在EXTJS中,一个grid包括行、列以及其他辅助信息,在extjs里边,列由Ext.grid.ColumnModel来管理,我们来看看如何创建一个ColumnModel对象:
var cm = new Ext.grid.ColumnModel([
{
header: "访客名称",
dataIndex: "visitorname",
tooltip: "访客名称",
width:60,
sortable: true
}, {
header: "访客IP",
dataIndex: "visitorip",
tooltip: "访客IP",
width: 60,
sortable: true
}, {
header: "访客时间",
dataIndex: "visitortime",
tooltip: "访客时间",
width: 80,
sortable: true
}, {
header: "currenturl",
dataIndex: "currenturl",
tooltip: "currenturl",
width: 120,
sortable: true
}, {
header: "客服人员",
dataIndex: "operatorname",
tooltip: "operatorname",
width: 60,
sortable: true
}, {
header: "originurl",
dataIndex: "originurl",
tooltip: "originurl",
width: 120,
sortable: true
}, {
header: "responsetime",
dataIndex: "responsetime",
tooltip: "responsetime",
width: 80,
sortable: true
}, {
header: "esctime",
dataIndex: "esctime",
tooltip: "esctime",
width: 80,
sortable: true
}, {
header: "question",
dataIndex: "question",
tooltip: "question",
width: 80,
sortable: true
},{
header: "remark",
dataIndex: "remark",
tooltip: "remark",
width: 80,
sortable: true
}]); 这里定义了10列,列可以通过参数进行配置,在这里简单介绍下,详细的可以参考EXTJSAPI文档。
id 用来标识列,在css中使用该id可以对整列所有的单元格设置样式,可自动扩充的列也根据这个id来标识;
header表示列名字;
width表示列的宽度;
tooltip:表示提示型注释;
sortable用来指明列是否可排序;
dataIndex,关联到数据库中的字段标识;
editable,指示列是否可编辑;
renderer,指示列如何来呈现。
有了列,我们还需要一些数据来填充行,下面介绍从数据库中获取数据的过程,里面包含详细的说明:
store
var VisitorInfoStore; //定义全局Store。
VisitorInfo = function(node) {
//字段列表
var fields = ["visitorsid", "operatorname", "visitorip", "visitoradress", "visitorname",
"visitortime", "currenturl", "originurl", "responsetime", "esctime", "question", "remark"];
//实例化Store
VisitorInfoStore = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({ //proxy
url: "UI/VisitorInfo/VisitorInfoList.aspx",//URL,获取数据库的页面
method: "POST" //方法
}),
reader: new Ext.data.JsonReader({
fields: fields, //字段
root: "data", //从哪里读取数据,要求json里含data关键字
dataIndex: "visitorsid", //主键
totalProperty: "totalCount" //总记录数
})
});
VisitorInfoStore.load({ params: { limit: pageSize, start: 0} }); //加裁数据,加裁时如果需要传入参数,在这里写,这里传入了二个参数,一个是每面显示的页面,pageSize,一个是从哪里开始的参数,这里从0开始,即从第一条开始。
VisitorInfoList.aspx文件:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="VisitorInfoList.aspx.cs" Inherits="UI_VisitorInfo_VisitorInfoList" %>
<%=JSON %>
VisitorInfoList.aspx.cs文件:
public string JSON;
private BLL.VisitorInfoBLL visitorInfoBLL = new BLL.VisitorInfoBLL();
protected void Page_Load(object sender, EventArgs e)
{
GetVisigorInfo();
}
private void GetVisigorInfo()
{
string limits = Request.Form["limit"];
string starts = Request["start"];
if (limits != null && starts != null)
{
int limit = int.Parse(limits);
int start = int.Parse(starts);
JSON = GetCommonInfo(limit, start);
}
else
{
Response.Write("{success:false}");
}
}
private string jsons;
private DataSet ds;
LineChat.DAL.visitorsInfo visitor = new LineChat.DAL.visitorsInfo();
public string GetCommonInfo(int limit, int start)
{
/* ["visitorsid", "operatorname", "visitorip", "visitoradress", "visitorname",
