
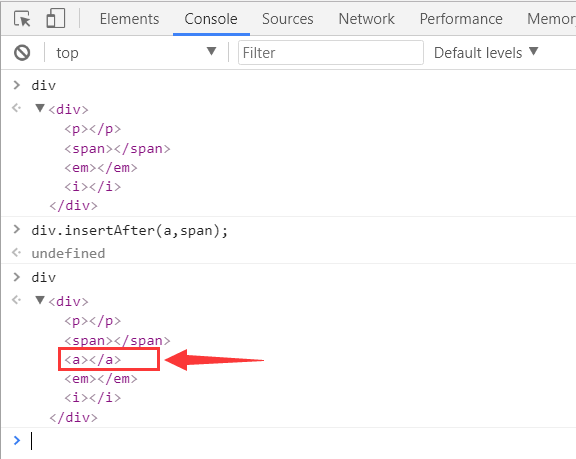
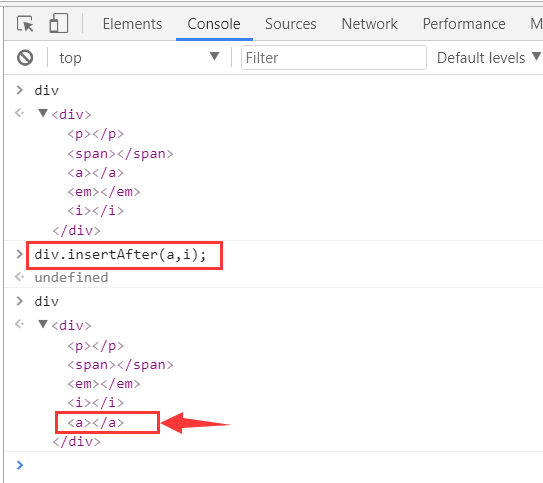
那么insertAfter()要实现的功能: 在指定的子节点后面插入新的子节点;
1 <body>
2 <div>
3 <p></p>
4 <span></span>
5 <em></em>
6 <i></i>
7 </div>
8
9 <script type="text/javascript">
10 Element.prototype.insertAfter = function(targetNode,afterNode){
11 var beforNode = afterNode.nextElementSibling;
12
13 if(beforNode == null){
14 this.appendChild(targetNode);
15 }else{
16 this.insertBefore(targetNode,beforNode);
17 }
18 }
19
20 var div = document.getElementsByTagName('div')[0];
21 var span = document.getElementsByTagName('span')[0];
22 var i = document.getElementsByTagName('i')[0];
23 var a = document.createElement('a');
24 </script>
25 </body>

--------------------------------------------------------------------------






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








