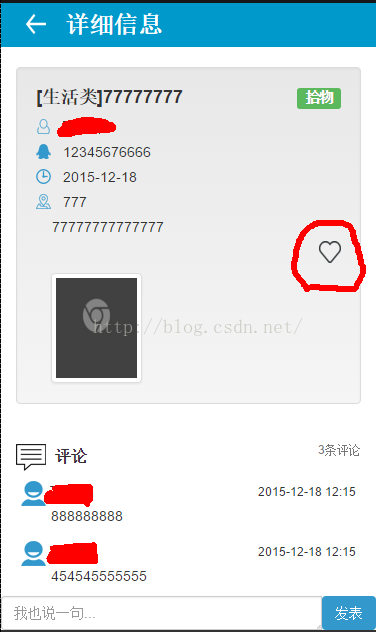
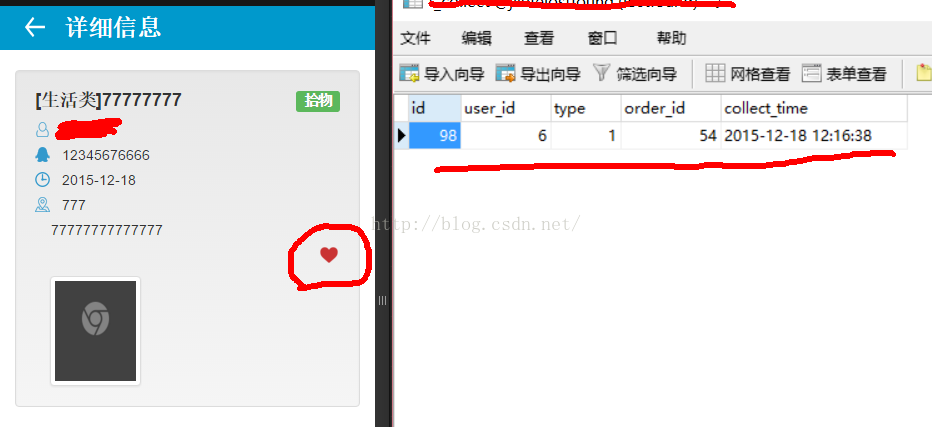
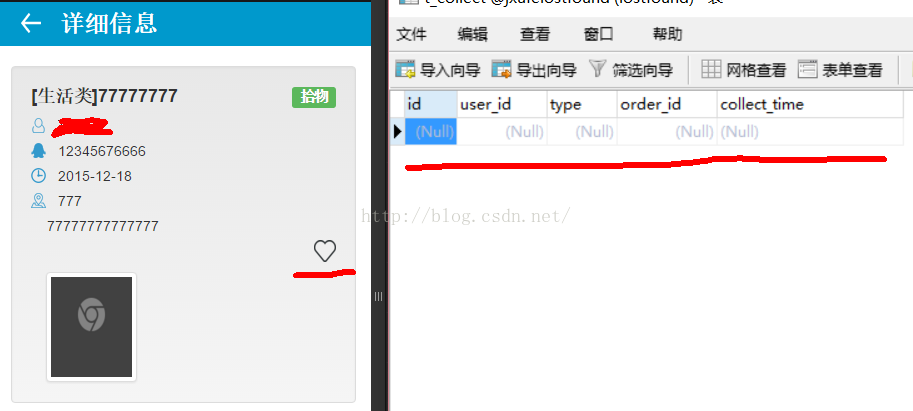
先上效果图:
功能简单:
附上源码以及注解
<div class="info-attribute" id="collect">
<input value="${userId}" type="hidden" class="userId"> <input
value="${orderId}" type="hidden" class="orderId"> <input
value="${type}" type="hidden" class="type">
<span style="float: right;" class="hello1">
<img style="width:22px;height:22px;" data-collect="${flag==1?true:false}" src="${base}/static/front/img/collect-${flag==1?1:0}.png" />
</span>
</div>userId和orderId、type作为隐藏字段传入
所以在进入详细界面的时候,首先判断从Controller层传进来的变量flag,下面给出flag变量标志判定条件
Map m = myCollectService.getInfo(orderId, commentType, userId);
System.out.println(m);
int index;
// request.setAttribute("flag", );
if (m != null) {
System.out.println("you");
index = 1;
} else {
index = 0;
System.out.println("meiyou");
}
request.setAttribute("flag", index);getInfo方法:
public Map getInfo(long order_id, int type, long userId)
{
String sql = "SELECT * FROM t_collect WHERE user_id = ? " +
"AND type = ? AND order_id = ?";
return baseDao.jdbcTemplate.findUniqueMapByArray(sql, userId,type,order_id);
}对应的点击事件触发:
public int addMyCollect(long userId, long orderId, int type
) throws Exception {
//SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式
//System.out.println(df.format(new Date()));// new Date()为获取当前系统时间
String sql = "INSERT INTO t_collect(user_id,type,order_id) "
+ " values(?,?,?)";
return baseDao.jdbcTemplate.executeArray(sql, userId, type,orderId
/*df.format(new Date())*/);
}public int deleteMyCollect(long userId, long orderId, int type
) throws Exception {
String sql = "DELETE from t_collect WHERE " +
"user_id = ? AND order_id = ? AND type = ?";
return baseDao.jdbcTemplate.executeArray(sql, userId, orderId,
type);
}后面,在界面上,可以通过ajax,来控制图片变换,图片变换之后,提交post请求,执行对应方法
<script type="text/javascript">
$(document).ready(
function() {
$("#collect").click(
function() {
var flag = $(this).find("img").attr("data-collect");
var orderId = $(this).find(".orderId").val();
var type = $(this).find(".type").val();
var userId = $(this).find(".userId").val();
var index = 0;
/* if(flag==1){
$(this).find("img").attr("src",
"${base}/static/front/img/collect-1.png");
}
else {
$(this).find("img").attr("src",
"${base}/static/front/img/collect-0.png");
} */
/* alert(type);
alert(orderId); */
if(flag == "false") {
$.post("${base}/front/vip/myCollect/addMyCollect",
{
userId : userId , type : type , orderId : orderId
}, function(data) {
if(data == true) {
updateCollected(true);
}
});
}
else if(flag == "true"){
$.post("${base}/front/vip/myCollect/deleteMyCollect",
{
userId : userId , type : type , orderId : orderId
}, function(data) {
updateCollected(false);
});
}
});
});
function updateCollected(isCollected) {
if (isCollected) {
$("#collect").find("img").attr("src",
"${base}/static/front/img/collect-1.png");
$("#collect").find("img").attr("data-collect", isCollected);
} else {
$("#collect").find("img").attr("src",
"${base}/static/front/img/collect-0.png");
$("#collect").find("img").attr("data-collect", isCollected);
}
}
</script>
























 1442
1442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








