做一个移动端页面时要实现一个列表的页面,使用的mt-loadmore实现的,但是发现一个问题:页面刚进来时总是会执行自发的触发bottom-method的事件,当列表里数据不止一页时页面就会向下滚动一点,导致刚进入页面看到的内容不是从最顶端的开始,想要的效果是这样,页面刚一进来加载第一页内容展示从页面顶端开始展示
但实际除了正常加载第一页外,自发的触发了bottom-method的方法多加载了一页,而且页面自发的向下进行了滚动成了以下这个样子,顶部的黄色说明部分被遮盖了一部分
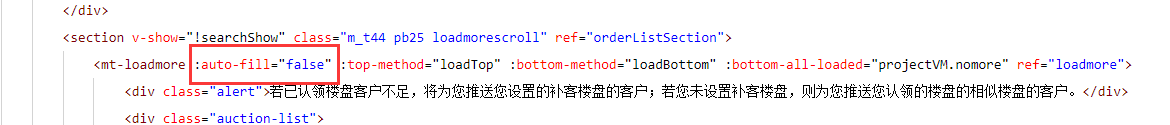
解决办法是在<mt-loadmore中增加属性auto-fill ,将属性设置为false,这样进入页面时就不会自发的触发bottom-method事件了,页面就显示正常了























 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








