元旦了,给手残党直接复制的机会,代码如下:

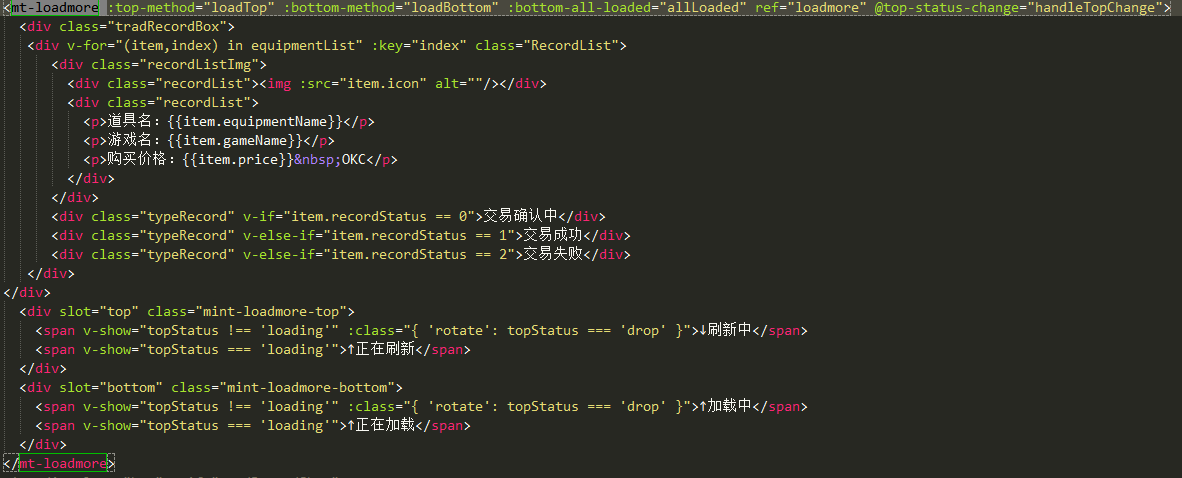
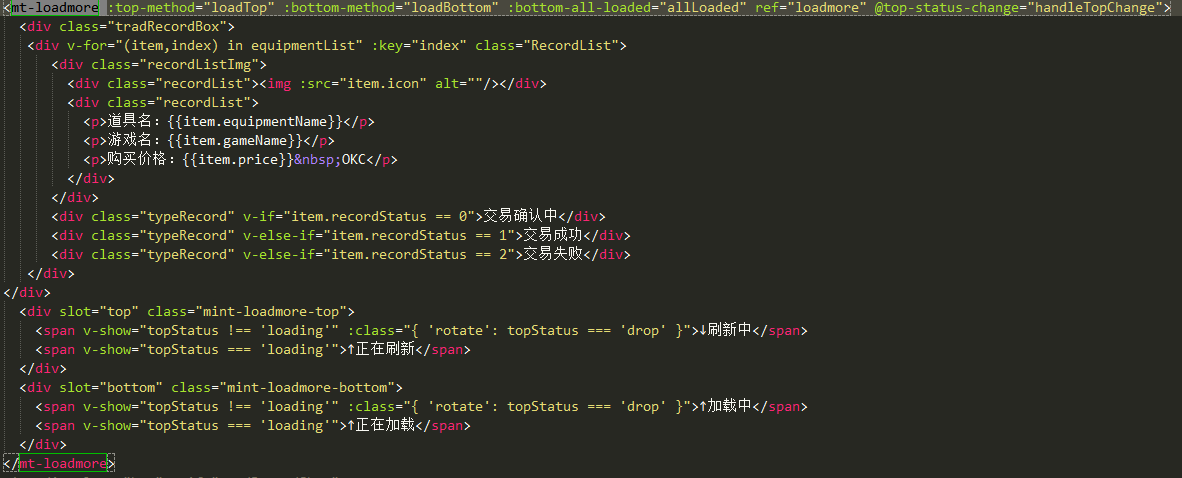
1. :style="{'-webkit-overflow-scrolling': scrollMode}" 最外层div设置,以便兼容;
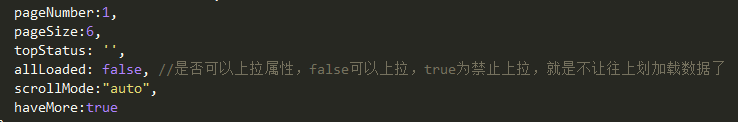
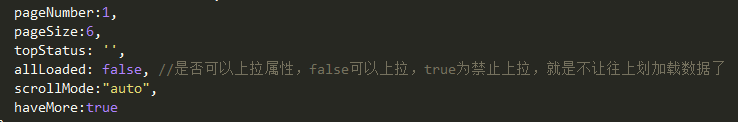
2. data 设置

