这里总结一共有11种选择器,分别为:
通配符选择器、类选择器、id选择器、元素选择器(又叫标签选择器)、属性选择器、
伪类选择器、伪元素选择器、后代选择器(又叫包含选择器)、子元素选择器、兄弟选择器(相邻兄弟选择器+、通用兄弟选择器~)、群组选择器(几个共用一个,用逗号隔开)
(优先级:!important>行间样式>id>class=属性=伪类选择器>元素=伪元素选择器>通配符)
1、通配符选择器
语法:* {属性名:属性值;属性名:属性值; ........} 为页面上的所有元素设置样式,优先级最低
*{ margin:0; padding:0; }
2、类选择器
语法:.类名{属性名:属性值;属性名:属性值; .......} 为含有相同类名的元素设置样式
<style> .s1{ color:red; } </style> <body> <p class='s1'>aa</p> <p class='s2'>bb</p>
<p class='s1 s2'>cc</p>
<!----aa和cc的字体颜色为红色----> </body>
3、id选择器
语法:#id名{属性名:属性值;属性名:属性值; .......} 为id属性值为指定id名的元素设置样式
<style> #d1{ color:red; } </style> <body> <p id='d1'>aa</p> <p id='d2'>bb</p> <!----aa的字体颜色为红色----> </body>
注意:在一个html文档中,一个id名只能使用一次;且不能使用id词列表
<p id='d1'>aa</p> <p id='d1'>bb</p> <!----错误,一个id名只能使用一次----> <p id='d2 d3'>cc</p> <!-----错误,不能使用id列表-------->
4、元素选择器
又叫标签选择器,根据元素名(标签名)来设置样式
语法:元素名{属性名:属性值;属性名:属性值; .......} 为所有指定的元素设置样式
<style> p{
color:red; } </style> <body> <p>aa</p> <div> <p>bb</p> </div> <p >cc</p> <!----aa、bb和cc的字体颜色均为红色----> </body>
5、属性选择器
具体分为三种:
①简单属性选择器:选择具有某个属性名的元素
语法:[元素属性名]{属性名:属性值;属性名:属性值; .......} 选择有指定属性名的元素,而不管元素的该属性的属性值是什么
<style> [href]{ color:red; } </style> <body> <a href='taobao'>taobao</a> <div> <a href='baidu'>baidu</a> </div> <a href='tencent' >tencent</p> <!----taobao baiidu和tencent的字体颜色均为红色----> </body>
②具体属性值选择器:选择具有指定属性键值对(属性名和属性值都要匹配)的元素
语法:[元素属性="属性值"]{属性名:属性值;属性名:属性值; .......} 属性名和属性值要完全匹配
<style> [href='taobao']{ color:red; } </style> <body> <a href='taobao'>taobao</a> <div> <a href='baidu'>baidu</a> </div> <a href='tencent' >tencent</p> <!----taobao的字体颜色均为红色----> </body>
③子串匹配属性选择器:可以规定属性值包含什么字符串(*)或以什么字符串开头(^)/结尾($)
语法:[元素属性^="def"]{属性名:属性值;属性名:属性值; .......} 相应的属性值以def开头的元素
[元素属性$="def"]{属性名:属性值;属性名:属性值; .......} 相应的属性值以def结尾的元素
[元素属性*="def"]{属性名:属性值;属性名:属性值; .......} 相应的属性值包含def的元素
<style> [href^='t']{ color:red; } [href$='u']{ color:yellow; } [href*='b']{ font-size:30px; } </style> <body> <a href='taobao'>taobao</a> <div> <a href='baidu'>baidu</a> </div> <a href='tencent' >tencent</p> <!----taobao和tencent的字体颜色为红色;baidu的字体颜色为黄色;taobao和baidu的字体大小为30px----> </body>
6、后代选择器(又叫包含选择器)
语法:祖先元素 后代元素 {属性名:属性值;属性名:属性值; .......} 为具有指定祖先元素的所有后代元素设置样式 ,这两个元素之间的层次间隔可以是无限的
