
- 期待你的关注和收藏 -

耳朵们要好好收藏
原文:Stephen Radford | 译:程琳琳
新的iPhone X具有美观的全屏显示。但是,在浏览器的顶端有一个小小的缺口,在默认情况下,横屏查看网站时,会出现横屏显示问题。
为了适应iOS 11顶部缺口,默认会将网站限制在屏幕上的“安全区域”内。使得浏览大多数网站时,出现左右侧出现白边。

庆幸的是有两个简单的解决思路。
一、背景色(background-color)
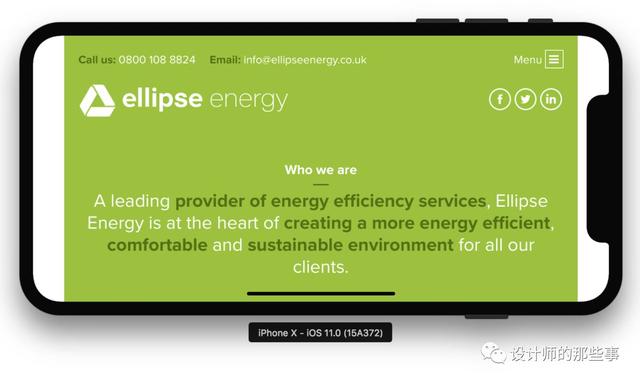
如果您的网站使用单一纯色作为背景,那么最适合您的解决方案就是用background-color在您的body代码上设置属性。上面的网站案例,就会得出以下结果:

正如上图所示:边距保持不变,只填充背景颜色
viewport-fit
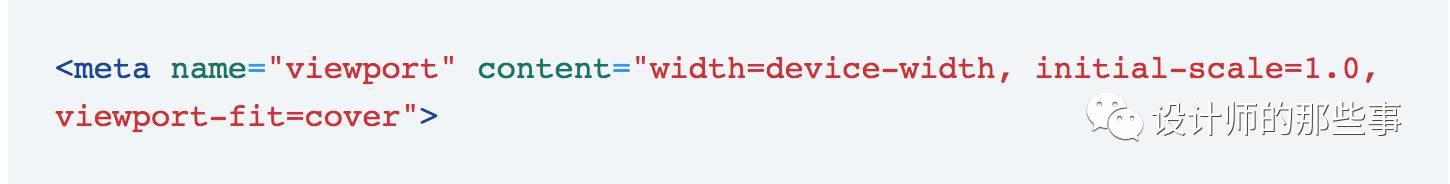
如果您更喜欢对设计进行额外的控制,或者使用渐变或图像作为背景,则只设置一个 background-color可能还不可行。在最新版本的iOS中,Apple已经在CSS Round Display Spec中添加了viewport-fit的描述符。
只需添加viewport-fit=cover到您的meta标记,即可将您的网站扩大到填补整个屏幕,而不仅仅是安全区域。

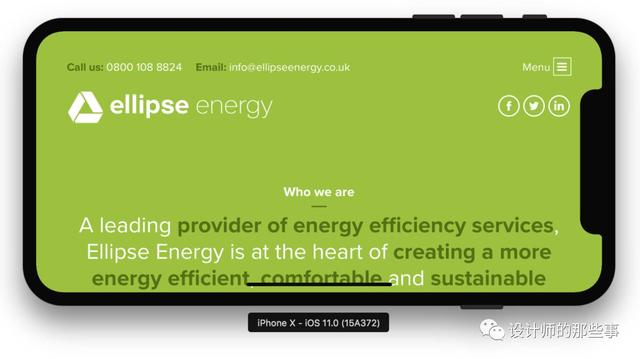
这样使得上面的网站案例,得出以下结果:

显然,现在需要开发人员/设计师手动调整来适应屏幕的缺口。
safe-area-inset-*
为了处理可能需要的任何调整,iOS 11的Safari版本包含一些可以在使用时viewport-fit=cover使用的常量。
- safe-area-inset-top
- safe-area-inset-right
- safe-area-inset-left
- safe-area-inset-bottom
这可以被添加到margin,padding或诸如top、left一样的绝对位置值。我将以下内容添加到网站的主要容器中。

这完美解决了页面上菜单和社交媒体图标位置问题。

喜欢请点赞 分享朋友圈也是一种赞赏























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








