Jquery EasyUi tree实现右键菜单
js代码:
var treeList=[{ //EasyUi tree数据
id:-1,
text:'父节点',
children:[{id:1,text:'子节点1',},
{id:2,text:'子节点2',}]
}]
$('#treeId').tree({
data:treeList,
onContextMenu: function (e, data) { //右击事件
e.preventDefault();
if(data.id==-1){//根据不同的节点显示不同的菜单
$('#addId').menu('show', {
left: e.pageX,
top: e.pageY
});
}else{
$('#editDeleteId').menu('show', {
left: e.pageX,
top: e.pageY
});
}
},
});
html部分
<div id="addId" class="easyui-menu" style="width:120px;">
<div>增加子节点</div>
</div>
<div id="editDeleteId" class="easyui-menu" style="width:120px;">
<div>编辑节点</div>
<div>删除节点</div>
</div>
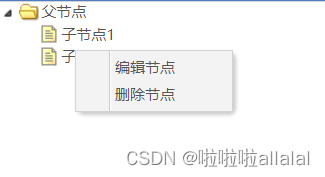
效果:
点击父节点效果:

点击子节点效果:






















 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