<style> .s1 p{ color:red; } </style> <body> <p>aa</p> <div class='s1'> <p>bb</p> <div> <p>cc</p> </div> <p>dd</p> </div> <p >ee</p> <!----bb、cc和dd的字体颜色为红色----> </body>
7、子元素选择器
语法:父元素>子元素 {属性名:属性值;属性名:属性值; .......} 为具有指定父元素的所有子元素设置样式,其中子元素为父元素的直接子元素(注意和后代子元素的区别)
<style> .s1>p{ color:red; } </style> <body> <p>aa</p> <div class='s1'> <p>bb</p> <div> <p>cc</p> </div> <p>dd</p> </div> <p >ee</p> <!----bb和dd的字体颜色为红色----> </body>
8、兄弟选择器(相邻兄弟选择器+、通用兄弟选择器~)
分为两种:相邻兄弟选择器(+)和通用兄弟选择器(~)
①相邻兄弟选择器
语法:元素E+元素F {属性名:属性值;属性名:属性值; .......} 为紧接着E元素后的F元素设置样式,且E元素和F元素具有相同的父元素(两者为兄弟元素)
<style> .s1+p{ color:red; } </style> <body> <div> <p>aa</p> <p class='s1'>bb</p> <p>cc</p> </div> <p >dd</p> <!----cc的字体颜色为红色----> </body>
②通用兄弟选择器
语法:E~F {属性名:属性值;属性名:属性值; .......} 为E后面的所有能够匹配F的其兄弟元素F设置样式
<style> .s1~p{ color:red; } </style> <body> <div> <p>aa</p> <p class='s1'>bb</p> <div> <p>cc</p> </div> <p>dd</p> <p>ee</p> </div> <p >ff</p> <!----dd和ee的字体颜色为红色----> </body>
9、伪元素选择器
语法:selector: pseudo-element/:: pseudo-element{property:value;........} 通过添加一些实际的元素来向匹配selector选择器的元素添加一些效果
有以下五种:
①:first-line/::first-line伪元素 用于向文本的首行设置特殊样式,只能用于块级元素
②:first-letter/::first-letter伪元素 用于向文本的首字母设置样式,只能用于块级元素
③:before/::before 在元素内容之前添加内容,属于该元素,默认伪元素是行内元素
④:after /::after 在元素内容之后添加内容,属于该元素,默认伪元素是行内元素
⑤::selection 设置元素在被选择时的样式。
说明:CSS3之前,伪元素只有1~4四种(::selection为新增),且均为单冒号(:),为了和伪类选择器进行区分,CSS3中规定,伪元素一律使用双冒号(::),但单冒号依然可以使用,且兼容性更好
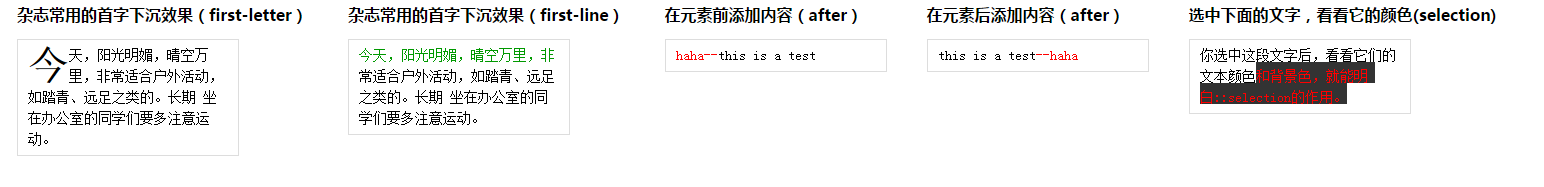
<style> div{float:left;margin:20px;} h1{font-size:16px;} p{width:200px;padding:5px 10px;border:1px solid #ddd;font:14px/1.5 simsun,serif,sans-serif;} .s1 p:first-letter {float:left;font-size:40px;font-weight:bold;line-height:1;} .s1 p::first-letter {float:left;font-size:40px;font-weight:bold;line-height:1;} .s2 p:first-line {color:#090;} .s2 p::first-line {color:#090;} .s3 p::before{content:"haha--";color:red;} .s4 p::after{content:"--haha";color:red;} .s5 p::selection{background:#000;color:#f00;} </style> <body> <div class="s1"> <h1>杂志常用的首字下沉效果(first-letter)</h1> <p> 今天,阳光明媚,晴空万里,非常适合户外活动,如踏青、远足之类的。长期 坐在办公室的同学们要多注意运动。 </p> </div> <div class="s2"> <h1>杂志常用的首字下沉效果(first-line)</h1> <p> 今天,阳光明媚,晴空万里,非常适合户外活动,如踏青、远足之类的。长期 坐在办公室的同学们要多注意运动。 </p> </div> <div class="s3"> <h1>在元素前添加内容(after)</h1> <p>this is a test</p> </div> <div class="s4"> <h1>在元素后添加内容(after)</h1> <p>this is a test</p> </div> <div class="s5"> <h1>选中下面的文字,看看它的颜色(selection)</h1> <p>你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。</p> </div> </body>
