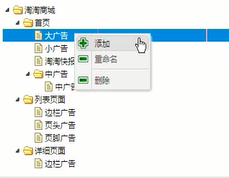
所谓右键菜单,就是说在对应项右键才显示出菜单选项……
这里实在easyui-tree的基础上实现右键节点显示菜单的功能,如下:

来看具体实现的步骤及使用方法:
1、在ul上定义一个easyui

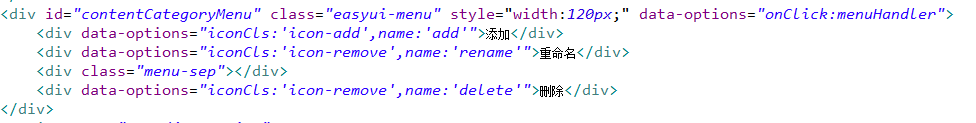
2、写菜单内容

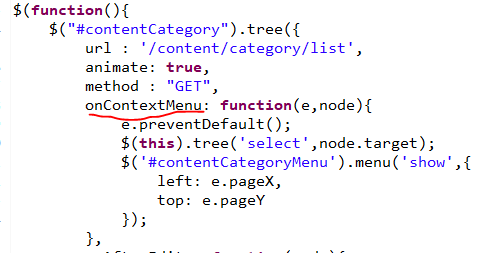
3、在初始化tree的方法里定义一个上下文菜单方法,用以右键展示菜单

(1)上面function的参数e表示右键触发的事件对象,封装了一些事件信息,如在哪个节点右键等
(2)上面function的参数node表示当前右键的节点对象
(3)依次是执行默认方法,选中节点对象(使变蓝),然后是‘show‘方法,方法体是坐标,表示在对应的
节点对象的同一x轴处任何处点击都会展示菜单
4、接着是点击菜单事件,添加选项实现展示
在第二步的菜单里定义了一个点击事件,当点击三个定义事件时即会触发

下面展示添加
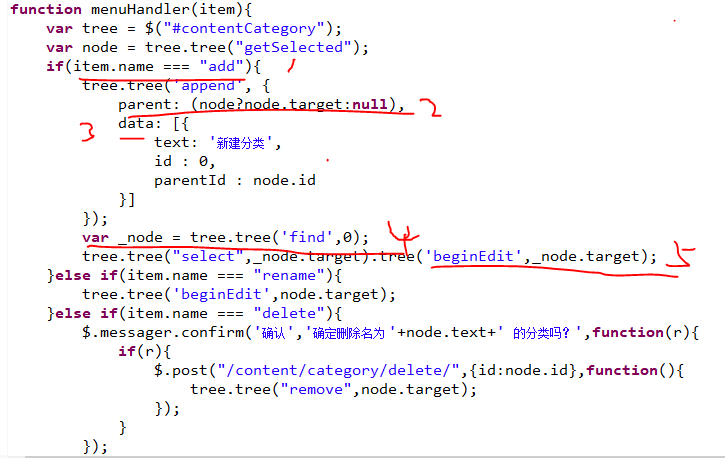
(1)当触发上面的点击事件后,这里定义了一个方法,item是菜单项(添加、重命名……),红色标记1处
先是判断是否为添加,然后追加子节点;标记2处判断当前点击菜单所在的节点(所追加子节点的父节点)
是否为null,不为空就置为当前节点对象(其实就是不变);标记3处定义添加节点的信息,id为0要保证数
据库的id没有0,因为下面会根据id为0去选中添加的节点;标记4处找id为0的节点;标记5选中该节点开始编辑。

5、在第3步的初始化tree的方法里还要定义一个编辑结束(鼠标点击其它地方)触发的事件
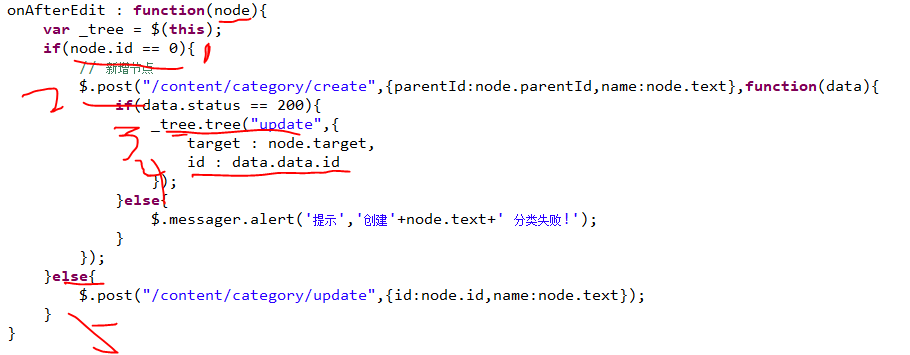
(1)参数node表示当前的节点对象;标记1判断是否新增节点;标记2保存数据到后台,注意参数的
格式,实际上的交互的形式为parentId=node.parentId&name=node.text;标记3、4后台返回更新
tree,更改节点的id(这里后台可能涉及到主键自增返回)






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








