解决方案:使用externals引用第三方资源,防止element资源被打包到自己项目中,(总共修改3个页面index.html、webpack.base.conf.js、main.js)
1、修改index.html页面,再head中引入cdn。

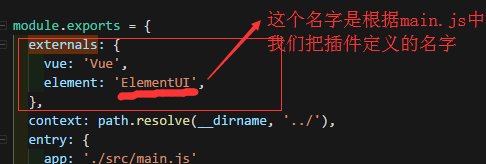
2.修改webpack.base.conf.js文件.添加externals配置
externals: { vue: 'Vue', element: 'ElementUI', },

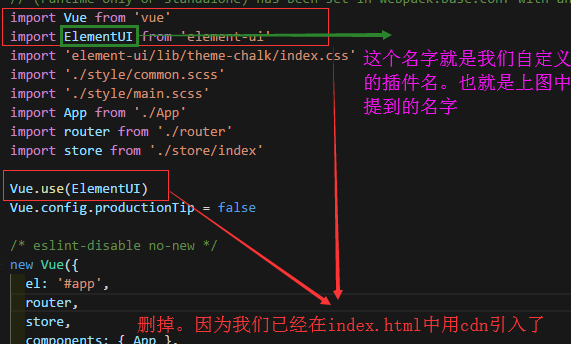
3.删除main.js中的相应import from。因为如果不删除,打包的时候还会把这两个文件打进去

因为项目是后面越做越大,发现elementUI打包在一起太大,就想将elementUI以CDN的方式引入,但是我只将elementUI使用CDN引入会报找不到ElementUI,
尝试了很多遍,发现这种将elementUI的CDN用法,同时也需要vue也是CDN引入,否则总是报错,找不到element;





















 1954
1954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








