1.如果你使用了webpack来打包你的vue项目,如发现你的vendor.js过大则可以参考本文的解决方案.
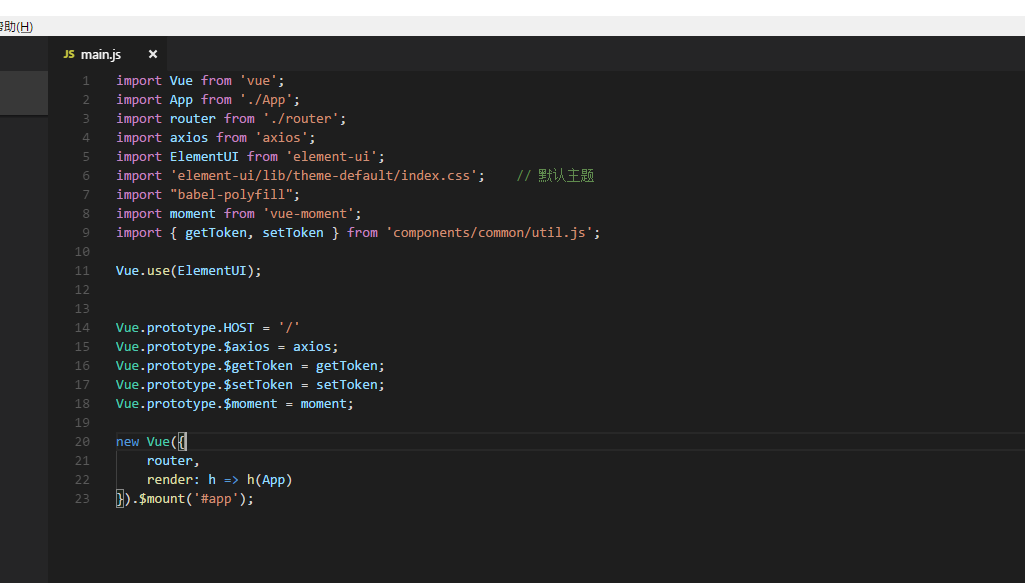
2.造成过大的原因是因为在main.js导入第三库太多时,webpack合并js时生成了vendor.js(我们习惯把第三方库放在vendor里面)造成的.如下图在main.js引用element-ui等第三方库。后果就是你的服务器端的js文件越大则用户加载页面的时间会越长(因为所需下载js的时间越久)
3.解决方案:采用cdn加速去从别的服务器上加载第三方库而非自己的服务器,这样就会快很多.并且能节省自己服务器的带宽。
4.解决步骤:
1.选用unpkg来作为第三方提供.如我想要axios包则输入网址为 https://unpkg.com/axios/ (末尾加斜杠代表你要查询该库的所有版本列表).然后你可以选择对应的版本如 https://unpkg.com/axios@0.18.0/index.js 。其中 @0.18.0为库的版本号,若不写则默认最新版本.
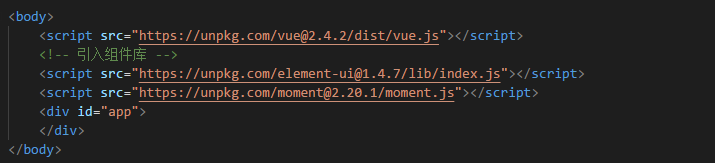
2.在index.html中 将你所需的第三方库的链接加载进来,如下图:
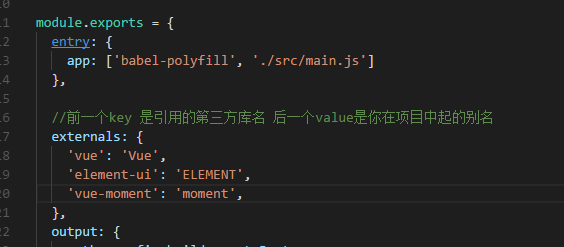
3.在webpack.base.conf 中添加 externals来告诉webpack我们这些第三方库不需要打包 如下图
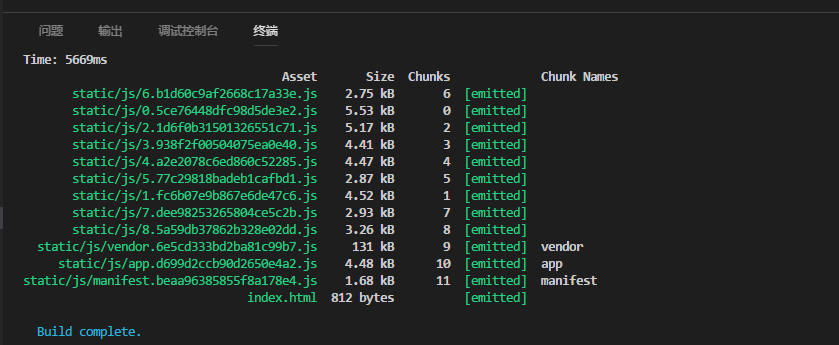
4. 执行npm run build 来验证是否减小了。效果图如下(已经由原来的900kb减小到了130kb):




























 6671
6671

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








