有些坑不知道怎么就掉进去,可能一辈子都爬不起来!!!
一、错误描述
昨天还好好的,今天早上来从git获取了一下别人提交的代码就出错了!而提交代码的人 运行一点错误都没有!!!
cya@KQ-101 MINGW64 /e/Source/Repos/ProjectManagement/WebUI (master) //这行是vscode自动显示的。
$ npm run dev //($ 是自动显示的,dev是我取的别名)
1)浏览器报错
Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
at Module.<anonymous> (BaseClient.js:23)
at Module../node_modules/webpack-dev-server/client/clients/BaseClient.js (BaseClient.js:38)
at __webpack_require__ (bootstrap:767)
at fn (bootstrap:130)
at Module.<anonymous> (SockJSClient.js:73)
at Module../node_modules/webpack-dev-server/client/clients/SockJSClient.js (SockJSClient.js:121)
at __webpack_require__ (bootstrap:767)
at fn (bootstrap:130)
at Object../node_modules/webpack-dev-server/client/socket.js (socket.js:52)
at __webpack_require__ (bootstrap:767)
2)vscode 终端报错:
eslint 报错,例如:
Errors:
13 http://eslint.org/docs/rules/no-redeclare
5 http://eslint.org/docs/rules/no-unused-vars
1 http://eslint.org/docs/rules/no-empty
1 http://eslint.org/docs/rules/no-undef
Module Warning (from ./node_modules/eslint-loader/index.js):
✘ http://eslint.org/docs/rules/no-unused-vars 'width' is assigned a value but never used
src\views\dataResource\dataCatalog\index.vue:314:13
const width = catalogListContainer.offsetWidth
大概就是: 请查Ctrl+左键,去 eslint看各种文档 **已经定义或引用,但是从来没有被使用。
其实根本不是eslint的问题。
3)
二、解决方案: 将大写 WebUI 改为小写webui

然后,就好了!!!
相当于: cya@KQ-101 MINGW64 /e/Source/Repos/ProjectManagement/webui (master)
四、无效的尝试:
1)根据浏览器报错百度得:
https://www.cnblogs.com/qingqingzou-143/p/7028683.html?utm_source=itdadao&utm_medium=referral
文章说:在webpack打包的时候,可以在js文件中混用require和export。但是不能混用import 以及module.exports 。
但这显然不符合我的实际,因为我和同事代码完全相同。
2) 删除本地代码,重新重gitee(码云)上获取代码。最后与同事相同的代码;
3)node.js 卸载、重装;最后与同事一个版本;
4) 发现npm文件两个地方都有,一个是node里自带的,node卸载时会删除;另一个在系统盘的npm文件里直接删除了。最后与同事一个版本;
5)eslint 包单独卸载,重装。
6)删除 node_modules 文件,然后执行 npm install ,重新安装所有的包文件。
7)怀疑每次npm install 包里面文件版本不同,百度发现 package-lock.json ,发现该配置文件保证了包版本的一致性。
https://www.cnblogs.com/cangqinglang/p/8336754.html
https://www.cnblogs.com/kugeliu/p/9153775.html
8)继续猜想原因:webpack 问题。
对比浏览器报错代码,发现编译后的内容不同!
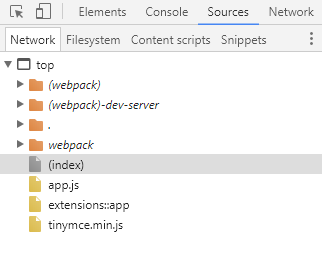
错误的:

多出两个文件!
(webpack)
(webpack)-dev-server
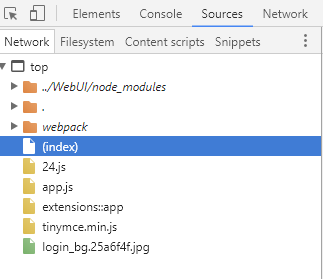
正确的是:

三、总结:
解决方式:完全是瞎尝试。
根本原因:没找到。为什么昨天文件名大写完全正确,今天却导致错误?
直接原因:昨天还好好的,今天早上来从git获取了一下别人提交的代码就出错了!而且同事也获取了代码,但是一点错误都没有!!!





















 4331
4331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