"visitortime","currenturl","originurl","responsetime","esctime","question","remark"];*/
string sql = @"select top " + limit + @" * from
(select visitorsid,visitortime,visitorip,visitoradress,visitorname,currenturl,responsetime,esctime,question,remark ,originurl,
(select operatorname from operatorinfo where operatorinfo.operatorid=visitorsinfo.operatorid) as operatorname
from Visitorsinfo
) v
where visitorsid not in(select top " + start + " visitorsid from visitorsinfo order by visitorsid asc) order by visitorsid asc";
ds = visitor.Query(sql);
JSONHelper json = new JSONHelper();
if (ds != null)
{
foreach (DataRow dr in ds.Tables[0].Rows)
{
json.AddItem("visitorsid", dr["visitorsid"].ToString());
json.AddItem("operatorname", dr["operatorname"].ToString());
json.AddItem("visitorip", dr["visitorip"].ToString());
json.AddItem("visitoradress", dr["visitoradress"].ToString());
json.AddItem("visitorname", dr["visitorname"].ToString());
json.AddItem("visitortime", dr["visitortime"].ToString());
json.AddItem("currenturl", dr["currenturl"].ToString());
json.AddItem("originurl", dr["originurl"].ToString());
json.AddItem("responsetime", dr["responsetime"].ToString());
json.AddItem("esctime", dr["esctime"].ToString());
json.AddItem("question", dr["question"].ToString());
json.AddItem("remark", dr["remark"].ToString());
json.ItemOk();
}
json.totlalCount = visitor.GetList().Tables[0].Rows.Count;
jsons = json.ToString();
}
return jsons;
}
现在准备好了数据,我们来看看怎么显示数据,显示数据可以通过GridPanel实现,以下是代码:
var VisitorGrid = new Ext.grid.GridPanel(
{
id: "VisitorGrid",
store: VisitorInfoStore, //上面定义的Store
cm: cm, //列
loadMask: true, //加裁时是否Mask
autoScroll: true, //超过长度带自动滚动条
border: false, //是否出现边框
viewConfig: { //列下拉时的菜单
columnsText: "显示/隐藏列",
sortAscText: "正序排列",
sortDescText: "倒序排列",
forceFit: true
},
//分页
bbar: new Ext.PagingToolbar({ //低部的bar
store: VisitorInfoStore,
pageSize: pageSize, //每页显示条数
//显示右下角信息
displayInfo: true,
displayMsg: '当前记录 {0} -- {1} 条 共 {2} 条记录',
emptyMsg: "No results to display",
prevText: "上一页",
nextText: "下一页",
refreshText: "刷新",
lastText: "最后页",
firstText: "第一页",
beforePageText: "当前页",
afterPageText: "共{0}页"
}), listeners: {
'contextmenu': function(e) {
e.stopEvent(); //不发生快捷方式,如右击时不出现任何操作
}
}
});
GridMain(node, VisitorGrid, "visitoricon"); //加裁到主界面的方法,这个是公共事件,node是cm中传的参数
}
renderTo:指出grid构造出来之后要在哪里呈现,可以是一个元素的id,一个Dom结点或者一个Element对象,如果没有这个参数,就必须调用Ext.grid.GridPanel的render方法来呈现出grid。
stroe:以一个统一的接口提供数据给grid,,我们知道数据可能有很多种格式,除了我们用到的数组,还可以是json,xml等等,如果让grid负责来识别每一种数据格式显然不是一个好的设计思想,所以在extjs中有一个专门的类Ext.data.Store来负责数据的格式转换。
cm:colModel的简写,这里放上我们前边构造好的ColumnModel对象就可以了。
autoExpandColumn:自动扩充的列,该列会自动填充grid的空白空间。
height:grid的高度
width:grid的宽度。
title:grid的标题。
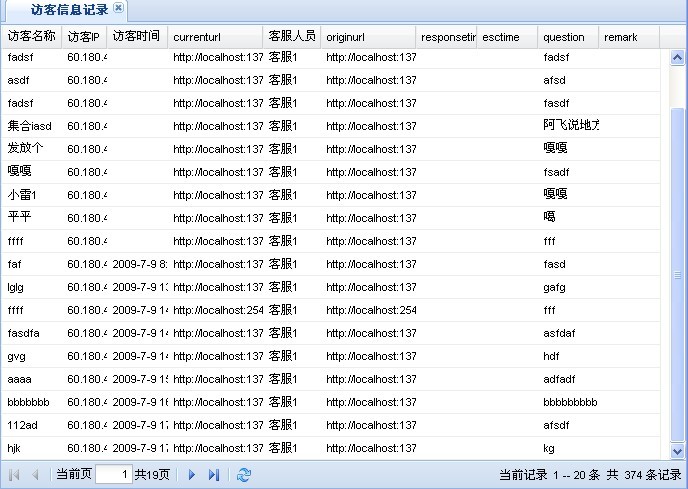
现在我们运行一下看看效果,

看上去挺酷的吧,实现起来也简单,在列的名字上点击还能够进行排序,列的宽度可以自由拖动,位置也可以改变。按下ctrl键,我们可以选择多个行。当我们把鼠标移动到列名上,还可以看到出现一个倒立的小三角,点击出现个菜单,可以看到里边能对列进行排序,还可以隐藏列。
以下提示JSONHelper文件下载: JSONHelper





















 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