效果图为:

10、伪类选择器
语法:selector: pseudo-classes-selector{property:value;........} 向匹配selector选择器的元素添加一些效果
伪类较多,在此只罗列,不举例
| E:link | CSS1 | 设置超链接a在未被访问前的样式。 |
| E:visited | CSS1 | 设置超链接a在其链接地址已被访问过时的样式。 |
| E:hover | CSS1/2 | 设置元素在其鼠标悬停时的样式。 |
| E:active | CSS1/2 | 设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。 |
| E:focus | CSS1/2 | 设置元素在成为输入焦点(该元素的onfocus事件发生)时的样式。 |
| E:lang(fr) | CSS2 | 匹配使用特殊语言的E元素。 |
| E:not(s) | CSS3 | 匹配不含有s选择符的元素E。 |
| E:root | CSS3 | 匹配E元素在文档的根元素。 |
| E:first-child | CSS2 | 匹配父元素的第一个子元素E。 |
| E:last-child | CSS3 | 匹配父元素的最后一个子元素E。 |
| E:only-child | CSS3 | 匹配父元素仅有的一个子元素E。 |
| E:nth-child(n) | CSS3 | 匹配父元素的第n个子元素E。 |
| E:nth-last-child(n) | CSS3 | 匹配父元素的倒数第n个子元素E。 |
| E:first-of-type | CSS3 | 匹配同类型中的第一个同级兄弟元素E。 |
| E:last-of-type | CSS3 | 匹配同类型中的最后一个同级兄弟元素E。 |
| E:only-of-type | CSS3 | 匹配同类型中的唯一的一个同级兄弟元素E。 |
| E:nth-of-type(n) | CSS3 | 匹配同类型中的第n个同级兄弟元素E。 |
| E:nth-last-of-type(n) | CSS3 | 匹配同类型中的倒数第n个同级兄弟元素E。 |
| E:empty | CSS3 | 匹配没有任何子元素(包括text节点)的元素E。 |
| E:checked | CSS3 | 匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时) |
| E:enabled | CSS3 | 匹配用户界面上处于可用状态的元素E。 |
| E:disabled | CSS3 | 匹配用户界面上处于禁用状态的元素E。 |
| E:target | CSS3 | 匹配相关URL指向的E元素。 |
伪类和伪元素的区别:
伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、属性等静态的标志。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。
伪元素是对元素中的特定内容进行操作,它所操作的层次比伪类更深了一层,也因此它的动态性比伪类要低得多。实际上,设计伪元素的目的就是去选取诸如元素内容第一个字(母)、第一行,在某些元素的前面或后面添加内容这种普通的选择器无法完成的工作。它控制的内容实际上和元素是相同的。其中first-letter就是将首字符作为元素的假想子元素。,first-line将首行作为假想的子元素;after和before是在元素的末尾/首部添加子元素
11、群组选择器
语法:selector1,selector2,selector3,....{property:value;........} 几种选择器共用一种样式,选择器之间用逗号隔开
<style> .s1,p{ color:red; } </style> <body> <p>aa</p> <span class='s1'>bb</span> <a>cc</a> <!----aa和bb的字体颜色为红色----> </body>




















 5807
5807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