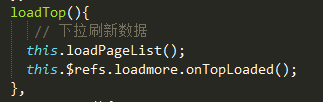
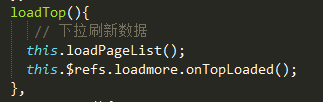
3. loadTop 定义下拉刷新函数

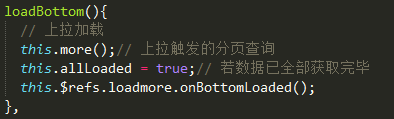
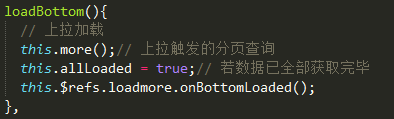
4. loadBottom 定义上拉加载函数

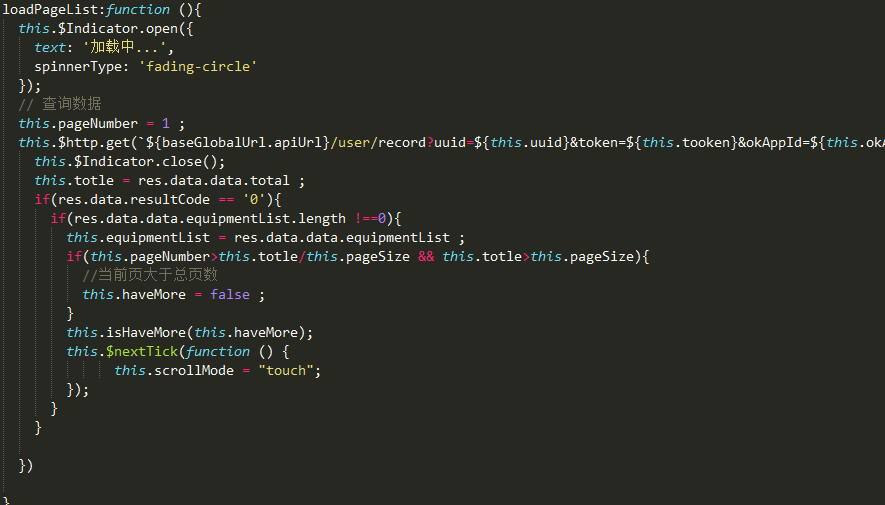
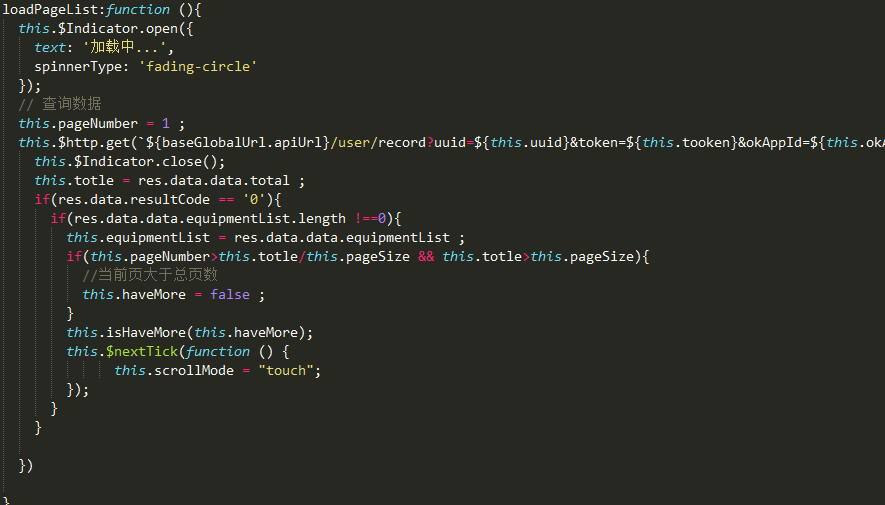
5. 查询数据

关键一点根据后台返回的总也页面判断出是否还有下一页(当前页是否大于总页数)
6.更多信息和是否有下一页函数

测试完美运行





关键一点根据后台返回的总也页面判断出是否还有下一页(当前页是否大于总页数)

测试完美运行
转载于:https://www.cnblogs.com/panax/p/10190943.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


