/注:校验token,获取headers⾥里里的Authorization的token方法,要写在路由加载之前,静态资源之后
app.use(expressJWT({
secret: PRIVATE_KEY
}).unless({
path: ['/api/user/register','/api/user/login'] //⽩白名单,除了了这⾥里里写的地址,其他的URL都需要验证
}));
一、生成token
1、安装jsonwebtoken
npm install jsonwebtoken -S
2、在公共文件中定义一个秘钥和过期时间(单位是秒)
module.exports = {
"PRIVITE_KEY":"我是秘钥",
"EXPIRESD":60*60*24
}
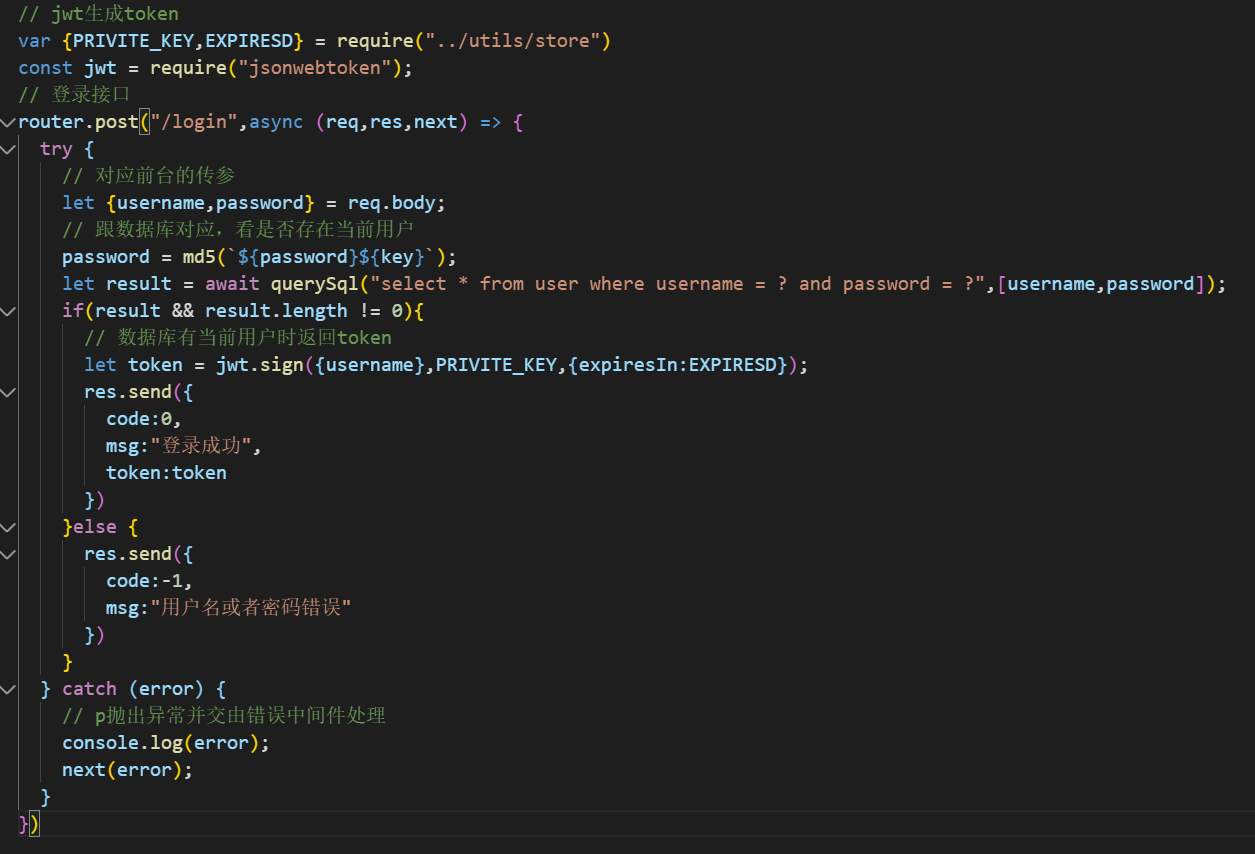
3、在需要生成token的页面引入jsonwebtoken(路由页面)
// jwt生成token
var {PRIVITE_KEY,EXPIRESD} = require("../utils/store")
const jwt = require("jsonwebtoken");
//jwt.sign()方法可生成token,第一个参数写的用户信息进去(可以写其他的),第二个是秘钥,第三个是过期时间
let token = jwt.sign({username},PRIVITE_KEY,{expiresIn:EXPIRESD});

二、校验和解密token(此方法写在静态资源加载之后,不然静态资源不能访问))
1、安装express-jw
npm install express-jwt
2、校验token,获取headers⾥里里的Authorization的token
前端token值格式 Bearer+token 这是express-jwt规定的前端格式
在入口文件app.js中引入express-jw以及token加密时使用的秘钥
const expressJWT = require('express-jwt');
var { PRIVITE_KEY } = require("./utils/store");
//使用此方法拦截所有请求看token是否正确(此方法写在静态资源加载之后,不然静态资源不能访问)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








