( dia.diaClose.flag == 'true') {
var close = $('<a></a>')
.attr('class',dia.diaClose.close)
.appendTo(dialog).on('click',function(){
$(".mx_dialog").hide();
$(".mx_mask").hide();
});
} else {
$("." + dia.diaClose.flag).css('display','none');
}
// 确定和取消按钮
//判断是否显示bottom
if( dia.bomCon.flag == 'true') {
var bomButton = $('<div></div>')
.attr('class',dia.bomCon.bomConClass)
.css({
'width' : dia.size.diaW,
})
.appendTo(dialog);
} else {
$("."+dia.bomCon.bomConClass).css({
display:'none'
})
}
var bomButtonAll = $('<div style="position:relative;width:200px;margin:0 auto;height:50px;"></div>').appendTo(bomButton);
var diasure = $('<span></span>')
.attr('class',dia.diaSure.sClass)
.attr('id',dia.diaSure.sDataId)
.text(dia.diaSure.sTitle)
.appendTo(bomButtonAll)
.on('click',function(){ //点击确定后执行的操作
$(".mx_dialog").hide();
$(".mx_mask").hide();
});
var diadelay = $('<span></span>')
.attr('class',dia.diaDelay.dClass)
.attr('id',dia.diaDelay.dDataId)
.text(dia.diaDelay.dTitle)
.appendTo(bomButtonAll)
.on('click',function(){ //点击取消后执行的操作
$(".mx_dialog").hide();
$(".mx_mask").hide();
});
// 添加标题
if(dia.diaHead.flag == 'true') {
var head = $('<h1></h1>')
.attr('class',dia.diaHead.hClass)
.text(dia.diaHead.title)
.appendTo(dialog);
allHeight = $('#'+dia.targetId).height() - $('.diahead').outerHeight(true) - $(".bomButton").height();
} else {
$('.'+dia.diaContent).css ({
'margin-top' : '25px'
})
allHeight = $('#'+dia.targetId).height() - $(".bomButton").height() - 25;
}
//添加内容区域
var diacontent = $('.'+dia.diaContent)
.css({
display:'block',
height : allHeight
})
.appendTo(dialog);
//弹框显示的时间
if( dia.diaFlag.flag == 'true') {
setTimeout(function () {
$('#' + dia.targetId).css('display','none');
$("." + dia.diaMask).css('display','none');
},dia.diaFlag.time)
}
}























 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








